本文主要是介绍ElementPlusError: [ElMenuItem] can not inject root menu,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
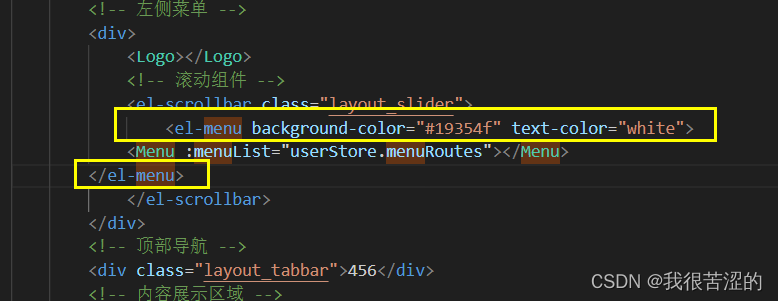
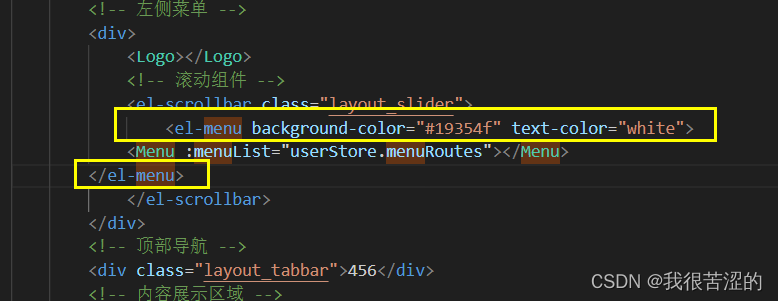
vue使用elementPlus组件报错,可能是因为忘记套这一层menu导致菜单注册不上去,md我找了半天。
这篇关于ElementPlusError: [ElMenuItem] can not inject root menu的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!
本文主要是介绍ElementPlusError: [ElMenuItem] can not inject root menu,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
vue使用elementPlus组件报错,可能是因为忘记套这一层menu导致菜单注册不上去,md我找了半天。
这篇关于ElementPlusError: [ElMenuItem] can not inject root menu的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!
http://www.chinasem.cn/article/189749。
23002807@qq.com