本文主要是介绍SuperMap iClient3D for WebGL教程(空间分析)- 坡度坡向分析,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
作者:刘大
坡度和坡向是两个重要的地形特征因子,在地形表面分析中起到重要作用。其中,坡度是地表面上某一点的切面和水平面所成的夹角,坡度值越大,地势越陡峭;坡度值越小,地势越平坦。而坡度变化的方向称为坡向,指每个像元到其相邻像元方向上值的变化率最大的下坡方向,表示地表面某一位置斜坡方向变化的量度。
三维坡度坡向分析用于计算栅格数据集中各像元的坡度值,及像元坡度面的朝向。坡度用度数表示的分析结果的范围是0到90°;坡向计算的范围是0到360°,以正北方0°为开始,按顺时针移动,回到正北方以360°结束。
在SuperMap iClient3D for WebGL中,我们如何实现坡度坡向分析尼
###一.准备数据,发布服务
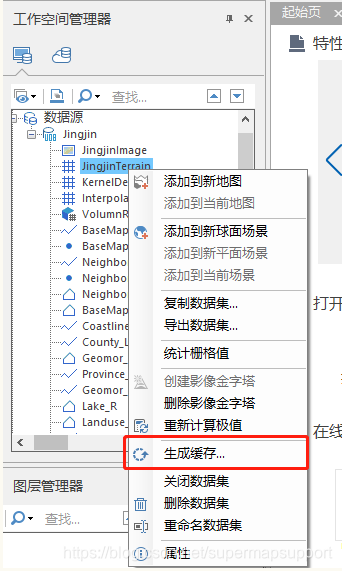
######1.数据集右键,选择“生成缓存”

