本文主要是介绍android 中间大两边小,Android用ViewPager实现一个中间大两边小并且带指示器的轮播图,也称画廊效果...,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
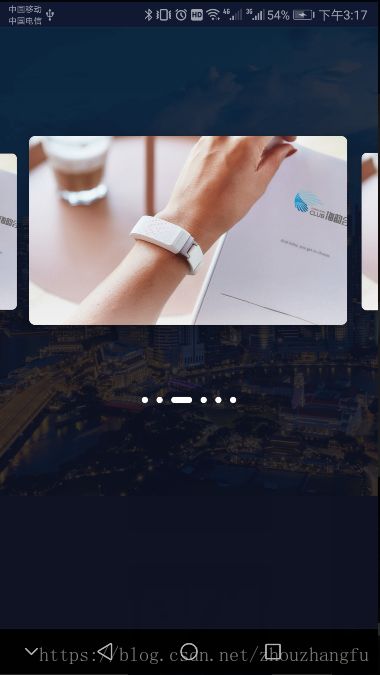
在项目开发中,遇到了一个新需求,要做一个画廊效果的轮播图,要求指示器跟轮播图分离。效果图如下。以前做轮播图都是直接拿第三方的,现在突然做一个这种小众的效果,发现自己不知道怎么做,尤其是这个指示器,后来在GitHub上搜到了一个很好用 指示器实现方案,特地引用进来,非常感谢LinweiJ,帮我完成了功能实现。老规矩,附上指示器的地址:ViewPagerIndicator

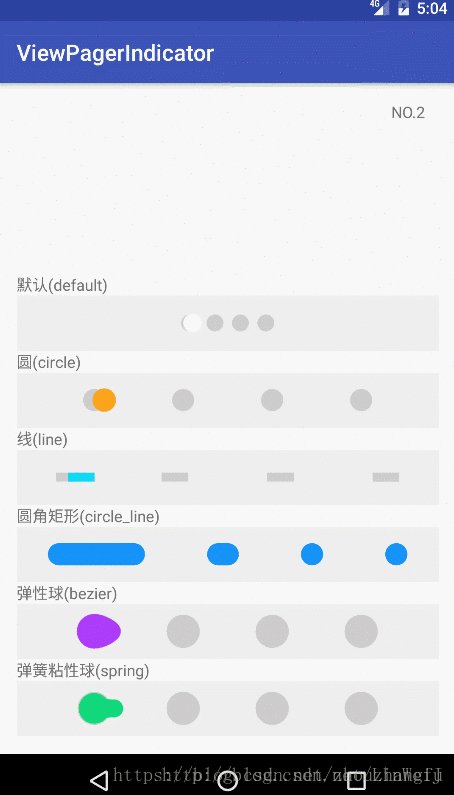
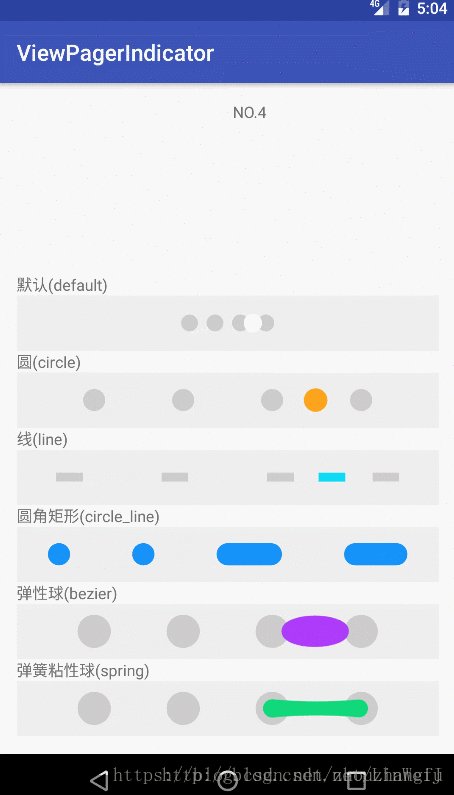
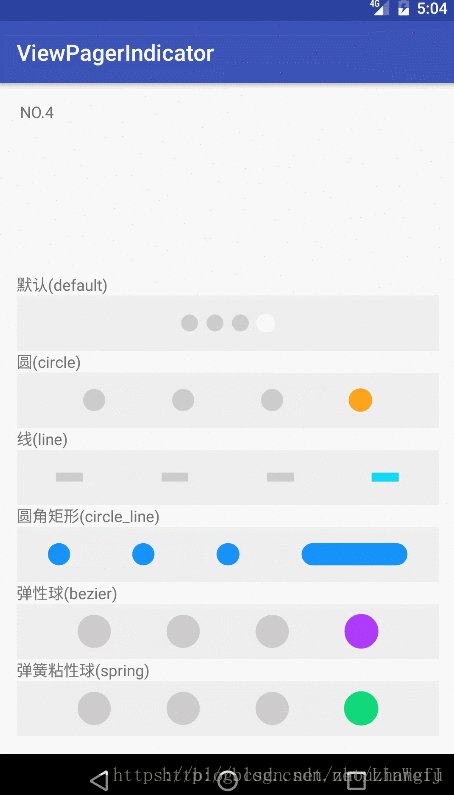
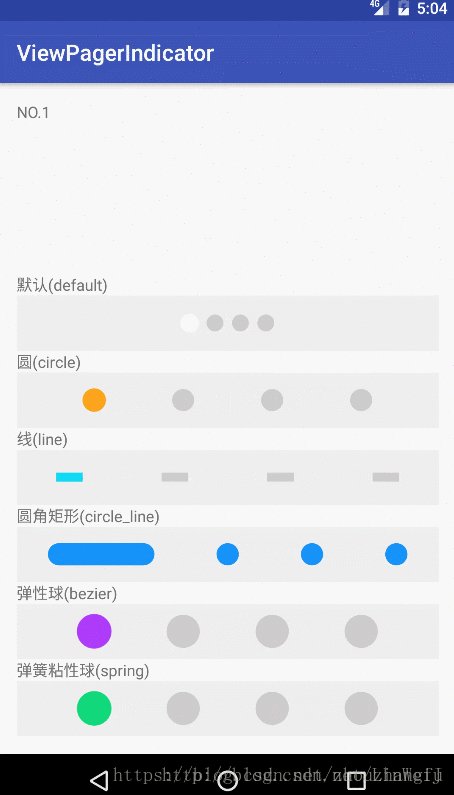
1.ViewPagerIndicator的强大我就不过赘述了,自己前去GitHub看使用方法,我只附上效果图

2.clipChildren,先了解这个属性,因为在只用过程中至关重要。clipChild用来定义他的子控件是否要在他应有的边界内进行绘制。 默认情况下,clipChild被设置为true,不允许进行扩展绘制。所以我们要实现画廊效果就要设置该属性为false。而且,这个属性一定是要添加在viewpager所在的直接父布局的
接下来就是mViewpager.setPageTransformer(true, new CardTransformer());这句关键代码,setPageTransformer设置轮播图两边的缩放效果,才能实现画廊效果,下面附上CardTransformer的代码,可以根据自己的需求设置不同的属性值
/**
* Created by zzf on 2017/10/27.
*/
public class CardTransformer implements ViewPager.PageTransformer {
private static final float MAX_SCALE = 1.2f;
private static final float MIN_SCALE = 1.0f;//0.85f
@Override
public void transformPage(View page, float position) {
if (position <= 1) {
这篇关于android 中间大两边小,Android用ViewPager实现一个中间大两边小并且带指示器的轮播图,也称画廊效果...的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!


