本文主要是介绍教你最简单的实现ViewPager一屏显示多页的内容,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言
以前在使用viewpager的时候都是结合fragment和tablayout使用,也会当做banner来使用,但这些都是一些基本使用,很少涉及到动效或者其他。不过前段时间项目中有个需求是顶部一个轮播图,但是这个轮播图要在当前页能看到前后两页的部分内容,咋一看,jing到我了,这咋整,好像有点迷,一下子感觉好难啊。相信很多童鞋一开始接触的时候都有跟我一样的想法,但其实不然,只要你接着读下去就会发现,我丢,什么玩意儿,这么简单的吗?嘻嘻!
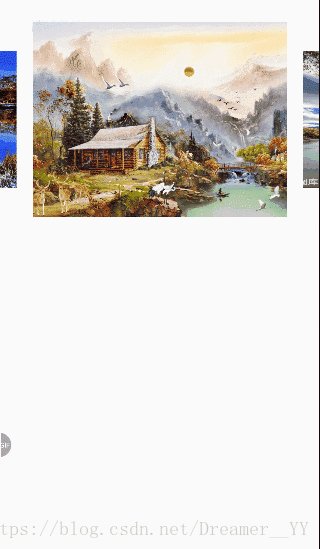
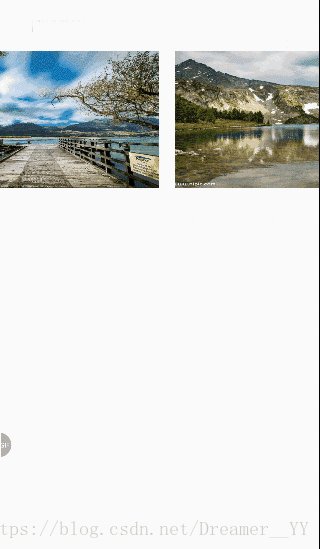
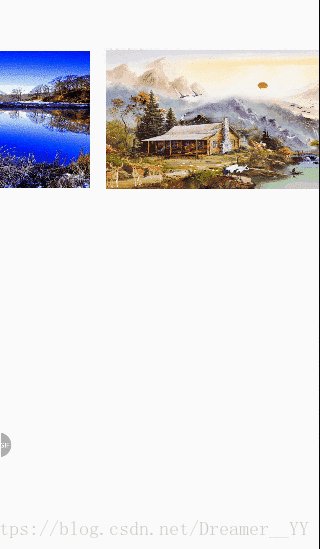
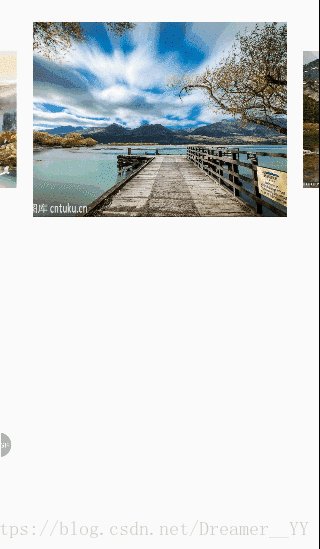
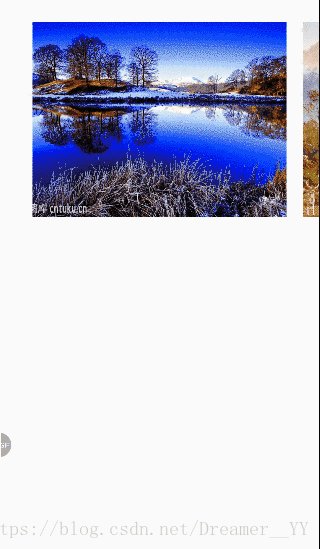
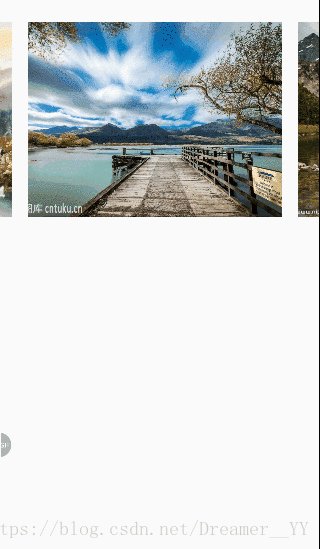
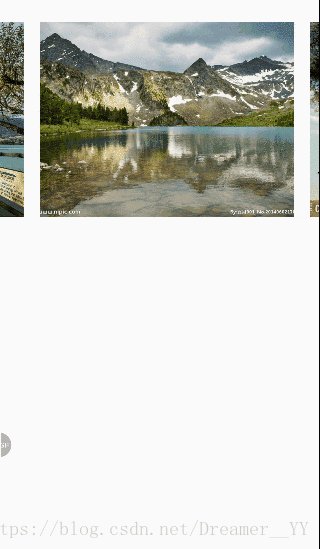
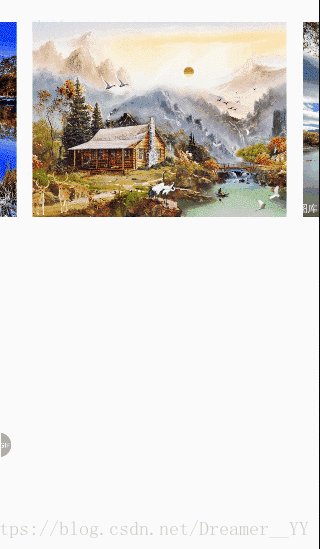
无图无真相,小二,上图:

接下来具体介绍咋个实现
1.首先我们要了解一个属性:android:clipChildren;这个属性表示是否限制子View在其范围内,默认是true,即限制子View在其范围内,所以很明显,当前页要显示前后两页的内容,就要在XML文件中将其父布局的这个属性值设置为false,当然也可以在代码中设置:setClipChildren(false)。
2.通过设置 ViewPager 的 layout_marginLeft 和 layout_marginLeft 两个属性以及通过setPageMargin(int marginPixls)方法,可以设置其他页面(非当前页面)的显示大小,setPageMargin(int marginPixls)方法的作用是设置两个page的间距。
需要注意:
setClipChildren(false)在3.0以上版本,开启了硬件加速后将不能正常生效,需要将其父布局设置成软件加速。设置软件加速的方法是setLayerType(View.LAYER_TYPE_SOFTWARE, null); 也可以在布局文件中添加 android:layerType=“software”。
好啦!要实现viewpager一屏多页的效果就只需上面几小步咯,噫~~ 怎么bb了这么久都没有一行代码的呢?各位看客们骚安勿躁,马上呈现完整代码,走起:
XML布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"android:clipChildren="false"android:layerType="software"tools:context="com.example.administrator.myapplication.MainActivity"><android.support.v4.view.ViewPagerandroid:id="@+id/vp"android:layout_width="match_parent"android:layout_marginLeft="40dp"android:layout_marginTop="30dp"android:layout_marginRight="40dp"android:layout_height="240dp"></android.support.v4.view.ViewPager>
</LinearLayout>
Activity中代码:
package com.example.administrator.myapplication;import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;public class MainActivity extends AppCompatActivity {private ViewPager mVp;private int[] imgs = new int[]{R.drawable.p1,R.drawable.p2,R.drawable.p3,R.drawable.p4};private VpAdapter mVpAdapter;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);mVp = ((ViewPager) findViewById(R.id.vp));initData();}private void initData() {mVpAdapter = new VpAdapter(imgs, this);mVp.setAdapter(mVpAdapter);mVp.setOffscreenPageLimit(3);mVp.setPageTransformer(true,new CustomTransferm());mVp.setPageMargin(DensityUtils.dp2px(this,20f));}
}结语:
OK,看完是不是觉得很简单的啦!大佬们如果觉着满意的话请不要吝啬你们手中的赞(嚯嚯~)。关于上面第二张图的动效实现问题,想要了解的小伙伴们可以关注我的博客(Dreamer__YY的博客主页),后续我会给大家带来关于viewpager的其他更多的知识点哟。
这篇关于教你最简单的实现ViewPager一屏显示多页的内容的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!