本文主要是介绍《淘宝网开店 拍摄 修图 设计 装修 实战150招》一一1.6 如何正确地摆放摄影灯...,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本节书摘来自异步社区出版社《淘宝网开店 拍摄 修图 设计 装修 实战150招》一书中的第1章,第1.6节,作者: 葛存山,更多章节内容可以访问云栖社区“异步社区”公众号查看。
1.6 如何正确地摆放摄影灯
网店要想搏得买家的好感,宝贝照片是否精美是非常重要的。产品拍摄前期有很多准备工作,比如摄影棚、商品的摆放等。拍摄时若在夜间、室内等一些复杂的环境下,要想拍摄出优美的画面,就需要合理地运用灯光。学习布光应该先从如何用灯开始。
最基本的摆放方法就是摆在拍摄物体一侧(左或右)45°的位置。为什么要首选这个位置呢?理由只有一个,模拟自然光的照明效果,符合一般的视觉习惯。
主光位置决定了照明的基本目的和效果,但是光效是有视觉质感差异的,也就是一般所说的“软”、“硬”。“软”是指柔光,“硬”是指聚光。初学布光,软光容易上手,所以你可以在灯上装上柔光装置,比如柔光箱或反光伞。
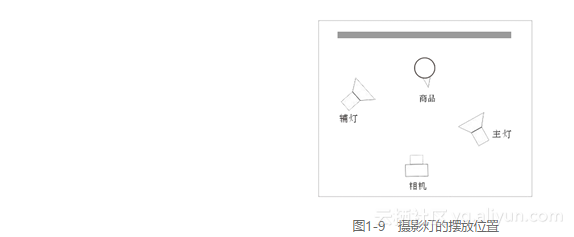
室内多灯拍摄,要遵循一个原则:只能有一个主灯,其他再多的灯只是起增效和辅助的作用;不管灯位如何变化,主灯是整个拍摄的关键。所以,当使用两个灯时,确定一个为主灯,而另一个作为补光灯(称为辅灯)。图1-9所示为摄影灯的摆放位置。

因为在全黑的摄影棚里只能有一个主灯,所以在主灯没有照到的拍摄物的一些皱褶处和物体边缘的背景上会留下比较明显的阴影和投影。
如果希望减弱这些影子的黑度,就需要添加第二个灯,也就是辅灯。由于每个灯都会带来自己所产生的新的影子,因此辅灯一般放在紧靠照相机的位置,这样的角度照明所产生的影子是最小的,同时辅灯越柔和越好。因此在实际拍摄中,许多辅灯实际上是由大块的反光板来充当的,这是反光板的最基本的一种应用方法。
这篇关于《淘宝网开店 拍摄 修图 设计 装修 实战150招》一一1.6 如何正确地摆放摄影灯...的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