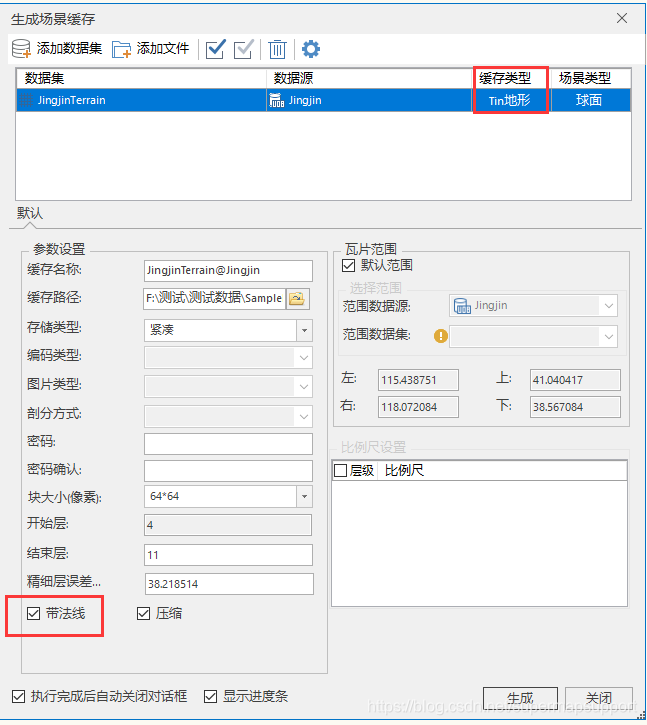
######2.弹出“生成场景缓存”对话框,如下图所示

这里需要注意的是需勾选上“带法线”以及选择“Tin地形”
不要使用场景右键生成场景缓存,因为这样生成的tin地形是不带法线的,无法进行坡度坡向分析;
######3.新建球面场景,将第二步生成的tin地形加入,保存场景以及工作空间,再通过iServer发布成三维服务即可
###二.WebGL实现坡度坡向分析
######1.加载iserver的Tin地形
var viewer = new Cesium.Viewer('cesiumContainer', {infoBox: false,terrainProvider: new Cesium.CesiumTerrainProvider({url: 'http://192.168.15.83:8090/iserver/services/3D-demo3/rest/realspace/datas/JingjinTerrain2',//地形服务源自SuperMap iServer发布时需设置isSct为trueisSct: true, //是否请求顶点法线requestVertexNormals: true})});
######2.初始化坡度设置对象 SlopeSetting
属性说明:
ColorTable :获取或设置颜色表;
ColorTableMaxKey :获取或设置颜色表(ColorTable)的最大键值;
ColorTableMinKey :获取或设置颜色表(ColorTable)的最小键值;
CoverageArea :获取或设置参与坡度分析的区域。
DisplayMode : 获取或设置呈现模式,共有SlopeSettingEnum.ARROW,SlopeSettingEnum.FACE,SlopeSettingEnum.FACE_AND_ARROW,SlopeSettingEnum.NONE4中模式;
MaxVisibleValue : 获取或设置最大可见值。
MinVisibleValue : 获取或设置最小可见值。
Opacity : 获取或设置透明度。([0.0,1.0],0.0完全透明,1.0完全不透明)
//初始化SlopeSetting并设置相关属性var slope = new Cesium.SlopeSetting();slope.DisplayMode = Cesium.SlopeSettingEnum.DisplayMode.FACE_AND_ARROW;slope.MaxVisibleValue = 0;slope.MinVisibleValue = 90;var colorTable = new Cesium.ColorTable();colorTable.insert(0, new Cesium.Color(230 / 255, 198 / 255, 1));colorTable.insert(20, new Cesium.Color(210 / 255, 150 / 255, 1));colorTable.insert(30, new Cesium.Color(190 / 255, 100 / 255, 1));colorTable.insert(50, new Cesium.Color(165, 50 / 255, 1));colorTable.insert(80, new Cesium.Color(157 / 255, 0, 1));slope.ColorTable = colorTable;slope.Opacity = 0.5;//执行坡度坡向分析slope.CoverageArea = positions;viewer.scene.globe.SlopeSetting = {//坡度设置slopeSetting: slope,//分析范围模式://ARM_REGION:绘制区域参与分析//ARM_NONE:全部区域不参与分析//ARM_ALL:全部区域参与分析analysisMode: Cesium.HypsometricSettingEnum.AnalysisRegionMode.ARM_REGION};

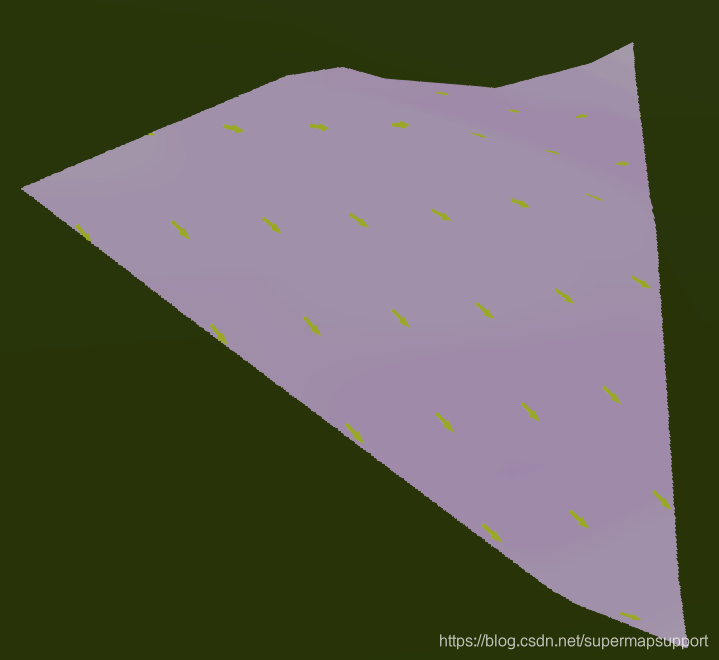
可以参考SuperMap iClient3D for WebGL官网范例http://support.supermap.com.cn:8090/webgl/examples/editor.html#terrainSlopeAnalysis 查看属性改变后的效果;
接下来 我们对上面的官方实例做一点点改变,在绘制面移动时,实时进行坡度坡向分析,主要修改 handlerPolygon.movingEvt事件
主要代码如下:
handlerPolygon.movingEvt.addEventListener(function (windowPosition) {// handlerPolygon在绘制面的过程,会存在polyline这个对象,// 可根据他判断节点数,当大于3个时,即可拿到节点做坡度坡向分析if (handlerPolygon.polyline != undefined && handlerPolygon.polyline.positions.length > 2) {//转换坐标 获取经纬度以及高度var array = [].concat(handlerPolygon.polyline.positions);var positions = [];for (var i = 0, len = array.length; i < len; i++) {var cartographic = Cesium.Cartographic.fromCartesian(array[i]);var longitude = Cesium.Math.toDegrees(cartographic.longitude);var latitude = Cesium.Math.toDegrees(cartographic.latitude);var h = cartographic.height;if (positions.indexOf(longitude) == -1 && positions.indexOf(latitude) == -1) {positions.push(longitude);positions.push(latitude);positions.push(h);}}//执行分析slope.CoverageArea = positions;viewer.scene.globe.SlopeSetting = {slopeSetting: slope,analysisMode: Cesium.HypsometricSettingEnum.AnalysisRegionMode.ARM_REGION};}});
效果如图:

这篇关于SuperMap iClient3D for WebGL教程(空间分析)- 坡度坡向分析的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






