一屏专题
jquery实现当页面滚动超过一屏时显示返回顶部按钮
<!DOCTYPE html><html><head><meta charset=utf-8" /><title>jquery实现当页面滚动超过一屏时显示返回顶部按钮</title><style>#go_top{position:fixed; LEFT: 85%;bottom:50px;}</style><script src="http://libs.baidu.com/jquer
ViewPager系列之ViewPager一屏显示多个子页面
ViewPager一屏显示多个子页面,常见的有两种形式: 1、当前展示的页面右侧显示一部分下个页面的内容 2、当前页面居中,左右两边分别显示上一个页面、下一个页面 第 1 种表现形式的实现代码 其实这种效果很容易实现,谷歌给我们提供了方法,只需要在adapter中重写这个方法就可以了。 /*** Returns the proportional width
Linux屏中信息量大,一屏或几屏显示不全怎么办
Linux屏中信息量大,一屏或几屏显示不全 两种方法 1.加个参数 |more 例如:ls -l |more 这样敲完命令后,屏幕信息会停留在第一页上,再敲回车后,又多显示一行。 但如果,信息太多敲回车太麻烦,可以采用第二种方法。 2.写入一个文件中 例如:ls -l > a.txt 这样再次编辑a.txt就可以查看信息了。
图扑数字孪生智慧城市,综合治理一屏统览
现代城市作为一个复杂系统,牵一发而动全身,城市化进程中产生新的矛盾和社会问题都会影响整个城市系统的正常运转。智慧城市是应对这些问题的策略之一。领导曾在中央城市工作会议上指出,城市工作要树立系统思维,从构成城市诸多要素、结构、功能等方面入手,系统推进各方面工作。 智慧城市通过应用先进数字技术(如物联网、大数据、云计算、人工智能等)对城市功能与服务进行综合模拟、分析、预测、管理。它创建了一个实时、动
PullToRefreshLayout中有两个内容控件时会造成只显示一屏的问题
问题重现: 用到的第三方: "pulltorefresh": "com.jwenfeng.pulltorefresh:library:1.2.7" "banner" : "com.youth.banner:banner:1.4.10" "recyclerview" : "com.android.support:recyclerview-v7:28.0.0" "cardview"
智慧城市数字孪生,综合治理一屏统览
现代城市作为一个复杂系统,牵一发而动全身,城市化进程中产生新的矛盾和社会问题都会影响整个城市系统的正常运转。智慧城市是应对这些问题的策略之一。城市工作要树立系统思维,从构成城市诸多要素、结构、功能等方面入手,系统推进各方面工作。 智慧城市通过应用先进数字技术(如物联网、大数据、云计算、人工智能等)对城市功能与服务进行综合模拟、分析、预测、管理。它创建了一个实时、动态和互动的城市全方位数字模型,旨
vue 画廊一屏多图轮播
