本文主要是介绍唯心主义蠢货的[网络相关]前端缓存,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前端缓存

1.http缓存
分为以下三种情况
-
发起http请求,浏览器没有该请求的缓存结果和缓存标识(同第一次请求),则向服务器发起http请求
-
发起http请求,存在请求的缓存结果和缓存标识,已经失效,使用协商缓存
【即携带缓存标识向服务器进行请求】
- 如果服务器发现资源未更新,返回304,协商缓存生效
- 如果资源进行更新,则返回200和请求结果,协商缓存失效,将新的结果存入浏览器缓存中
-
发起http请求,存在缓存结果和缓存标识,且未失效,则直接返回结果
1.1强制缓存
浏览器向服务器发送请求的时候,服务器会将缓存规则放入HTTP响应的报文的HTTP头中和请求结果一起返回给浏览器,控制强制缓存的字段分别是Expires和Cache-Control,其中Cache-Conctrol的优先级比Expires高
1.1.1 Expires(HTTP/1.0)
Expires是HTTP/1.0控制网页缓存的字段,其值为服务器返回该请求的结果缓存的到期时间,即再次发送请求时,如果客户端的时间小于Expires的值时,直接使用缓存结果。
Expires控制缓存的原理是使用客户端的时间与服务端返回的时间做对比,如果客户端与服务端的时间由于某些原因(时区不同;客户端和服务端有一方的时间不准确)发生误差,那么强制缓存直接失效
1.1.2.Cache-control(HTTP/1.1)
在HTTP/1.1中,Cache-Control是最重要的规则,主要用于控制网页缓存,主要取值为:
(1)public:所有内容都将被缓存(客户端和代理服务器都可缓存)
(2)private:所有内容只有客户端可以缓存,Cache-Control的默认取值
(3)no-cache:客户端缓存内容,但是是否使用缓存则需要经过协商缓存来验证决定
(4)no-store:所有内容都不会被缓存,即不使用强制缓存,也不使用协商缓存
(5)max-age=xxx (xxx is numeric):缓存内容将在xxx秒后失效
(1)内存缓存(from memory cache):内存缓存具有两个特点,分别是快速读取和时效性:
举例
访问https:/xxx.github.io/ –> 200 –> 关闭博客的标签页 –> 重新打开https://xxx.github.io/ –> 200(from disk cache) –> 刷新 –> 200(from memory cache)
(1)内存缓存(from memory cache)
1、快速读取:内存缓存会将编译解析后的文件,直接存入该进程的内存中,占据该进程一定的内存资源,以方便下次运行使用时的快速读取。
2、时效性:一旦该进程关闭,则该进程的内存则会清空。
(2)硬盘缓存(from disk cache):硬盘缓存则是直接将缓存写入硬盘文件中,读取缓存需要对该缓存存放的硬盘文件进行I/O操作,然后重新解析该缓存内容,读取复杂,速度比内存缓存慢。
在浏览器中,浏览器会在需要经常更新的js和图片等文件解析执行后直接存入内存缓存中,那么当刷新页面时只需直接从内存缓存中读取(from memory cache);而不需要经常更新的js和css文件则会存入硬盘文件中,所以每次渲染页面都需要从硬盘读取缓存(from disk cache)。
1.2 协商缓存
协商缓存就是强制缓存失效后,浏览器携带缓存标识向服务器发起请求,由服务器根据缓存标识决定是否使用缓存的过程
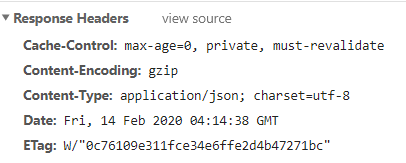
协商缓存的标识也是在响应报文的HTTP头中和请求结果一起返回给浏览器的,控制协商缓存的字段分别有:Last-Modified / If-Modified-Since和Etag / If-None-Match,其中Etag / If-None-Match的优先级比Last-Modified / If-Modified-Since高。
1.2.1 Last-Modified / If-Modified-Since
(1)在响应报文中,Last-Modified是服务器响应请求时,返回该资源文件在服务器最后被修改的时间

(2)在请求报文中,If-Modified-Since携带上次请求返回的Last-Modified值,通过这个值告诉服务器上次资源被修改的时间,服务器收到请求,则与资源最后被更改的时间进行比较,如果服务器资源修改时间大于If-Modified-Since字段值,则返回资源,状态码200,否则返回状态码304

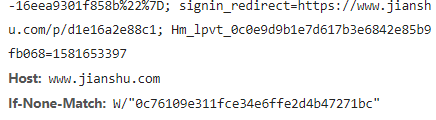
1.2.2 Etag / If-None-Match
(1)Etag是服务器响应请求时,返回当前资源文件的一个唯一标识(由服务器生成)

(2)If-None-Match是客户端再次发起该请求时,携带上次请求返回的唯一标识Etag值,通过此字段值告诉服务器该资源上次请求返回的唯一标识值。服务器收到该请求后,发现该请求头中含有If-None-Match,则会根据If-None-Match的字段值与该资源在服务器的Etag值做对比,一致则返回304,代表资源无更新,继续使用缓存文件;不一致则重新返回资源文件,状态码为200

