本文主要是介绍【渲染】Unity制作暴风眼效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言
前段时间偶然在短视频app上看到一个暴风眼的壁纸,恰巧那段时间在学习体积云,于是便有了运用体积云方案制作一个暴风眼效果的想法。
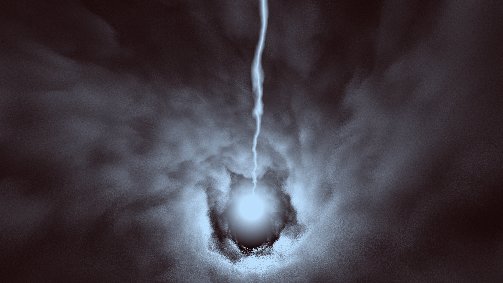
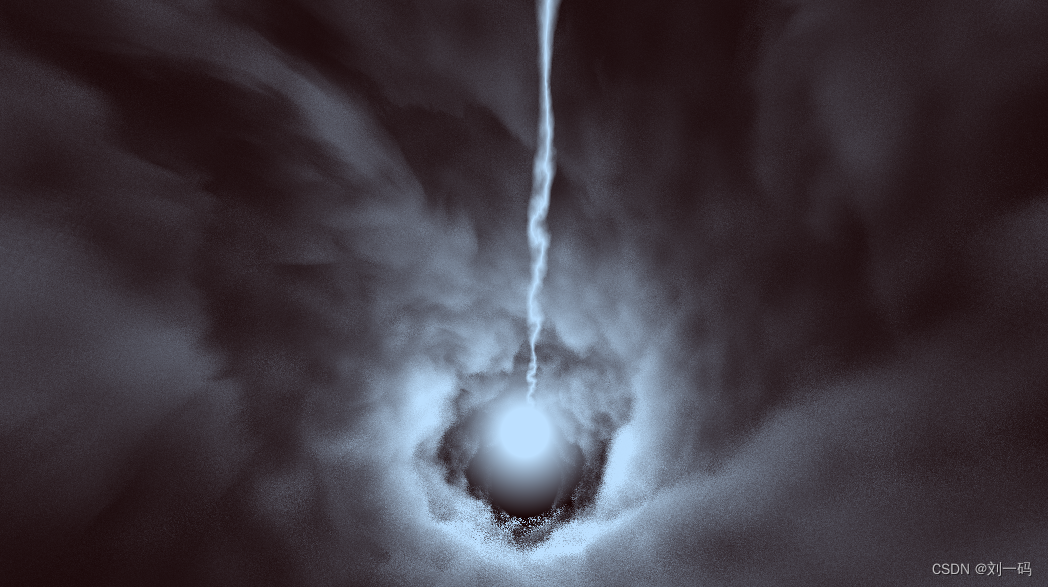
效果如下:

该效果以体积云为基础实现,但本文不会对体积云的实现进行太多的讲解,如果你需要了解体积云,可以看我之前翻译的一篇体积云的文章:《GPU Pro7——实时体积云》。
第一步:确定云形状
确定云的边界,暴风是一个圆柱形状,我们的视角是在圆柱内部,所以我们先用复制过来的代码做个射线与圆柱的碰撞检测:
//射线与圆柱相交检测bool rayCastCircle(float3 rayStart,float3 dir,float radius,out float2 dis){float2 p = rayStart.xz;float2 d = dir.xz;float r = radius;float a = dot(d, d) + 1.0E-10;/// A in quadratic formula , with a small constant to avoid division by zero issuefloat det, b;b = -dot(p, d); /// -B/2 in quadratic formula/// AC = (p.x*p.x + p.y*p.y + p.z*p.z)*dd + r*r*dd det = (b*b) - dot(p, p)*a + r * r*a;/// B^2/4 - AC = determinant / 4if (det < 0.0) {return false;}det = sqrt(det); /// already divided by 2 herefloat min_dist = (b - det) / a; /// still needs to be divided by Afloat max_dist = (b + det) / a;dis = float2(min_dist, max_dist);return true;}第二步:云采样函数
确定云采样函数,该函数采用体积云文章中的方式。我们将对该采样函数进行以下修改:
1:重新计算uv
与普通的体积云绘制不同,圆柱形状的采样,需要以圆柱的弧度和高度重置uv:
float SignedAngle(float3 from, float3 to){float pi = 3.14159;float angle = acos(dot(normalize(from), normalize(to)));if (cross(to, from).y < 0){return pi * 2 - angle;}return angle;}//将点映射为圆柱采样的UVfloat2 circleUV(float3 p){float3 h = float3(p.x, 0, p.z);float3 f = float3(0, 0, 1);return float2(SignedAngle(f, h) / 2 / 3.14159, ((p.y - _Bottom) / (_Top-_Bottom)));}2:确定光源
我们将光源设定在圆柱中心,以点光源形式进行光照计算。
//云的光照float lightEnergy(float3 start){float3 lightPos = float3(0, _LightPos, 0);float3 lightDir = start- lightPos;lightDir = normalize(lightDir);此时会是这样一个效果:

已经有了暴风眼那味了,但是还缺少点龙卷风的旋转效果,下面我们做一些旋转的效果。
3:旋转效果
我们在云采样函数中,先对采样点围绕Y轴进行不同程度的旋转,然后再加上一个旋转动画:
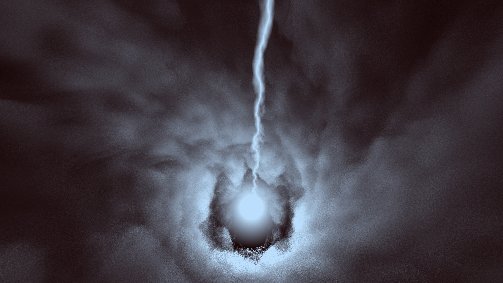
//旋转动画float den = hPercent;float angAnim = den + 0.1*_Time.w;float co = cos(angAnim);float si = sin(angAnim);p.xz = mul(float2x2(co, -si, si, co), p.xz);p.y += _Time.y;//旋转度从低到高递减float ang = _Curl * (1 - hPercent);si = sin(ang);co = cos(ang);float2x2 rotation = float2x2(co, -si, si, co);p.xz = mul(rotation, p.xz);此时效果如下:

