画廊专题
Android UI控件系列:Gallery(画廊视图)
Gallery能够水平显示其内容,一般用来浏览图片,被选中的选项位于中间,并且可以相应事件显示信息。下面结合ImageSwitcher组件来实现一个通过缩略图来浏览图片的程序,具体步骤如下 第一步: 创建一个Andorid工程”GalleryTest”,该工程的入口是Activity类GalleryTest继承Activity并实现OnItemSelectedListener和ViewF
Android第12天--画廊
在APIDemo中有一个画廊的例子: 在APIDemos --> Views --> Gallery --> Photos --> Layout文件: java代码实现: 此程序并未做到优化,所以,如果图片很大,就很容易崩溃的。在以后的学习中,我会加入更多的优化操作。
89 Android Gallery 简单的画廊效果
activity_main.xml (布局文件代码) <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_he
Gallery,画廊效果
标题 标题 重点内容 android Banner控件的优雅实现Android 自定义RecyclerView 实现真正的Gallery效果 相册选择 AndroidRecyclerView仿QQ相册功能
Flutter-自定义图片3D画廊
效果 需求 3D画廊效果 设计内容 StackGestureDetectorTransformPositioned数学三角函数 代码实现 具体代码大概300行 import 'dart:math';import 'package:flutter/material.dart';import 'package:flutter_xy/widgets/xy_app_bar.dart';
jQuery瀑布流画廊,瀑布流动态加载
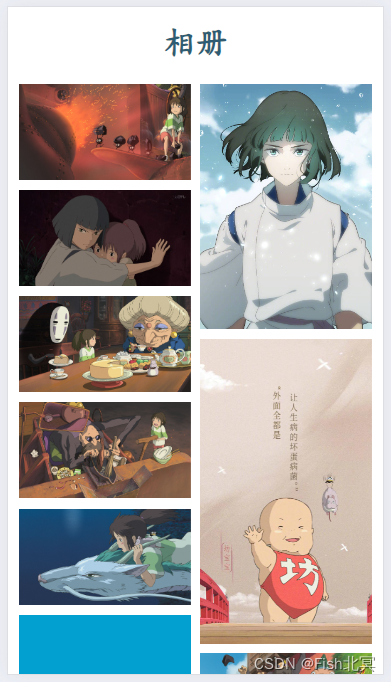
jQuery瀑布流画廊,瀑布流动态加载 效果展示 手机布局 jQuery瀑布流动态加载 HTML代码片段 <!-- mediabanner --><div class="mediabanner"><img src="img/mediabanner.jpg" class="bg"/><div class="text"><h3>千与千寻</h3><p>不管前方的路有多
tkinter-TinUI-xml实战(10)展示画廊
tkinter-TinUI-xml实战(10)展示画廊 引言声明文件结构核心代码主界面统一展示控件控件展示界面单一展示已有展示多类展示 最终效果在这里插入图片描述  ………… 结语 引言 首先,我也不知道Gallery直接翻译成
Gallery QuickPic 画廊优化版V8.3.6-快图浏览魔改版
