一、css概述
CSS是Cascading Style Sheets的简称,中文称为层叠样式表,对html标签的渲染和布局
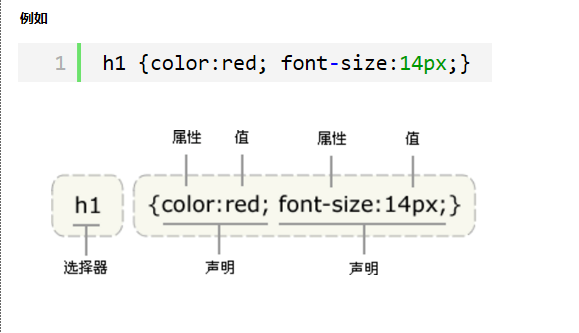
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。

二、css的四种引入方式
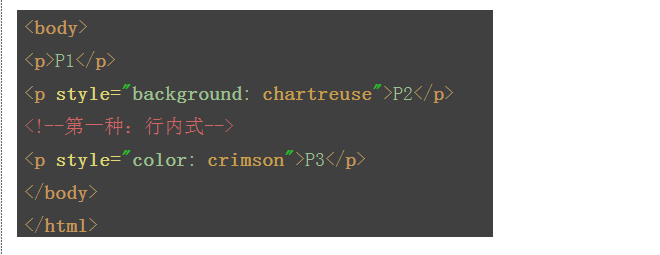
1.行内式
行内式是在标记的style属性中设定CSS样式。这种方式没有体现出CSS的优势,不推荐使用。
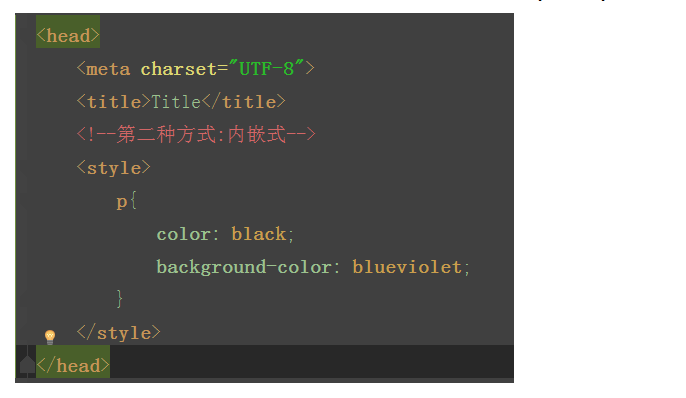
2.内嵌式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
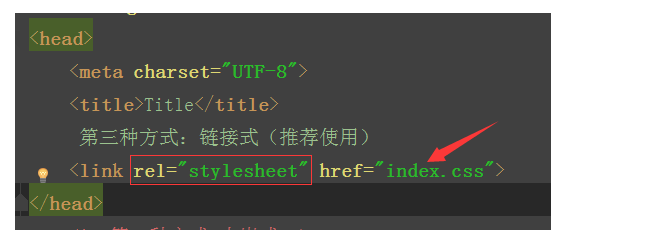
3.链接式
建一个index.css的文件,存放样式
在主页面中吧index.css引入
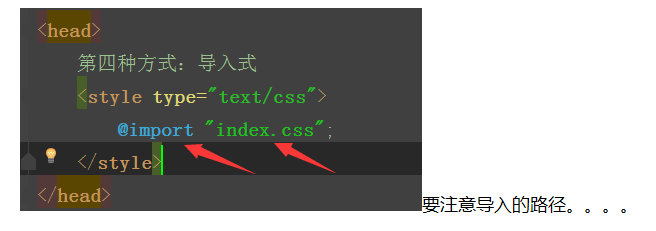
4.导入式
将一个独立的.css文件引入HTML文件中,导入式使用CSS规则引入外部CSS文件,<style>标记也是写在<head>标记中,使用的语法如下:

注意啦:
导入式会在整个网页装载完后再装载CSS文件,因此这就导致了一个问题,如果网页比较大则会儿出现先显示无样式的页面,闪烁一下之后,再出
现网页的样式。这是导入式固有的一个缺陷。使用链接式时与导入式不同的是它会以网页文件主体装载前装载CSS文件,因此显示出来的网页从一
开始就是带样式的效果的,它不会像导入式那样先显示无样式的网页,然后再显示有样式的网页,这是链接式的优点。
所以还是推荐用链接式。。。。。。。。。。。
三、注意嵌套规则
1.块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。
2.有几个特殊的块级元素只能包含内联元素,不能包含块级元素。如h1,h2,h3,h4,h5,h6,p,dt
3.li内可以包含div
4.块级元素与块级元素并列、内联元素与内联元素并列。
三、 css的选择器
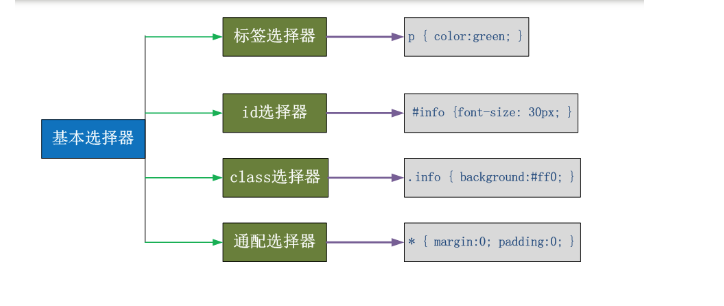
1.基础选择器

“选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素
1.通用元素选择器 *: 所有的标签都变色
2.标签选择器:匹配所有使用p标签的样式 p{color:red}
3.id选择器:匹配指定的标签 #p2{color:red}
4.class类选择器:谁指定class谁的变色,可选多个 .c1{color:red} 或者 div.c1{color:red}实例
注意:
可以对块级标签设置长宽
不可以对内联标签设长宽(它只会根据他的文字大小来变)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<style>/*标签选择器*//*所有标签是div的都变了*/div{font-family: 华文彩云;}/*id选择器*//*给id='c2'的设置样式,id一般不常用。因为id是不能重复的。*/#c2{background-color: blueviolet;font-size: larger;}/*calss类选择器*/.a1{color: red;}或p.a1{color: blue;}/*通用元素选择器*/*{background-color: aquamarine;color: red;}
</style>
<body>
<div id="c1"><div id="c2"><p>hello haiyan</p><div class="a1">哇啊卡卡</div></div><p>hi haiyan</p>
</div>
<span>啦啦啦</span>
<p>p2</p>
<div class="a1"><p class="a2">你好啊</p><h1>我是h1标签</h1>
</div>
</body>
</html> 2.组合选择器
