本文主要是介绍震惊!idea里斗地主还不算我还要玩大富翁!vscode也安排一个,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1. 介绍
本来呢前段时间大约是三四月份吧,摸鱼的时候找到了这个插件
xechat-idea, 可以在idea里边摸鱼,斗地主,聊天等,项目地址为https://github.com/anlingyi/xechat-idea, QQ群号754126966然后我尝试着开发了两个游戏 一个是
大富翁一个是UNO(都烂尾了,有的BUG我感觉我都改不了,还有一些需求)项目地址 https://gitee.com/hongchenmeng/xechat-idea 主要是六月份摸鱼被大领导逮到了,现在没空间改这个BUG了,有人能改的话可以帮忙看一下
- 大富翁分支 :
monopoly- UNO分支 :
UNO当前项目地址为 https://gitee.com/hongchenmeng/xechat-vue 本来想写一个vscode插件呢,后来想想还是先写一个vue版本的,等到后边VUE版本完善了再说吧
2. IDEA 插件端
有空再写,或者看作者的掘金账号 https://juejin.cn/user/1838039173184487
1. 插件市场安装官方正版
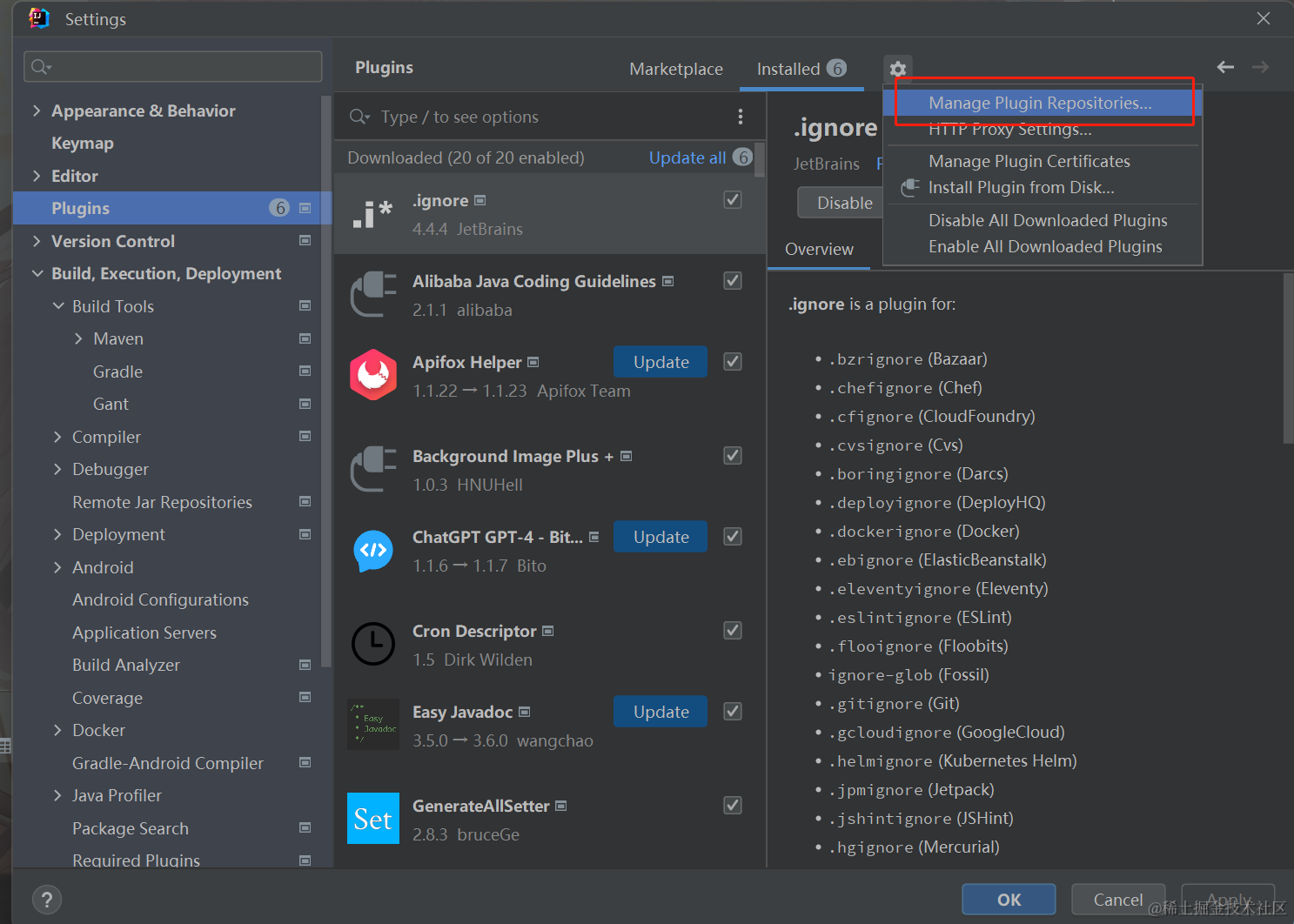
- 点击File -->Settings --> Plugins 点击设置然后点击Manage Plugin Repositories 配置插件仓库地址

- 添加一个 http://plugins.xeblog.cn

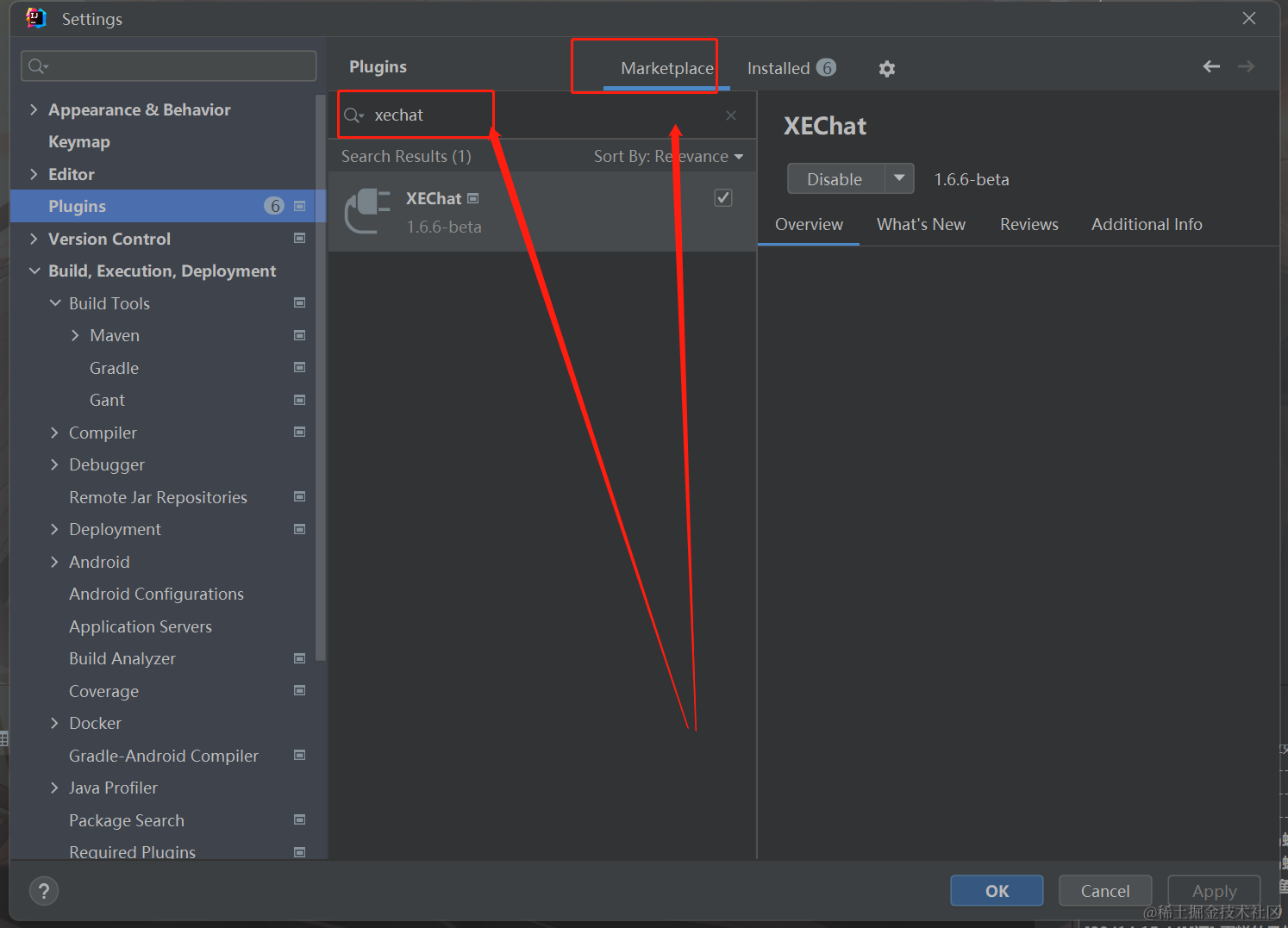
- 在Marketplace里边搜索XEChat即可

2. 安装离线安装包
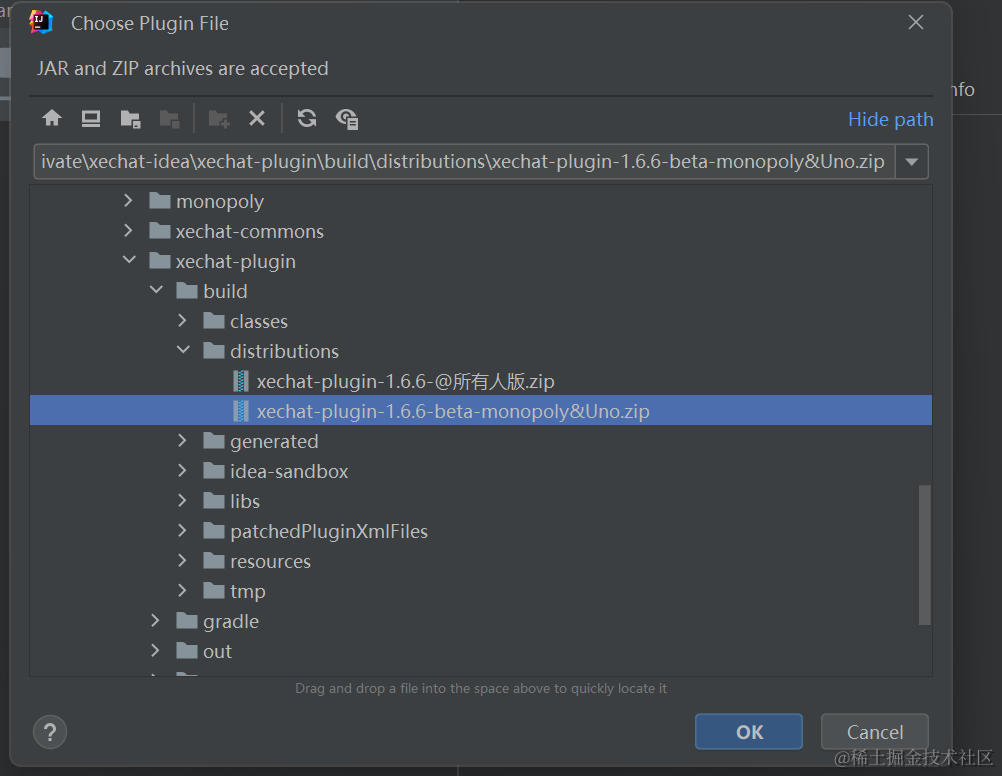
- 依旧是点击File --> Settings --> Plugins 点击设置选择第四个Install Plugin from Disk
- 找到你下载好的.zip 的插件压缩包安装就行了,不要解压

