本文主要是介绍【QT】利用QT写一个鼠标事件的例子 鼠标拖动方格子 以及坐标转换,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
利用QT写一个鼠标事件的例子 鼠标拖动方格子 以及坐标转换
新建一个带ui的项目
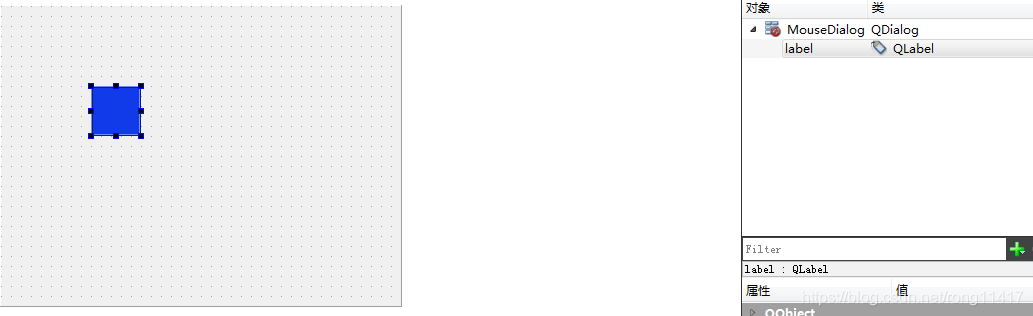
1.ui界面

2.添加头文件
#include <QDialog>
#include <QMouseEvent>3.添加函数及变量声明
private:void mousePressEvent(QMouseEvent *);void mouseReleaseEvent(QMouseEvent *);void mouseMoveEvent(QMouseEvent *);
private:Ui::MouseDialog *ui;bool m_bDrag;//判断是否是左键选中QPoint m_ptPos;//记录鼠标和label相对位置4.添加.cpp函数
MouseDialog::MouseDialog(QWidget *parent) :QDialog(parent),ui(new Ui::MouseDialog)
{ui->setupUi(this);
}MouseDialog::~MouseDialog()
{delete ui;
}void MouseDialog::mousePressEvent(QMouseEvent *event){if(event->button() == Qt::LeftButton){//获取label矩形区域QRect rcBlock = ui->label->frameRect();//平移,让rcBlck和窗口坐标系一致rcBlock.translate(ui->label->pos());//判断鼠标点击的坐标是否在label区域内if(rcBlock.contains(event->pos()) == true){m_bDrag = true;//计算相对偏移量m_ptPos = ui->label->pos()-event->pos();}}
}
void MouseDialog::mouseReleaseEvent(QMouseEvent *event){if(event->button() == Qt::LeftButton){m_bDrag = false;}
}
void MouseDialog::mouseMoveEvent(QMouseEvent *event){if(m_bDrag){//计算新坐标QPoint ptPos = event->pos() + m_ptPos;//获取窗口大小QSize szClient = size();//获取label位置QRect rcBlock = ui->label->frameRect();//x坐标范围(0--(窗口x-label宽度))if(ptPos.x() < 0)ptPos.setX(0);else if(ptPos.x() >szClient.width()-rcBlock.width()){ptPos.setX(szClient.width()-rcBlock.width());}//y坐标范围(0--(窗口y-label高度))if(ptPos.y() < 0)ptPos.setY(0);else if(ptPos.y() >szClient.height()-rcBlock.height()){ptPos.setY(szClient.height()-rcBlock.height());}//移动到新的位置ui->label->move(ptPos);}
}
5.运行

这篇关于【QT】利用QT写一个鼠标事件的例子 鼠标拖动方格子 以及坐标转换的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





