本文主要是介绍vue element 日期范围选择器限制:只能选今天之前的时间 || 只能选今天之后的时间 || 选取今天往后三天内...,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
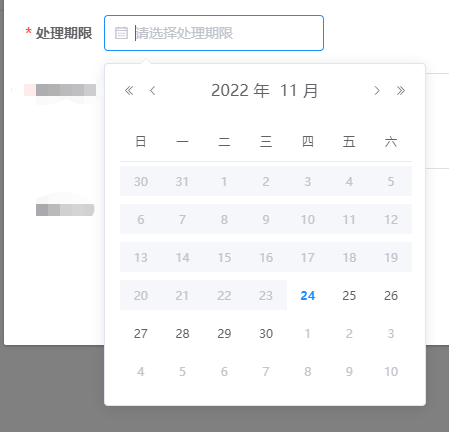
举例:只能选今天或者今天之后的时间(如下图)

<el-date-picker clearablev-model="form.limitTime"type="date":readonly="isDetail"value-format="yyyy-MM-dd":picker-options="expireTimeOPtion"placeholder="请选择处理期限"></el-date-picker>
注意::picker-options="expireTimeOPtion"
一、只能选择今天或者今天之后的时间
data() {return {expireTimeOPtion: {disabledDate(time) {return time.getTime() < Date.now() - 8.64e7; //如果没有后面的-8.64e7就是不可以选择今天的 }},}
}
二、今天以及今天之前的日期
data() {return {expireTimeOPtion: {disabledDate(time) {return time.getTime() > Date.now() - 8.64e6; //如果没有后面的-8.64e6就是不可以选择今天的 }},}
三、只能选取今天往后三天内
data() {return {expireTimeOPtime: {disabledDate(time) {const times = new Date(new Date().toLocaleDateString()).getTime() + 3 * 8.64e7 - 1return time.getTime() < Date.now() - 8.64e7 || time.getTime() > times // 如果没有后面的-8.64e7就是不可以选择今天的}}}
}
完结撒花!赶快试试吧!
作者:微微一笑绝绝子
出处:vue element 日期范围选择器限制:只能选今天之前的时间 || 只能选今天之后的时间 || 选取今天往后三天内 - 微微一笑绝绝子 - 博客园
本博客文章均为作者原创,转载请注明作者和原文链接。
这篇关于vue element 日期范围选择器限制:只能选今天之前的时间 || 只能选今天之后的时间 || 选取今天往后三天内...的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