1.后代选择器 (不分层级,只让p标签变色) .c2 p{color:red}
2.子代选择器(只在儿子层找) .c2>p{color:red}
3.多元素选择器:同时匹配所有指定的元素 .div,p{color:red}
或者.c2 .c3,.c2~.c3{
color: red;
background-color: green;
font-size: 15px;
}
不常用
3.毗邻选择器(紧挨着,找相邻的,只找下面的,不找上面的).c2+p{color:red}
4.兄弟选择器:同一级别的,离得很近的.c2~p{color:red}
5.多元素选择器: .c2 .c3,.c2~ .c3{ color:red }
1 .a1 .a2, .a1~p{2 color: blue;3 font-size: 15px;4 background-color: red;5 }6 #下面的两个就相当于上面的一个,用逗号隔开可以减少代码的重用7 .a1 .a2{8 color: blue;9 font-size: 15px;
10 background-color: red;
11 }
12 .a1~p{
13 color: blue;
14 font-size: 15px;
15 background-color: red;
16 } 示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>组合选择器</title><style>/*后代选择器(部分层级):选择所有类为a1的p标签*/.a1 p{background-color: blue;}/*子代选择器*/.c2>p{color: crimson;}/*毗邻选择器*/.a2+p{background-color: aquamarine;}/*兄弟选择器:同一级别的,离得很近的*/.a2~p{background-color: blueviolet;}/*多元素选择器:同时匹配所有指定的元素*/.div,p{background-color: aquamarine;}.a1 .a2, .a1~p{color: blue;font-size: 15px;background-color: red;}#下面的两个就相当于上面的一个,用逗号隔开可以减少代码的重用/*.a1 .a2{*//*color: blue;*//*font-size: 15px;*//*background-color: red;*//*}*//*.a1~p{*//*color: blue;*//*font-size: 15px;*//*background-color: red;*//*}*/</style>
</head>
<body>
<p>hi say hello........</p>
<div class="a1"><div class="a2"><p id="s1">过去永远是画面</p><div class="c2"><p>那片海</p></div></div><p>huhhdhshsdfdfgfdgd</p><h1 class="a3">第一章</h1><h2>第二章</h2>
</div>
<div class="a1"><em>lalalalla啦啦啦啦案例</em><div class="a2"><p>hohou后</p><b>海燕®</b></div>
</div>
<h5>你好</h5>
<p>好好好</p>
</body>
</html> 3.属性选择器
1 E[att] 匹配所有具有att属性的E元素,不考虑它的值。(注意:E在此处可以省略。2 比如“[cheacked]”。以下同。) p[title] { color:#f00; }3 4 5 E[att=val] 匹配所有att属性等于“val”的E元素 div[class=”error”] { color:#f00; }6 7 8 E[att~=val] 匹配所有att属性具有多个空格分隔的值、其中一个值等于“val”的E元素9 td[class~=”name”] { color:#f00; }
10
11 E[attr^=val] 匹配属性值以指定值开头的每个元素
12 div[class^="test"]{background:#ffff00;}