QuickPic Gallery Mod 快图浏览的魔改版 与普通版本相比有哪些优势? 功能和独家更改 -新图标 -自适应图标(8.0+) -Android深色主题支持 -半透明主题 -完整的蓝色,深色和黑色amoled主题 -Google md2颜色值 -材质轮廓图标 -黑色amoled主题中的鲜艳颜色图标 -更多有组织的设置选项 -界面中有趣的更改 -支持18:9和更多的屏幕比例 -支持
iphone上实现的一个3D画廊的效果
用的第三方开源代码 openflow实现的 开发环境xcode4.2 SDK是iOS5 代码下载地址http://www.kuaipan.cn/index.php?ac=file&oid=9829758506369626
带缩略图的焦点图_带缩略图翻转的全屏画廊
带缩略图的焦点图 View demo 查看演示 Download Source 下载源 In this tutorial we will create a fullscreen gallery with jQuery. The idea is to have a thumbnail of the currently shown fullscreen image on the
vue 画廊一屏多图轮播
组件代码 <template><!-- 自定义画廊插件--><div :ref="tid"> <el-carousel :height=" (height+20)+'px'"><el-carousel-item v-for="(item,index) in list_group" :key="index"><div class="f-img-area"> <el-image :src="item
jquery实现的画廊
自己的画廊效果图 可以自动播放,有上一张、下一站、暂停、图片缩略图、图片的文字说明 看的效果还不错,这个是借鉴网上的一个案例,然后自己改编的(我会把案例都上传) 网上找的 画廊资源:http://download.csdn.net/detail/stamsuper1/5507749 下面是我做的项目的模块(根据网上的这段代码修改的) <head runat="ser
推荐五个jQuery图片画廊插件
1、Pikachoose – lightweight Jquery Image Gallery plugin 查看Demo 效果还算不错,当然跟以前推荐的几个画廊插件还是有一些差距。 推荐指数:★★★ 2、Sliding Boxes and Captions with jQuery 查看Demo 此画廊有意思的地方在于图片滑动效果(貌似IE下无效,原因不明)。
尝鲜体验!Opera Dragonfly截图画廊