3. 自定义魔改客户端
就跟我一样,想要自己开发个 大富翁啊,UNO啊之类的,就可以这么干,或者是体验其他作者开发的抢先版功能
- 下载xechat的源码
- 官方正版GitHub: https://github.com/anlingyi/xechat-idea
- 官方正版Gitee:https://gitee.com/anlingyi/xechat-idea
- 游戏魔改版: https://gitee.com/hongchenmeng/xechat-idea
- 阅读版: https://gitee.com/pipiro123/xechat-idea
- 下载好之后使用IDEA打开项目,注意每个版本的IDEA对应的GRADLE的版本不同,如果版本不匹配的可能会出现各种问题。最好使用IDEA 2022及以上版本
- 修改
xechat-plugin/build.gradle
repositories {mavenLocal()// 主要是添加这个,换成你自己的maven仓库地址// 如果不添加这个的话等会启动插件可能会报错找不到 xechat-commonmaven {url 'file://E:\maven\repository'}mavenCentral()
}
- 将
xechat-common打包安装到本地mvn install用IDEA操作就行了 - 启动xechat-plugin, 如果报错的找不到本地的xechat-common的话可以找到你本地maven仓库里边的cn/xeblog文件夹直接复制到
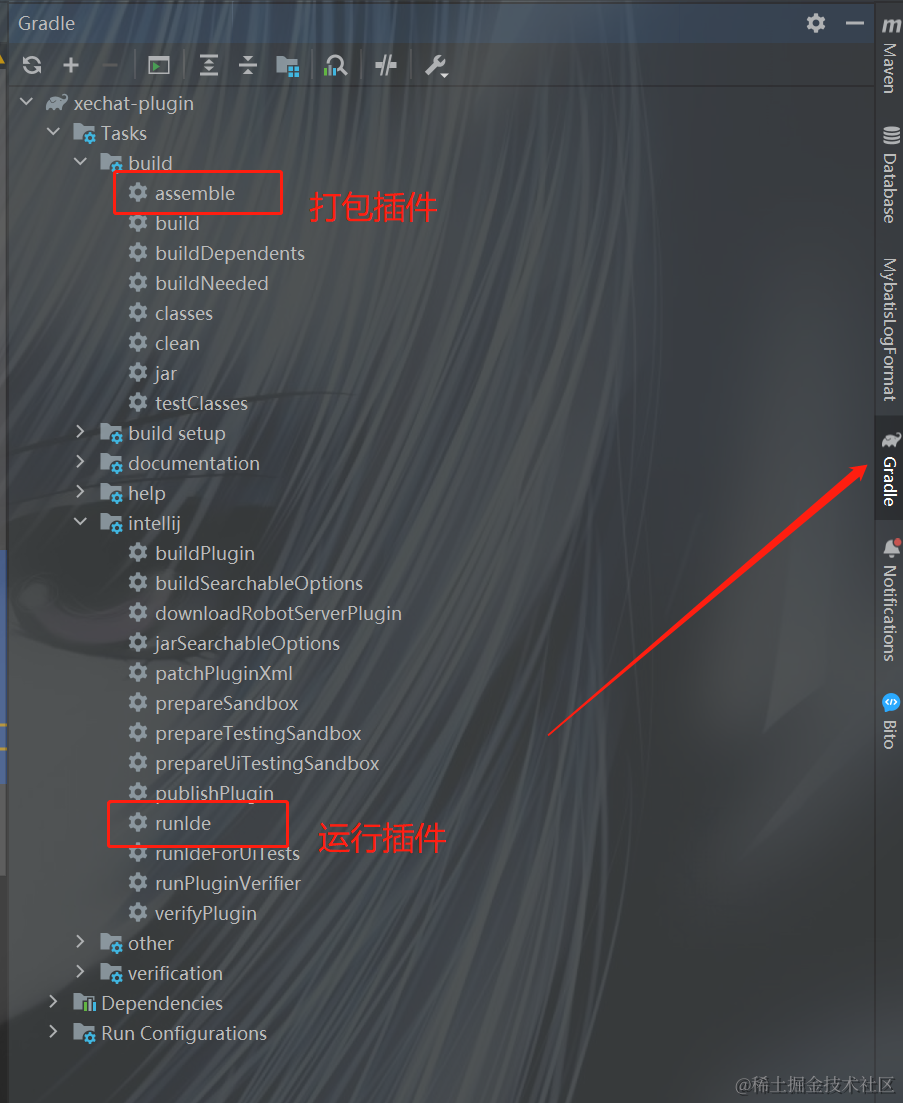
C:\Users\${username}\.m2\repository\下,重新刷新gradle即可 - 运行插件

7. 打包好的插件在 \xechat-plugin\build\distributions文件夹下
3. 大富翁和UNO游戏截图
首先需要先登录
- #login 你的名字 如果登录失败可以使用 #showServer查看鱼塘列表 然后 #login 你的名字 -s 0
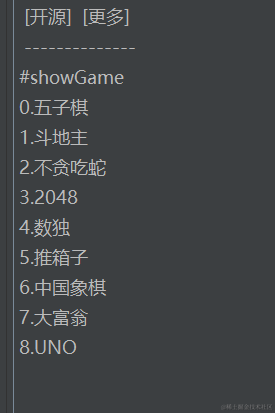
- #showGame 查看游戏列表