13
14 E[attr$=val] 匹配属性值以指定值结尾的每个元素 div[class$="test"]{background:#ffff00;}
15
16 E[attr*=val] 匹配属性值中包含指定值的每个元素 div[class*="test"]{background:#ffff00;} index.css
/*1.匹配所有haiyan属性的,并且只是在div标签的*/
div[haiyan]{color: yellowgreen;
}/*2.匹配所有haiyan=wawa的并且只是在div标签的*/
div[haiyan=wawa]{color: aqua;}/*2.上面的优先级和下面的优先级本应该是一样的*/
/*应该显示下面的,但是,由于上面查找的范围
比下面的范围广,所以它会把上面的也显示了。*//*3.匹配所有属性为haiyan,并且具有多个空格分割的值,*/
/*其中一个只等于wawa的*/div[haiyan~=wawa]{color: blueviolet;}/*4.匹配属性值以指定值开头的每个元素,并且是在div标签里的*/
div[haiyan^=w]{background-color: aquamarine;}
div[egon^=w]{background-color: aquamarine;}/*5.匹配属性值以指定值结尾的每个元素 */
div[haiyan$=a]{background-color: blueviolet;}/*6.匹配属性值中包含指定值的每个元素 */
div[haiyan*=a]{background-color: blueviolet;} <!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>属性选择器</title><link rel="stylesheet" href="index.css">
</head>
<body>
<div><div haiyan = " wawa ">你好</div><div haiyan = "wawa">哎呀呀啊</div><div egon = "wawa">da大</div><div haiyan="cccc">啊啊哈</div>
</div>
</body>
</html> 4.伪类
anchor伪类:专用于控制链接的显示效果
'''a:link(没有接触过的链接),用于定义了链接的常规状态。a:hover(鼠标放在链接上的状态),用于产生视觉效果。a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态。伪类选择器 : 伪类指的是标签的不同状态:a ==> 点过状态 没有点过的状态 鼠标悬浮状态 激活状态a:link {color: #FF0000} /* 未访问的链接 */a:visited {color: #00FF00} /* 已访问的链接 */a:hover {color: #FF00FF} /* 鼠标移动到链接上 */a:active {color: #0000FF} /* 选定的链接 */ 格式: 标签:伪类名称{ css代码; }''' 1 <!DOCTYPE html>2 <html lang="en">3 <head>4 <meta charset="UTF-8">5 <title>伪类</title>6 <style>7 /*没访问之前*/8 a:link{9 color: blue;
10 }
11 /*鼠标放在链接上的状态*/
12 a:hover{
13 color: chartreuse;
14 }
15 /*访问过后*/
16 a:visited{
17 color: red;
18 }
19 /*鼠标点击的时候*/
20 a:active{
21 color: aqua;
22 }
23
24 /*在p标签属性为c2的后面加上内容*/
25 p.c2:after{
26 content: 'hello';
27 color: chartreuse;
28 }
29
30 /*在所有的p标签的前面加上内容*/
31 p:before{
32 content: '你猜';
33 color: forestgreen;
