本文主要是介绍P8-Vue-supermall项目-请求首页多个数据,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
P8-Vue-supermall项目-请求首页多个数据
1.概述
在这篇文章主要介绍请求服务器获取数据,拿到数据后再我们的页面展示。
2.封装网络模块
首先对网络请求封装,所有的页面请求都面向我们封装的网络请求模块获取数据。
2.1.安装axios
我们网络请求使用axios插件,在项目创建时我们是没有安装这个插件的,这里先安装插件。
# 进入项目根目录
cd \supermall# 安装路由组件
npm install axios --save
2.3.axios网络请求公共层封装
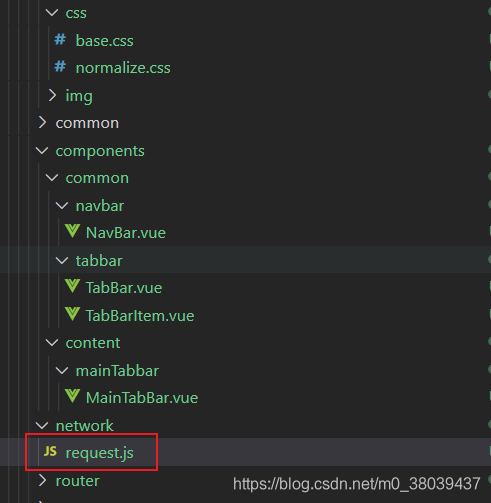
- 1.在network文件夹下新建一个request.js封装网络请求

- 2.request.js文件内容
import axios from 'axios'export function request(config) {// 1.创建axios的实例const instance = axios.create({baseURL: 'http://123.207.32.32:8000',timeout: 5000})// 2.axios的拦截器// 2.1.请求拦截的作用instance.interceptors.request.use(config => {return config}, err => {// console.log(err);})// 2.2.响应拦截instance.interceptors.response.use(res => {return res.data}, err => {console.log(err);})// 3.发送真正的网络请求return instance(config)
}2.4.home请求封装
- 在network下封装了request.js网络请求,这个封装是面向所有组件模块请求的封装,我们在这个公共的网络请求上再做一层封装,这层封装是按照业务模块进行的网络请求封装。例如封装首页模块网络请求,分类模块网络请求,购物车模块网络请求等等。
- 这样做的好处:
- 将网络请求分类封装,减少各个模块之间的耦合。方便对每个模块的请求进行分类管理。
- 在request层下再做了一层网络请求封装,这层封装安装业务模块,将每个业务模块请求封装封装到方法中,当页面需要某个请求数据时,只需要调用封装好的方法即可拿到数据。当接口有变化时只需要修改封装这个请求的方法,不需要修改页面的请求。减少了维护成功。

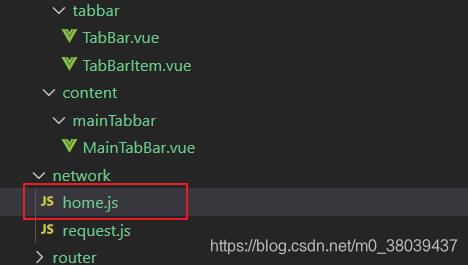
- 首页网络请求封装
将首页所有接口请求封装到该文件各个的方法中,一个文件管理所有Home页面的网络请求。

// 1.导入request模块
import {request} from "./request";// 2.封装首页获取多个数据网络请求函数
export function getHomeMutidata(){return request({url: '/home/multidata'})
}
3.发送网络请求
在Home.vue中调用我们封装好的网络请求,获取请求数据。
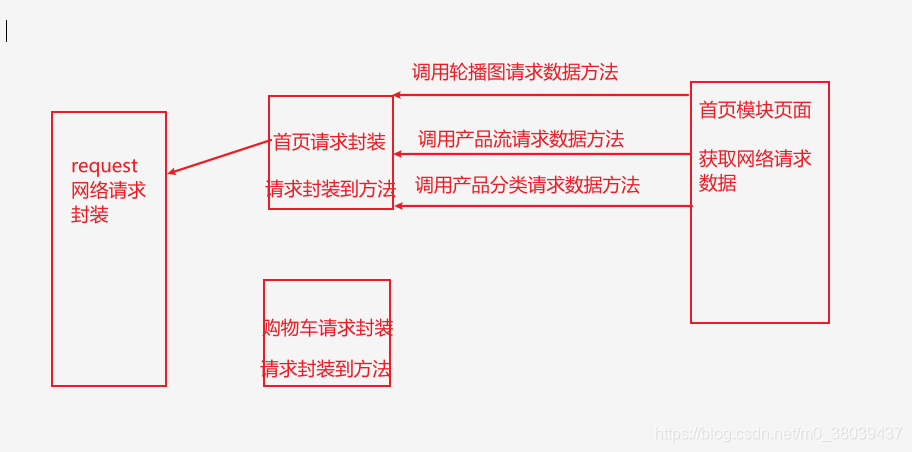
3.1.Home组件发送网络请求原理

3.2.Home组件发送网络请求内容
<template><div id="home"><!-- 3.NavBar组件替换中间的插槽 --><nav-bar class="home-nav"><div slot="center">购物街</div></nav-bar></div>
</template><script>// 1.导入Navbar组件import NavBar from 'components/common/navbar/NavBar';// 1.导入axios网络请求封装模块import {getHomeMultidata} from 'network/home';export default {name: "Home",components: {// 2.注册NavBar组件NavBar},data() {return {banners: []}},// 调用Vue生命周期中created函数,在Home组件创建完成后立即调用网络请求created() {//1.请求多个数据getHomeMultidata().then(res =>{this.banners = res.data.banners})}}</script><style scoped>.home-nav {/* 设置首页导航栏背景颜色和文字颜色 */background-color: var(--color-tint);color: #fff;}
</style>3.3.Home组件发送网络请求获取服务器返回内容预览

这篇关于P8-Vue-supermall项目-请求首页多个数据的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