pera Dragonfly 已经发布了, 你还在等什么呢? Opera 从3月就放出了蜻蜓(Dragonfly)的消息, 一直被粉丝们不断揣测到底是什么, 从最初的浏览器到愚人节的免费卫星系统不一而足. 几周前, Opera 正式宣布蜻蜓(Dragonfly) 是网页调试工具, 与 IE8 的 Developer Tools 和 Firefox 的 firebug 扩展, 共同构成网页调试工具
堪称红枫画廊,美不胜收
京沈高速路况很好,车辆也不多。京沈高速沿途还是有不少的景观的,近年比较出名的盘锦红海滩,就位于高速沿线,在盘锦市西南40公里的双河子自然保护区是辽河油田的一部分,路边是随风摇曳的芦苇,海上耸立着石油钻井平台和机器,水中长有大片红色的滩涂,红海滩因此而得名。 路线:从京沈高速路收费处开始,红叶之旅就正式开始了。路标显示北京距沈阳658公里,第一站是盘锦市。一路经过香河、宝抵、山海关收费处
仿lofter标签效果 ViewPager实现画廊效果
目前网上关于画廊效果的实现都是采用gallery(已弃用)或作横向 GridView,或作是横向scrollview,这些方式在画廊item滑动的时候效果不是特别流畅,而且代码相对比较繁琐,需要在滑动的时候去处理item的放大缩小(达到突出中间item的效果),代码相对较为复杂。 lofter标签页使用了另一种思路来实现了这种效果,我觉得在流畅度,和代码的简洁程度上都完爆上述的实现方式,先不废话
使用React实现图片画廊(送女朋友必备)
个人站点:chenkaixin.cn github:https://github.com/KaixinChen0512 这个小项目用到的主要技术是React以及webpack,历时差不多断断续续三天时间吧,初衷是为了入门react以及对webpack的工作原理有个更深刻的认识,当然其中也遇到了不少难题,现做记录,话不多说了,上效果图。 初识React 首先通过React的cre
竖向Viewpager(3D翻动效果画廊)
竖向Viewpager(3D翻动效果画廊) 效果: 1.竖向的Viewpager 2.3D翻动效果 3.Glide加载图片 实现思路: 1.Viewpager的竖向滑动:可以参照stackoverflow中的一篇帖子,这里面有很多种方式。 这里说下我的实现方式:交换触摸位置的x,y方向,利用PageTransformer的transformPage()方法,在移动过程中通过tra
11个非常棒的CSS3实现的图片画廊
CSS3给WEB开发带来了革命性的影响,以前很多需要javascript实现的复杂效果,现在使用简单的CSS3就能实现。下面这些绚丽的图片画廊效果就是用CSS3实现的。还有件非常有趣的事就是很多人都在使用宝丽来效果。(提示:点击图片即可浏览Demo,为了能查看完整效果,请使用Safari、Chrome、Opera浏览器浏览) Polaroid from Tutorialzine
HTML5灰色图片画廊
