nuxtjs专题
nuxtjs 如何通过ecosystem.config.js配置pm2?
在 Nuxt.js 项目中,您可以通过 ecosystem.config.js 文件来配置 PM2,以便使用 PM2 来管理 Nuxt.js 应用的进程。ecosystem.config.js 是一个特殊的配置文件,它允许您定义应用的各种属性,如脚本路径、环境变量、日志设置等。 下面是一个示例 ecosystem.config.js 文件,展示了如何为 Nuxt.js 应用配置 PM2: mo
NUXTJS安装始终报错无法正常运行问题解决
近日在了解NuxtJS,按照官方给出方法进行安装后,不是报错,就是安装成功后运行不了。执行npm run dev后始终运行出错,判断肯定是对应版本问题,沿着这方向研究,最终运行成功了。 文档地址:安装 - NuxtJS | Nuxt.js 中文网 一、出现的问题 node版本在14.18.0时出现错误Error: Cannot find module "node:util":
【Nuxtjs】431- 简述Nuxt.js
作者 | 孔令涛 Nuxt.js 是一个基于 Vue.js 的通用应用框架,一个用于Vue.js 开发SSR应用的一站式解决方案。它的优点是将原来几个配置文件要完成的内容,都整合在了一个nuxt.config.js,封装与扩展性完美的契合。 简单说nuxtjs项目,它其实就是一个vue的项目融合一个node.js server项目,这里node服务有两个作用,第一点是代替浏览器的工作,笼统理解就
【NuxtJs】移动端禁止缩放
移动端禁止缩放问题 方法一:nuxt.config.js配置head方法二:nuxt项目新建一个plugins文件 方法一:nuxt.config.js配置head head: {meta: [{ charset: 'utf-8' },{ name: 'format-detection', content: 'telephone=no' },{ name: 'viewport
nuxtjs SSR项目创建
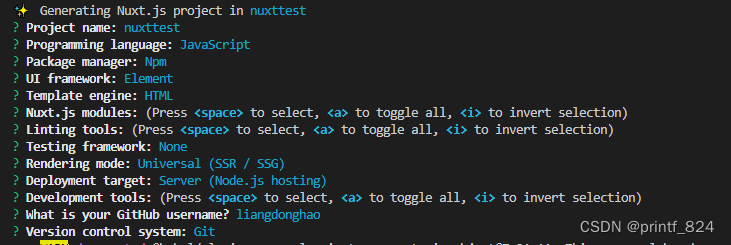
1、创建一个项目 npm i npx -gnpx create-nuxt-app nuxttest Project name // 项目名称Project description // 项目描述Use a custom server framework