全端专题
uni-CMS:全端开源内容管理系统的技术探索
摘要 本文介绍了uni-CMS,一个基于uniCloud开发的开源内容管理系统(CMS)。该系统旨在帮助开发者快速搭建并管理内容丰富的网站、小程序和移动应用。通过其全端渲染、内容安全检测、广告解锁付费内容以及AI生成文章等特性,uni-CMS不仅提高了开发效率,还促进了内容生产效率的提升和变现能力的增强。本文详细探讨了uni-CMS的技术架构、功能特性以及实施步骤,为开发者提供了一个全面的技术参
svg图标封装--基于vue2适配uniapp全端
第一步:新建svg目录 在static目录下新建svg目录,后将所有svg图标都放到此文件夹 第二步:封装注册全局组件 (注意:在根目录下新建components文件夹) 代码实现: <template><!-- svg图标 --><image :style="{ height: hCom, width: wCom }" :src="svgCom" /></template>
微信小程序在线客服 全端通吃版+PC官网客服+H5网站客服+微信公众号客服 附带完整的搭建教程
随着互联网的快速发展,在线客服系统已经成为企业与用户沟通的重要桥梁。然而,许多企业在构建自己的在线客服系统时,往往面临多种平台、多端口的困扰,如何实现全端通吃的客服系统成为一项迫切的需求。为此,我们推出了一款微信小程序在线客服源码系统,该系统可同时支持PC官网、H5网站、微信公众号以及微信小程序的在线客服功能。 以下是部分代码示例: 系统特色功能一览: 1.全端通吃 我们的微信
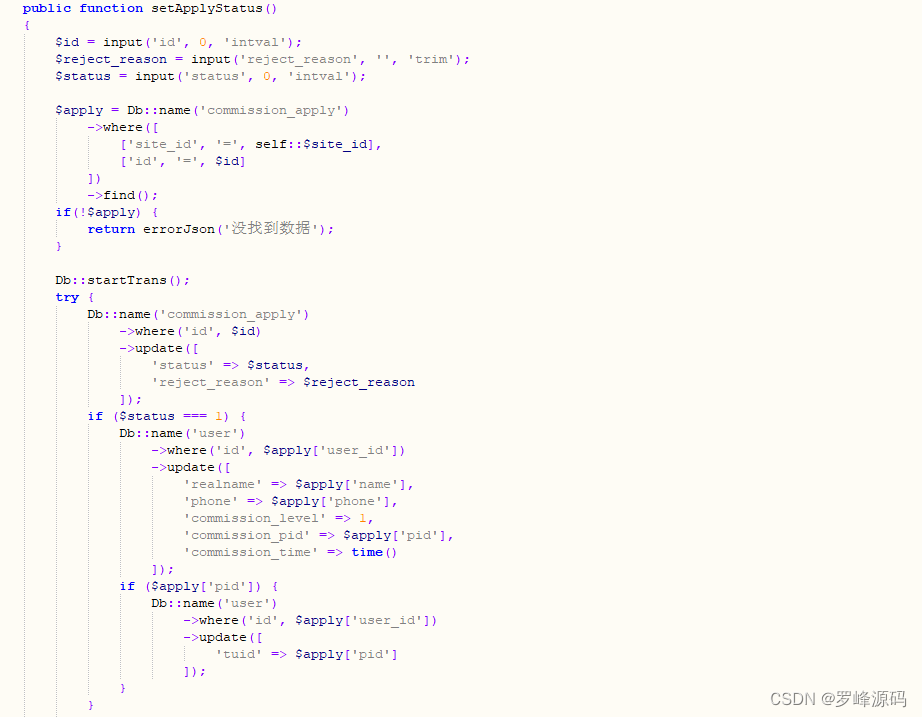
在线客服系统源码全端通吃版+完全开源可二开 带完整搭建教程
随着互联网的快速发展,在线客服系统已经成为企业与客户沟通的重要工具。然而,市面上的在线客服系统往往存在限制多、成本高等问题。今天罗峰给大家介绍一种在线客服系统源码全端通吃版,并附带完整的搭建教程。 在线客服系统源码可以为企业提供一种高效、便捷的客户服务方式。它不仅可以实时与用户进行文字、语音、视频等多种形式的沟通,还可以帮助企业记录客户信息、跟踪服务进程,提升客户满意度和忠诚度。相比市面上的
