本文主要是介绍HQChart实战教程66-动态调整HQChart布局大小,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
HQChart实战教程66-动态调整HQChart布局大小
- 需求
- 小程序
- h5
- App
- HQChart插件源码地址
需求
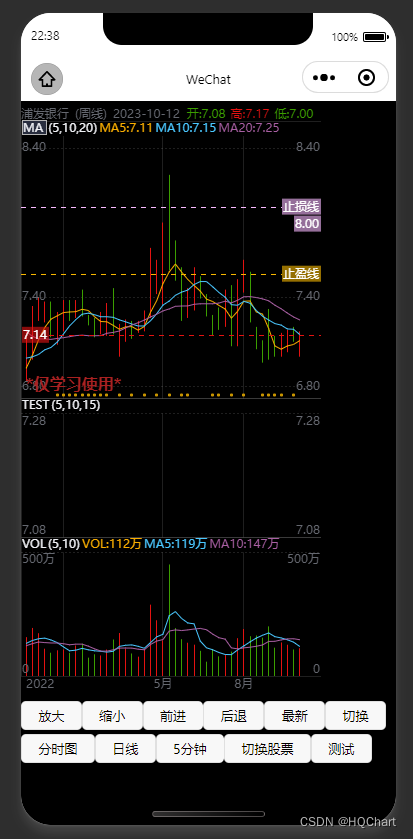
在不销毁hqchart实例的情况下,动态调整K线图或分时图的大小, 如下图,把图1的K线图大小调整为图2的大小
图1 
图2
小程序
调整画布大小,并把当前的画布大小设置到hqchart里面,然后调用hqchart实例的OnSize()函数就可以。
<canvas class="historychart" id='historychart' type="2d" style="height:{{Height}}px; width:{{Width}}px;" bindtouchstart='historytouchstart' bindtouchmove='historytouchmove' bindtouchend='historytouchend'></canvas>..........OnChangeSize(event){var width=300;var height=600;this.setData({ Width: width, Height: height}, () => {});this.HistoryChart.CanvasElement.Width=width;this.HistoryChart.CanvasElement.Height=height;var node = this.HistoryChart.CanvasElement.CanvasNode.node;node._width=width;node._height=height;//const dpr = wx.getSystemInfoSync().pixelRatio;node.width = width;node.height = height;this.HistoryChart.OnSize();},h5
调整绑定的div的大小 然后调用hqchart实例的OnSize()函数就可以
<div id="kline" >..........
this.DivKLine=document.getElementById('kline');
.....this.OnSize=function() //自适应大小调整
{var height= $(window).height()-50;var width = $(window).width();//width=50000;this.DivKLine.style.top='0px';this.DivKLine.style.left='0px';this.DivKLine.style.width=width+'px';this.DivKLine.style.height=height+'px';this.Chart.OnSize();}
App
调整画布大小,并把当前的画布大小设置到hqchart里面,然后调用hqchart实例的OnSize()函数就可以。
<view><canvas id="kline2" canvas-id='kline2' class='kline2' v-bind:style="{width: ChartWidth+'px', height: ChartHeight+'px'}" @touchstart="KLineTouchStart" @touchmove='KLineTouchMove' @touchend='KLineTouchEnd' ></canvas>
</view>OnTestChangeSize()
{this.ChartHeight=500; this.ChartWidth=300;g_JSChart.CanvasElement.Width=this.ChartWidth;g_JSChart.CanvasElement.Height=this.ChartHeight;g_JSChart.OnSize();
},
HQChart插件源码地址
https://github.com/jones2000/HQChart
这篇关于HQChart实战教程66-动态调整HQChart布局大小的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