34 }
35 span{
36 background-color: aqua ;
37 /*width: 100px;*/
38 /*height: 50px;*/
39 /*span标签是一个内联标签,设置了窗宽不起作用*/
40 /*它是跟着你设置的文本的大小变化的*/
41 }
42 </style>
43 </head>
44 <body>
45 <p>你是谁?</p>
46 <p class="c2">你是谁?</p>
47 <p class="c3">你是谁?</p>
48 <a href="" id="c1">lalala</a>
49 <span>zzzz小</span>
50 </body>
51 </html> before after伪类
:before
p:before 在每个<p>元素之前插入内容
:after
p:after 在每个<p>元素之后插入内容
例:
p:before{content:"hello";color:red;display: block;}
5.css优先级和继承
css的继承
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个BODY定义了的颜色值也会应用到段落的文本中。
body{color:red;}
<p>helloyuan</p>
这段文字都继承了由body {color:red;}样式定义的颜色。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0。
p{color:green}
发现只需要给加个颜色值就能覆盖掉它继承的样式颜色。由此可见:任何显示申明的规则都可以覆盖其继承样式。
此外,继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承,
如:border, margin, padding, background等。
div{ border:1px solid #222 }<div>hello <p>yuan</p> </div>
css的优先级
所谓CSS优先级,即是指CSS样式在浏览器中被解析的先后顺序。
样式表中的特殊性描述了不同规则的相对权重,它的基本规则是:
1 内联样式表的权值最高 style=""------------1000;
2 统计选择符中的ID属性个数。 #id --------------100
3 统计选择符中的CLASS属性个数。 .class -------------10
4 统计选择符中的HTML标签名个数。 p ---------------1
按这些规则将数字符串逐位相加,就得到最终的权重,然后在比较取舍时按照从左到右的顺序逐位比较。
1、文内的样式优先级为1,0,0,0,所以始终高于外部定义。
2、有!important声明的规则高于一切。
3、如果!important声明冲突,则比较优先权。
4、如果优先权一样,则按照在源码中出现的顺序决定,后来者居上。
5、由继承而得到的样式没有specificity的计算,它低于一切其它规则(比如全局选择符*定义的规则)。
继承示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>选择器的优先级</title><style>/*给body的所有内容加上样式*/body{color: crimson;border: 2px solid;border-color: aqua;}/*子类有设置样式就用子类的,没有就继承了父类的*/p{color: red;}#s2{color: blue;}/*不能被继承,它会用自己的边框,而不会用父类的边框*/p{border: 1px solid;}</style>
</head>
<body>
<div class="c1" id="s1">div<div class="c2" id="s2"><div class="c3" id="s3">苍茫的天涯是我的爱</div><p>火辣辣的太阳</p></div><p>哎呀呀哎呀呀呀</p>
</div>
<div>hello haiyan</div>
<p>nis</p>
</body>
</html>