- #play 游戏编号 大富翁 7 UNO 8
1. 大富翁
怎么玩就不用我说了吧
1.1 目前存在的问题
- AI游戏进程太快
- 无法实现玩家在地块上的小点标注
- 使用作弊码会导致无限加钱
- 售出房产按钮控制BUG
- 玩家到达房产无法展示过路费等,但是鼠标放上去可以
- …其他问题
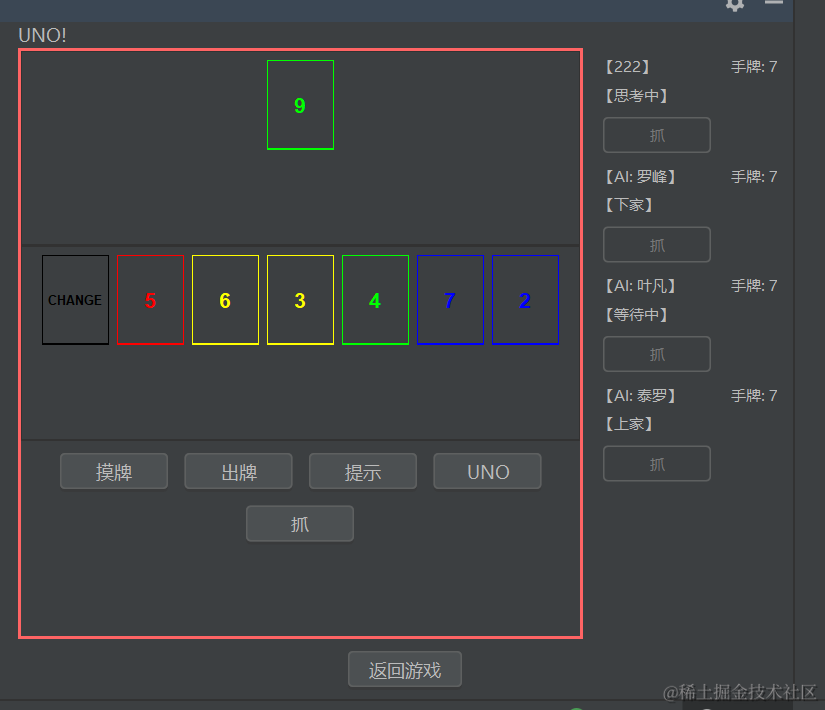
2. UNO
这个纸牌的逻辑呢就是 我出一个红色的4 你可以出牌面是4的任意颜色牌或者是红色的任意牌/功能牌,具体的可以参考百度

2.1 目前存在的问题
- 普通模式使用+2 +4无法给指定玩家增加相应的牌数
- 出最后一张牌的没有喊UNO其他玩家无法实时抓人,玩家出倒数第二张牌没有喊UNO的时候在下一个玩家出牌之前被其他人抓到该玩家手牌 +2
- 其他好像没怎么测出来。
3. VUE客户端
本来准备写一个vscode插件的,没弄明白,瞎弄一个vue版本的到时候再改良成vscode插件吧,要是有大佬会的话欢迎加入我得仓库一起写。 现在用的是websocket协议.
