本文主要是介绍极致呈现系列之:Echarts柱状图的创意设计与数字美学的完美平衡,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
先看下最终效果

目录
- 数字之美:Echarts柱状图的基础应用
- 形色俱佳:Echarts柱状图的样式美化与创意设计
- 独具匠心:Echarts柱状图的柱体形状自定义
- 动感十足:Echarts柱状图的交互动画实现
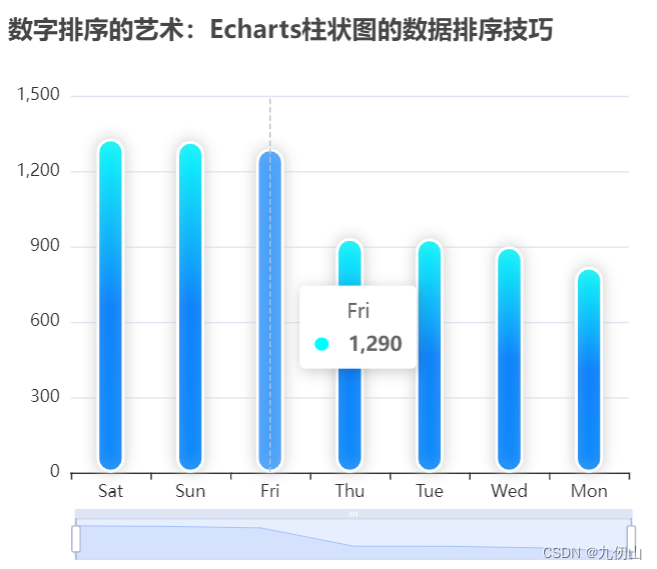
- 数字排序的艺术:Echarts柱状图的数据排序技巧
前面我花了两篇博客的时间详细介绍了如何在 Vue3中使用Echarts图表和 Echarts中的配置项的详细介绍,这一篇博客我想结合前面两篇博客的内容,来实现对Echarts柱状图的美化与数据交互。
数字之美:Echarts柱状图的基础应用
前面我们已经讲过了,要在Vue中使用Echarts,我们必须先安装和引入,我们新建一个vue3工程,安装Echarts并引入
- 安装Echarts
npm install echarts --save
- 引入Echarts,这里我就局部引入了,新建一个VueChart.vue组件,在这个组件中引入
import * as echarts from 'echarts';
- 在该组件的模板中新建一个div
<div ref="chart" style="width: 50%;height: 400px;"></div>
- 定义一个数组,用于存放数据
const chart = ref(null)
const data = [ { name: 'Mon', value: 820 },{ name: 'Tue', value: 932 },{ name: 'Wed', value: 901 },{ name: 'Thu', value: 934 },{ name: 'Fri', value: 1290 },{ name: 'Sat', value: 1330 },{ name: 'Sun', value: 1320 },
];
- 定义一个变量chart与div关联,并在onMounted中调用Echarts的init函数
这篇关于极致呈现系列之:Echarts柱状图的创意设计与数字美学的完美平衡的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








