本文主要是介绍nuxtjs SSR项目创建,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1、创建一个项目
npm i npx -g
npx create-nuxt-app nuxttest
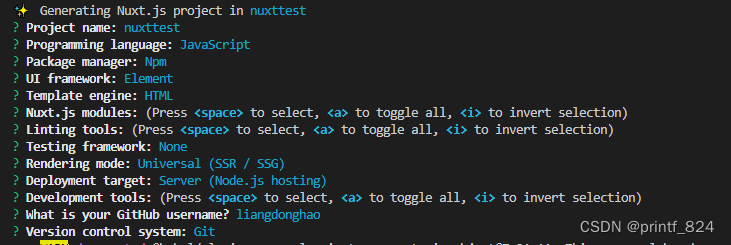
Project name // 项目名称
Project description // 项目描述
Use a custom server framework // 选择服务器框架
Choose features to install // 选择安装的特性
Use a custom UI framework // 选择UI框架
Use a custom test framework // 测试框架
Choose rendering mode // 渲染模式
Universal // 渲染所有连接页面
Single Page App // 只渲染当前页面2、目录介绍
├─.nuxt // Nuxt自动生成,临时的用于编辑的文件,build├─assets // 用于组织未编译的静态资源如LESS、SASS或JavaScript,对于不需要通过 Webpack 处理的静态资源文件,可以放置在 static 目录中├─components // 用于自己编写的Vue组件,比如日历组件、分页组件├─layouts // 布局目录,用于组织应用的布局组件,不可更改├─middleware // 用于存放中间件├─node_modules├─pages // 用于组织应用的路由及视图,Nuxt.js根据该目录结构自动生成对应的路由配置,文件名不可更改├─plugins // 用于组织那些需要在 根vue.js应用 实例化之前需要运行的 Javascript 插件。├─static // 用于存放应用的静态文件,此类文件不会被 Nuxt.js 调用 Webpack 进行构建编译处理。 服务器启动的时 候,该目录下的文件会映射至应用的根路径 / 下。文件夹名不可更改。└─store // 用于组织应用的Vuex 状态管理。文件夹名不可更改。├─.editorconfig // 开发工具格式配置├─.eslintrc.js // ESLint的配置文件,用于检查代码格式├─.gitignore // 配置git忽略文件├─nuxt.config.js // 用于组织Nuxt.js 应用的个性化配置,以便覆盖默认配置。文件名不可更改。├─package-lock.json // npm自动生成,用于帮助package的统一设置的,yarn也有相同的操作├─package.json // npm 包管理配置文件├─README.md这篇关于nuxtjs SSR项目创建的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