仓库地址 https://gitee.com/hongchenmeng/xechat-vue 然后我给他开发了一个electron的版本,可以打包成windows linux mac安装包的那种
原作者也有一个WEB版本的 http://xeblog.cn/xechat-web/
3.1相关截图
- WEB版

- 安装包版本

3.2 怎么用呢?
首先划拉到最下边以后三个按钮和一个输入框,输入框就是你要发送消息的地方了 按回车会自动发送
- 登录
可以直接 #login 测试回车就行了 这样会链接默认的官方鱼塘 效果类似下边的命令,
#showServer
#login 测试 -s 0
当然你也可以指定鱼塘的ip和端口
#login 测试 -h localhost -p 1024
- 发送消息
在输入框输入任意内容按回车就行了 vue版本的添加了markdown支持,可以解析markdown表情包 例如会输入:smile: 他就会展示出来一个😄,更多表情包参考下边这俩网站,应该都是可以展示出来的
https://emoji.muan.co/
https://www.webfx.com/tools/emoji-cheat-sheet/
3. 清空消息 输入 #clean 即可
4. 退出 #exit
5. 随机双色球 #showSSQ
6. 随机大乐透 #showDLT
7. 提示 #help
8. 跟多操作详见 代码提示
3.2 问题
- 输入
#无法提示命令参数
这个我是用el-input做的,然后加了一个el-tooltips好像没起作用
2. 无法@人,这个也是上边这个问题造成的
3. 使用的bytemd这个md解析器不支持<font color=red>应该是红色文字</font> 语法,可能是我没安装对吧,后边加一个v-md-editor 添加一个 #changeMdEditor命令来切换markdown编辑器
3.3 vue项目怎么添加electron支持
已有的vue项目直接执行下边这个命令就行了
vue add electron-builder
执行完成之后会在你的项目src目录下生成一个backgroud.js,也就是electron的入口文件,然后再package.json中会有相应的启动命令。想要打包成不同的系统安装包的话,需要再electorn:build后边添加对应的参数,如果不添加的话会默认根据你的操作系统打包出来一个安装包,和一个免安装的版本,生成目录在 项目目录/dist_electron/下, 会有一个.exe 和一个win-unpacked免安装板
{"scripts": {"serve": "vue-cli-service serve","build": "vue-cli-service build","lint": "vue-cli-service lint","electron:build": "vue-cli-service electron:build","electron:serve": "vue-cli-service electron:serve","postinstall": "electron-builder install-app-deps","postuninstall": "electron-builder install-app-deps"}
}
单独配置各个系统打包的话使用下边这个, ChatGpt说的我也没验证真假
{"scripts": {"package:windows": "electron-packager . your-app-name --platform=win32 --arch=x64","package:linux": "electron-packager . your-app-name --platform=linux --arch=x64","package:mac": "electron-packager . your-app-name --platform=darwin --arch=x64"}
}
这篇关于震惊!idea里斗地主还不算我还要玩大富翁!vscode也安排一个的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!