总结
首先查看浏览器中是否有缓存,如果没有缓存,则向服务器发起请求,将响应报文保存到浏览器缓存中,
如果有缓存,则根据expires(http/1.0保存的是服务器返回的该请求到期时间,与客户端做比较)或者cache-control中的字段(publib\private, no-store/no-cache[保存,但每次都需要协商缓存] ,max-age)进行判断,如果未失效,则直接返回缓存结果,状态码为304,如果已经失效,则需要进行协商缓存。
向服务器发送的请求报文中添加 if-none-match 或者 if-modified-since 字段,携带上次请求响应报文返回的Etag或者last-modified字段,供服务器进行判断,如果匹配或者最后一次更新时间相同,则返回304使用缓存,否则返回请求的资源,状态码为200

问题:
1.Cache-Control: no-cache / no-store 的区别:
no-store是真正的不缓存
no-cache代表不缓存过期的资源,缓存会向服务器进行有效处理确认之后处理资源
2.浏览器缓存机制
2.1 cookies:
Cookie是由服务器端生成,发送给User-Agent(一般是浏览器),(服务器告诉浏览器设置一下cookie),浏览器自动会将Cookie以key/value保存到某个目录下的文本文件内,下次请求同一网站时也会自动发送该Cookie给服务器,即添加在请求头部(前提是浏览器设置为启用cookie)。
Cookie就是一个小型文件(浏览器对cookie的内存大小是有限制的-------用来记录一些信息)
过程:
客户端发送一个http请求到服务器端 服务器端发送一个http响应到客户端,其中包含Set-Cookie头部 客户端发送一个http请求到服务器端,其中包含Cookie头部 服务器端发送一个http响应到客户端

cookie的字段:
String name:该Cookie的名称
Object value:该Cookie的值
int maxAge:该Cookie失效的时间,单位秒
- 如果maxAge属性为正数,则表示该Cookie会在maxAge秒之后自动失效。浏览器会将maxAge为正数的Cookie持久化,即写到对应的Cookie文件中。无论客户关闭了浏览器还是电脑,只要还在maxAge秒之前,登录网站时该Cookie仍然有效。下面代码中的Cookie信息将永远有效
- 如果maxAge为0,则表示删除该Cookie。Cookie机制没有提供删除Cookie的方法,因此通过设置该Cookie即时失效实现删除Cookie的效果。失效的Cookie会被浏览器从Cookie文件或者内存中删除:
- 如果maxAge为负数,则表示该Cookie仅在本浏览器窗口以及本窗口打开的子窗口内有效,关闭窗口后该Cookie即失效。maxAge为负数的Cookie,为临时性Cookie,不会被持久化,不会被写到Cookie文件中。Cookie信息保存在浏览器内存中,因此关闭浏览器该Cookie就消失了。Cookie默认的maxAge值为–1。
boolean secure:该Cookie是否仅被使用安全协议传输
cookie不是很安全,别人可以分析存放在本地的COOKIE并进行COOKIE欺骗,cookies基于当前窗口,如果登录后有人发过来一个恶意链接,并且当前没有CSRF保护的话,cookies就会被利用
2.2 session
Session技术则是服务端的解决方案,它是通过服务器来保持状态的.客户端浏览器访问服务器的时候,服务器把客户端信息以某种形式记录在服务器上。客户端浏览器再次访问时只需要从该Session中查找该客户的状态就可以了。
cookies相当于通行证,session相当于我们建立了一份客户明细表来确定身份
特点:
Session保存在服务器端。为了获得更高的存取速度,服务器一般把Session放在内存里。每个用户都会有一个独立的Session。如果Session内容过于复杂,当大量客户访问服务器时可能会导致内存溢出。因此,Session里的信息应该尽量精简。
为防止内存溢出,服务器会把长时间内没有活跃的Session从内存删除。这个时间就是Session的超时时间。如果超过了超时时间没访问过服务器,Session就自动失效了。
session生成的id返回给客户端,客户端进行保存,下次请求时将sessionId发送给服务端。
2.3 token
客户端向服务器登录后,根据用户的独立字段,利用服务端的密钥,进行加密,返回token,然后token保存在客户端中,下次登录时,用户在请求头上提供token,然后服务端根据密钥进行验证即可,释放了session机制中服务端的压力
安全,可拓展,创建与其他程序共享权限的程序,比如允许微信登录,就是根据token获取用户信息。
2.4 三者区别
| cookies | session | token |
|---|---|---|
| 有状态,验证或者会话信息必须同时在客户端和服务端保存 | 有状态,会话信息需要在服务端保存,并且需要cookies保存sessionId | 无状态,服务端不保存用户状态,只根据token进行验证判断 |
| 不安全,可能存在跨站请求伪造,CSRF(cookies被挟持) | 安全,但是服务端压力大 | 无状态,安全 |
| cookie绑定到单个域 | 默认不能跨域,需要进行设置 | 多站点使用 |
资料
- https://www.jianshu.com/p/227cee9c8d15
- https://www.cnblogs.com/chengxs/p/10396066.html
- https://blog.csdn.net/sinat_36594453/article/details/88870899
- https://www.cnblogs.com/moyand/p/9047978.html
- https://blog.csdn.net/slavik_/article/details/82596504
这篇关于唯心主义蠢货的[网络相关]前端缓存的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