大体的旋转效果有了,接下来,我们再使用FBM给云的边缘加一点扰动效果:
//FBM,扭曲uv,让云的运动更自然float2 q = float2(0, 0);q.x = fbm(uv);q.y = fbm(uv + 1);float2 r = float2(0,0);r.x = fbm(uv + q + float2(1.7, 9.2) + 0.015*_Time.w)*0.15;r.y = fbm(uv + q + float2(8.3, 2.8) + 0.0126*_Time.w)*0.07;uv += r;效果如下:

至此,我们的暴风已经制作完毕,下面我们会加上闪电和光球,做一些渡劫的效果。
第三步:加上光球
光球很简单,以我们视角射线对一个平面进行相交检测,然后在交点处绘制圆球:
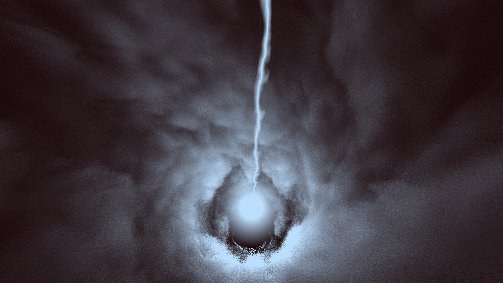
//射线与平面相交检测bool rayCastPlane(float3 start, float3 dir, float3 o, float3 normal,out float dis){float div = dot(dir, normal);if (div >= 0)return false;dis = (dot(o, normal) - dot(start, normal)) / div;if (dis < 0)return false;return true;}//光球float4 lightSphere(float3 p, float3 dir){float3 planeNormal = -dir;float dis = 0;float3 o = float3(0, _Bottom, 0);if (!rayCastPlane(p, dir, o, planeNormal, dis)){return 0;}float3 castP = p + dir * dis;float t = length(castP - o) / _Radius;float glow = (0.7 - saturate(t - 0.3)) / 0.7;if (glow < 0||glow >1)return 0;return lerp(float4(_LightColor.rgb, 0), _LightColor, glow);}效果如下:

第四步:加上闪电
我们再加上一道从天上劈下来的闪电!实现的方法也很简单,首先确定绘制闪电平面的uv,我们以视线方向,对绘制闪电的平面做相交检测:
//闪电float4 lightning(float3 p,float3 dir){//闪电的平面的法线float3 planeNormal = -normalize(float3(dir.x, 0, dir.z));float dis = 0;//相交检测if (!rayCastPlane(p, dir, float3(0, 0, 0), planeNormal,dis)){return 0;}float3 castP = p + dir*dis;if (castP.y < _Bottom || castP.y>_Top)return 0;fixed uvDir = 1;//判断交点在原点的左右,用来保证uv0~1if (cross(castP, planeNormal).y < 0){uvDir = -1;}float projDis = length(castP.xz);float lightWidth = 10;if (projDis > lightWidth){return 0;}//计算绘制闪电的平面的uvfloat2 st = float2(((length(castP.xz)*uvDir / lightWidth)+1)/2, ((castP.y - _Bottom) / (_Top - _Bottom))*6);
确定好uv后,我们再使用FBM对uv进行扭曲
float lightningFBM(float2 st)
{float value = 0.0;float amplitude = .2;float frequency = 0.;for (int k = 0; k < 6; k++) {value += amplitude * tex2Dlod(_Noise, float4(st, 0, 0));st *= 2.;amplitude *= .1;}return value;
}float4 lightning(float3 p,float3 dir)
{... ...//对uv的x进行fbmst.x += lightningFBM(st + _Time.z)*2*st.x;st.x *= st.x;//将0~1变为0~1~0st.x = (0.5 - abs(st.x - 0.5)) * 2 * 5 - 4;... ...
} 最后,根据uv进行采样,uv两边颜色浅,中间深:
//闪电
float4 lightning(float3 p,float3 dir)
{... ...return lerp(float4(_LightColor.rgb,0), _LightColor, saturate(st.x));
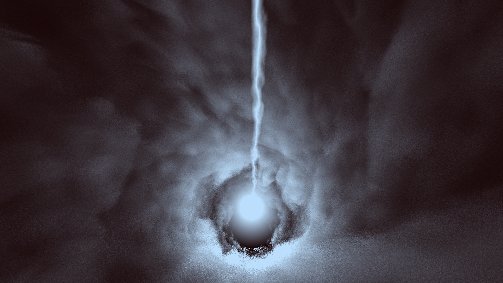
}至此,所有效果都已完成。

结语
虽说大体上效果已经完成,但是性能爆炸,许多细节处都可以优化,如果后面有时间的话我会进行优化并继续更新。同时也希望各位大佬可以多多交流学习。
最后送上项目链接,文章写的不是很好,最好配合代码食用:https://github.com/liuyima/UnityTornado
参考:
Shader - Shadertoy BETA
The Book of Shaders: Fractal Brownian Motion
GPU Pro 7——实时体积云(翻译,附Unity工程)_刘一码的博客-CSDN博客
这篇关于【渲染】Unity制作暴风眼效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