原文地址:http://webdesignerwall.com/tutorials/html5-grayscale-image-hover 以前,在web上要显示灰度图片的话,只有手工使用图片软件转换。但是现在借助于html5的canvas可以实现这个过程,而不需要再借助图片编辑软件了。我用html5和jquery做了一个demo,来展示如何实现这个功能。 demo地址:http://we
[画廊]Windows 10 Build 10056 版本泄露
一个新的Windows 10 Build,版本号10056已经泄露在互联网上,正如我们之前所知道的那样,新的图标、深色主题都出现在了这一版本中,当然我们不能直接发布它的下载地址,但它已经可以轻松找到,有兴趣折腾的朋友们可以留意寻找,不过微软不会为泄露版本的安装和使用提供任何的支持工作。当然没有这个时间的话,也可以通过以下的截图来了解一下最新的进展:
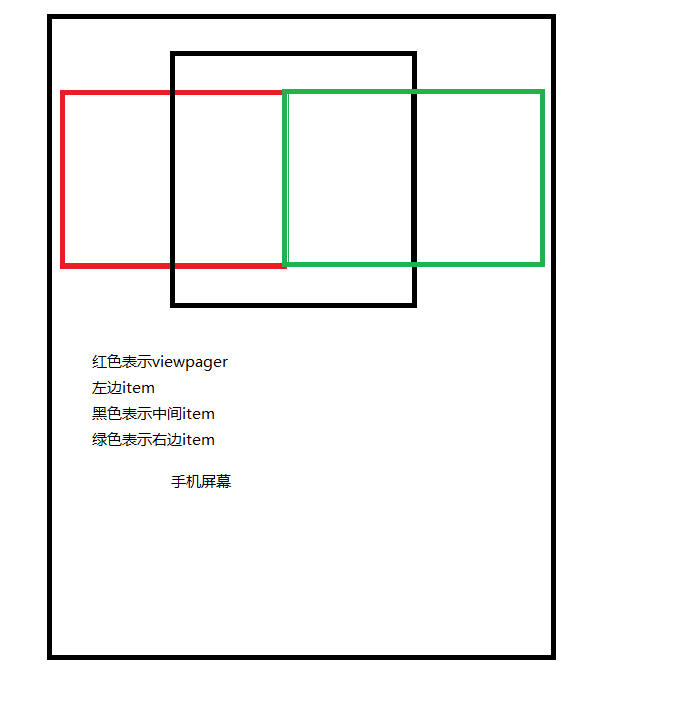
android 中间大两边小,Android用ViewPager实现一个中间大两边小并且带指示器的轮播图,也称画廊效果...
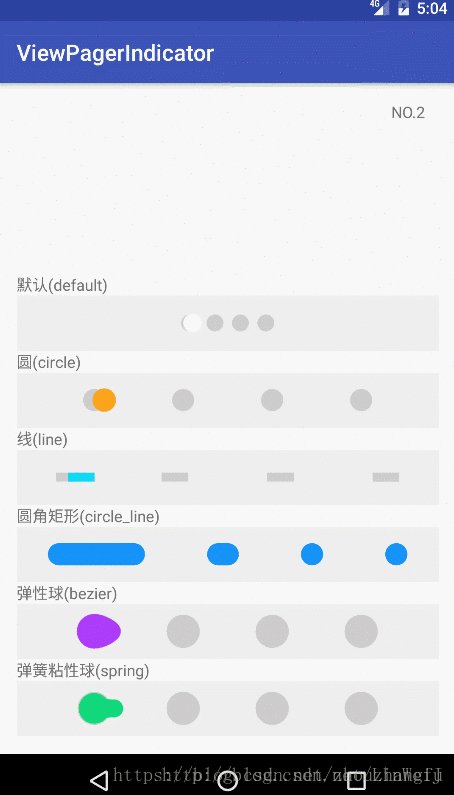
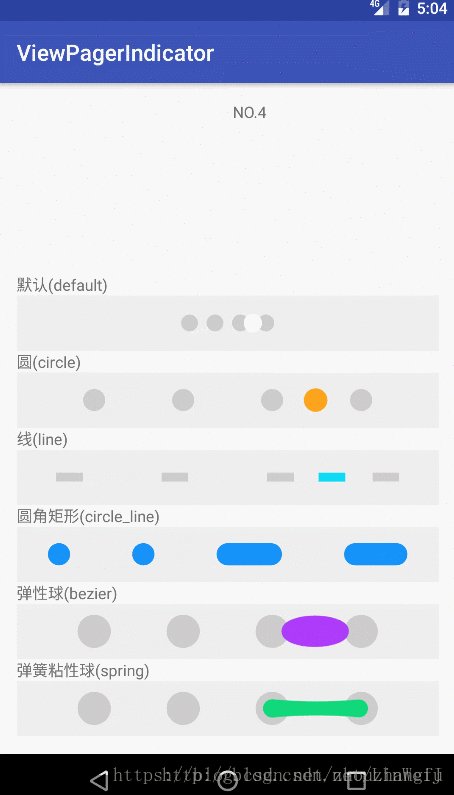
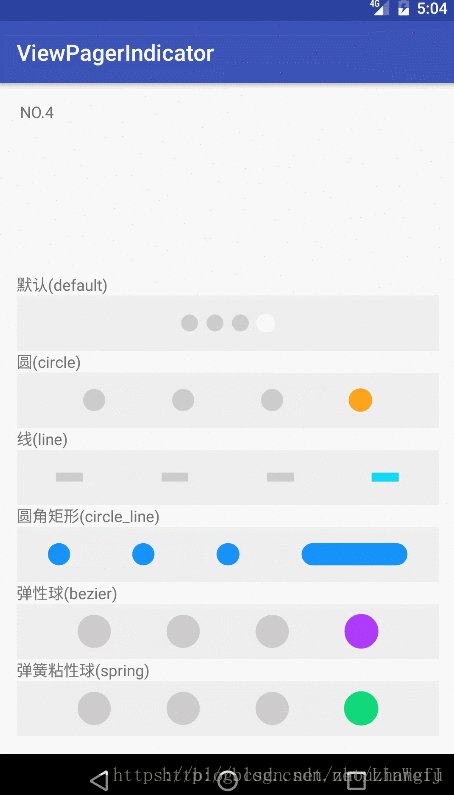
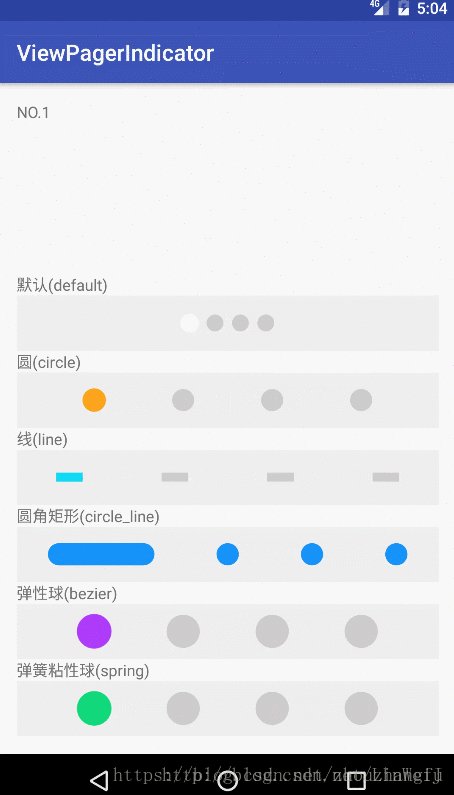
在项目开发中,遇到了一个新需求,要做一个画廊效果的轮播图,要求指示器跟轮播图分离。效果图如下。以前做轮播图都是直接拿第三方的,现在突然做一个这种小众的效果,发现自己不知道怎么做,尤其是这个指示器,后来在GitHub上搜到了一个很好用 指示器实现方案,特地引用进来,非常感谢LinweiJ,帮我完成了功能实现。老规矩,附上指示器的地址:ViewPagerIndicator 1.ViewPagerI
微信小程序Demo组件大全(对话框、指示器、五星评分,画廊,影院座位……
微信小程序 - 自定义组件预览 用微信web开发者工具打开src目录(请注意,是src目录,不是整个项目) 使用 组件的wxml结构请看src/components/下的组件 样式文件可直接引用src/components/wux.wxss Components ActionSheet - 上拉菜单 Backdrop - 背景幕 Barcode - 条形码 CountDow





















![[画廊]Windows 10 Build 10056 版本泄露](http://static.cnbetacdn.com/thumb/article/2015/0411/b45cae7ebc8bc35.jpg_600x600.jpg)