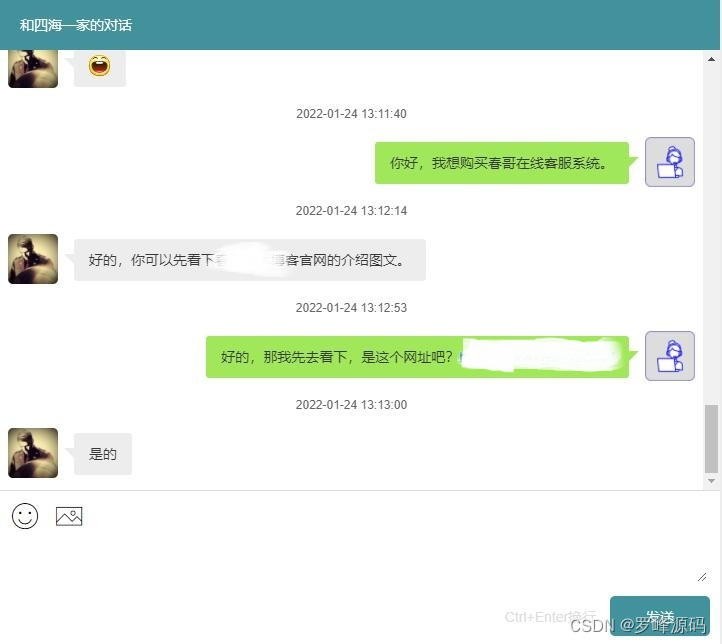
uniapp - [全端兼容] 详细使用 emoji 表情包,在输入框中发送及显示 emoji 表情(全平台小程序/ H5 / App通用,类似微信聊天的小表情,支持文字与表情混合在一起,后端易存储)
前言 网上的教程都太乱了,各平台之间不兼容、各种显示表情的 BUG 一大堆问题,很难进行复制使用。 本文 实现了在 uniapp 项目开发中,详细引入并使用 emoji 表情库插件,支持表情的自定义增删、表情样式控制等, 全平台通用插件,保证在各端全平台、任何中低端手机上 100% 完美显示及运行, 如下图真机所示,无需将表情放在服务器上,文字和表情可同时在一起,轻松对接后端接口
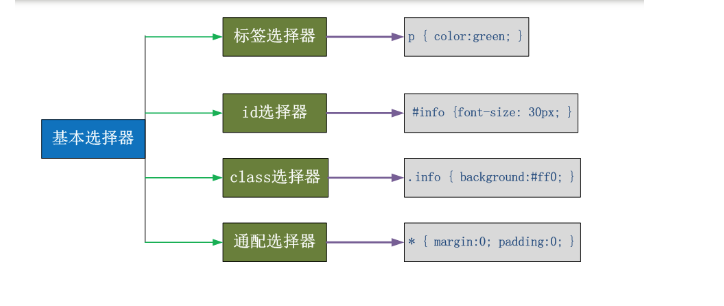
全端开发——css(选择器)
一、css概述 CSS是Cascading Style Sheets的简称,中文称为层叠样式表,对html标签的渲染和布局 CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。 二、css的四种引入方式 1.行内式 行内式是在标记的style属性中设定CSS样式。这种方式没有体现出CSS的优势,不推荐使用。 2.内嵌式 嵌入式是将CSS样式集中写在网页的<head></head>




![uniapp - [全端兼容] 详细使用 emoji 表情包,在输入框中发送及显示 emoji 表情(全平台小程序/ H5 / App通用,类似微信聊天的小表情,支持文字与表情混合在一起,后端易存储)](https://img-blog.csdnimg.cn/37a3791bbb074662a9bf02b8028a1e23.gif)