组件代码 <template><!-- 自定义画廊插件--><div :ref="tid"> <el-carousel :height=" (height+20)+'px'"><el-carousel-item v-for="(item,index) in list_group" :key="index"><div class="f-img-area"> <el-image :src="item
UICollectionView如果在数据不够一屏时上下滚动
当数据不多,collectionView.contentSize小于collectionView.frame.size的时候,UICollectionView是不会滚动的 self.Cov.alwaysBounceVertical = YES; 就可以了
一站式智慧仓储物流方案,免费帮你一屏搞定,领导不重用你都难!
在江苏无锡,菜鸟已经通过柔性自动化技术搭建了亚洲规模最大的无人仓,超过1000台无人车可以快速组合、分拆作业,生产效率可提升一倍多,大大节省了人工成本。智慧仓储物流作为物流的重要一环,也吸引了广泛关注。2022年双11、菜鸟、京东物流、苏宁物流的无人仓“黑科技”投入使用,预示着智慧物流已是大势所趋。 智慧仓储物流,是商业零售驱动物流背后贯穿整个供应链运营的所有环节,如何做好消费升级服务的保障
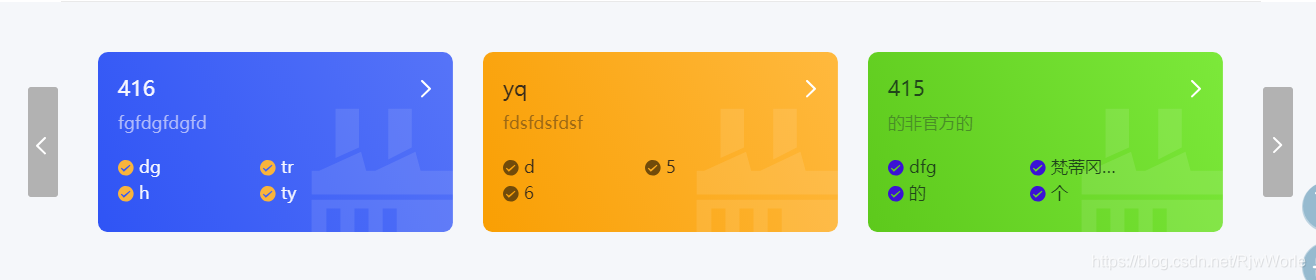
el-carousel一屏放多个盒子和修改图标
el-carousel一屏放多个盒子和修改图标 一排3个 <el-carousel:loop="false":interval="3000"arrow="never"indicator-position="outside"ref="newCarousel"><el-carousel-item v-for="item in newsArr" :key="item.index
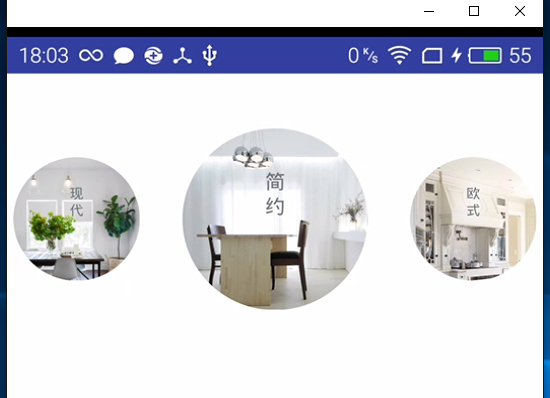
教你最简单的实现ViewPager一屏显示多页的内容
前言 以前在使用viewpager的时候都是结合fragment和tablayout使用,也会当做banner来使用,但这些都是一些基本使用,很少涉及到动效或者其他。不过前段时间项目中有个需求是顶部一个轮播图,但是这个轮播图要在当前页能看到前后两页的部分内容,咋一看,jing到我了,这咋整,好像有点迷,一下子感觉好难啊。相信很多童鞋一开始接触的时候都有跟我一样的想法,但其实不然,只要你接着读下去就
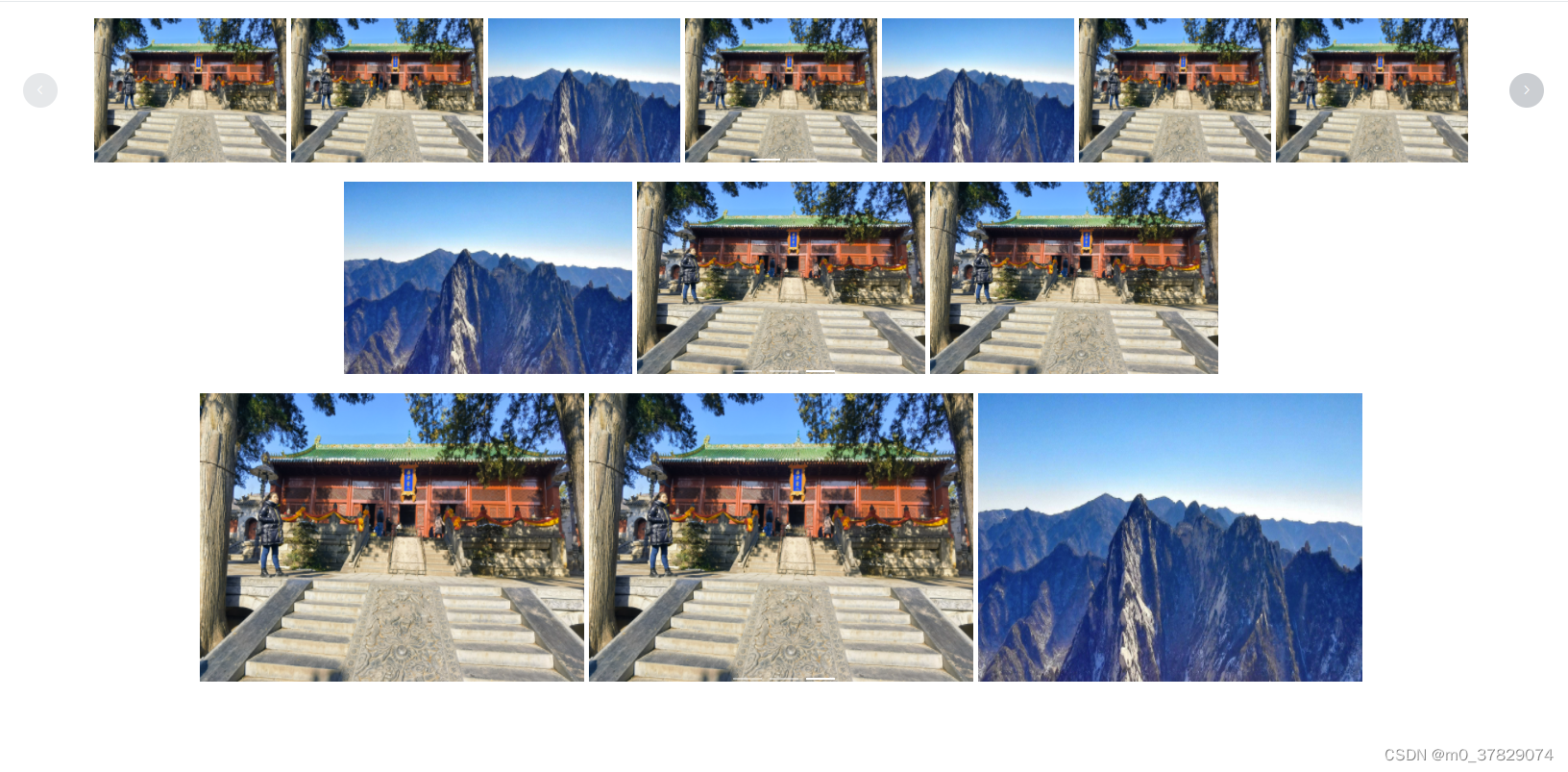
vue中使用vue-awesome-swiper的方法(实现一屏展示多个图片,点击左右滚动一张)
vue中使用vue-awesome-swiper的方法 (awesome-swiper demo官网)[https://surmon-china.github.io/vue-awesome-swiper/] 分为几类: 带分页器、带左右按钮、垂直滑动、水平滑动、多图滑动、3d效果、缩略图控制 基本包含 开发需要涉及的轮播图模式 1、安装swiper npm install vue-awesom