本文主要是介绍odoo10 开发者文档(1)--主题教程,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
odoo主张自由。让设计者自由地走的更远,让用户自由地根据他们的需要自定义所有。
准备好创建自己的主题了吗?ok.在你开始之前,有些事情你应该知道。本教程是一个创建Odoo主题的指导。
给网页设计师的介绍
如果您是首次使用Odoo的一个网页设计师,那这是一个正确的地方。本教程将概述Odoo题材创作的基础。
注
Odoo团队已经创建了一个强大并易于使用的框架。没有必要了解特殊语法来使用这套工具。
创建一个主题模型
odoo的主题是像模块一样的包。即使你正为你的公司或客户设计一个非常简单的网站,你仍然需要像Odoo模块一样包装主题。
1.主要文件夹
创建一个文件夹并这样命名它:theme_ 跟着你的主题名字
2.__manifest__.py
创建一个空文档,以__manifest__.py为名字保存在文件夹里,这将包含你的主题的配置信息
3.__init.py
另再创建一个空文件以__init__.py命名,它是一个必须的系统文件。 leave it blank.
4.views和static文件夹
在根目录下创建这两个文件夹。views中,添加定义代码片,包和选项的xml文件,static文件夹是放置样式,图片和特定的js代码的地方。
注意
Odoo初始文件名使用双下划线开头结束。
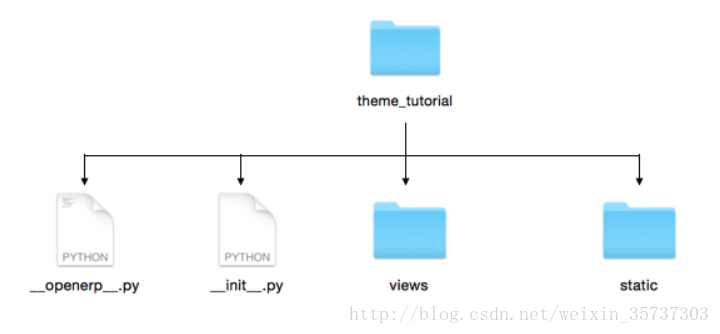
最后的结果应该是这样的
编辑__manifest__.py
打开你创建的__manifest__.py并做如下修改
{'name':'Tutorial theme','description': 'A description for your theme.','version':'1.0','author':'Your name','data': [],'category': 'Theme/Creative','depends': ['website'],
}用你想要的值代替前四个属性值。这值将在odoo后端被用于定义你的主题。
data:该属性将包含xml文件列表。现在它是空的,但是我们会添加任何创建的新文件。
application: True 是强制性的。
category 定义你的模块类别(always “Theme”) ,在一个斜线后是它的子类别. 你可以从odoo Apps类别列表中使用一个子类别。 (https://www.odoo.com/apps/themes)
depends 指定我们的主题工作可能需要模块。对于我们的教程,只需要website。如果你还需要blogging(维护网志,即博客) 或者eCommerce(电子商务),你必须添加这些模块。
...
'depends': ['website', 'website_blog', 'sale'],
...安装主题
要安装你的主题,只需要更改你的Odoo安装中addons中的主题文件路径(其实只要把文件copy到安装路径下),之后,导航到设置界面,寻找你的主题并点击安装按钮(在这之前需重启odoo)。
一个odoo页面的结构
一个Odoo页面是2种元素组合的视觉效果,跨页面且独特。
默认情况下, Odoo 给你提供了一个Header 和一个 Footer (跨页面) 还有一个包含了使你的页面特别的主元素。
注意
跨页面元素在每一个页面都将一样,唯一的元素与特定的页面相关。
为了检验默认布局,只需创建一个使用 Website Builder的新的网页,点击 Content ‣ New Page 并且添加一个网页名字。 用你的浏览器检验页面。
<div id=“wrapwrap”><header /><main /><footer />
</div>拓展默认的Header
默认情况下。Odoo header包含一个响应式导航菜单和公司的logo。你能够轻易地添加新元素或者样式。
在views中添加一个layout.xml文件并添加默认的Odoo xml文件的标记。
<?xml version="1.0" encoding="utf-8" ?>
<odoo><data></data>
</odoo>创建一个新的template到<data>标签里,添加以下代码:
<!-- Customize header -->
<template id="custom_header" inherit_id="website.layout" name="Custom Header"><!-- Assign an id --><xpath expr="//div[@id='wrapwrap']/header" position="attributes"><attribute name="id">my_header</attribute></xpath><!-- Add an element after the top menu --><xpath expr="//div[@id='wrapwrap']/header/div" position="after"><div class="container"><div class="alert alert-info mt16" role="alert"><strong>Welcome</strong> in our website!</div></div></xpath>
</template>第一个xpath将添加my_headerid到header。如果你想 映射CSS规则到该元素,并避免这些影响页面上的其他内容,这是最好的选择。
警告
替换默认元素属性时小心。当你的主题将拓展默认的一个主题,您的更改将优先于任何未来的更新Odoo。
第二个xpath将在导航菜单后添加一个欢迎信息。
最后一步就是添加 layout.xml到被主题应用的xml文件列表。如下编辑 __manifest__.py :
'data': [ 'views/layout.xml' ],更新主题
Great! 我们成功的添加了一个id到header 还有一个元素在导航菜单之后 。这些改变将会被应用到网站的每一个页面。
创建一个特别的网页布局
想想一下,我们想要给Services页面创建一个独特的布局。在这个页面里,我们需要添加一系列的服务到top,并且给客户用代码片段设置剩下的页面布局的可能性。
在你的views 文件夹里,创建一个pages.xml 文件并且添加odoo默认的配置。在 <data> 里创建 <template> 标签,设置 page 属性为True 并添加代码:
<?xml version="1.0" encoding="utf-8" ?>
<odoo><data><!-- === Services Page === --><template name="Services page" id="website.services" page="True"><h1>Our Services</h1><ul class="services"><li>Cloud Hosting</li><li>Support</li><li>Unlimited space</li></ul></template></data></odoo>网页的title将会是template ID。In our case Services (from website.services)
我们成功的创建了一个新的页面布局,但我们还没有告诉系统怎样去使用它。至此,我们使用QWEB语言。将html代码放进<t>标签。像这个例子一样:
<!-- === Services Page === -->
<template name="Services page" id="website.services" page="True"><t t-call="website.layout"><div id="wrap"><div class="container"><h1>Our Services</h1><ul class="services"><li>Cloud Hosting</li><li>Support</li><li>Unlimited space</li></ul></div></div></t>
</template>使用<t t-call="website.layout">我们讲用我们自己的代码拓展Odoo的默认布局。
如你所见,我们讲代码放进了两个<div>里,一个用id wrap,另一个用class容器。这提供了一个简单的布局。
下一步就是添加一个用户可使用代码片添加的空区域。为了完成这步,只需要在div#wrap元素的闭合前创建一个类为oe_structure的div。
<?xml version="1.0" encoding="utf-8" ?>
<odoo>
<data><!-- === Services Page === -->
<template name="Services page" id="website.services" page="True"><t t-call="website.layout"><div id="wrap"><div class="container"><h1>Our Services</h1><ul class="services"><li>Cloud Hosting</li><li>Support</li><li>Unlimited space</li></ul><!-- === Snippets' area === --><div class="oe_structure" /></div></div></t>
</template></data>
</odoo>提示
你可尽你开心的创建代码域并在你的页面里替换他们。
我们的页面超不多准备好了。现在我们要做的就是添加pages.xml到__manifest__.py文件里。
'data': ['views/layout.xml','views/pages.xml'
],更新你的主题。

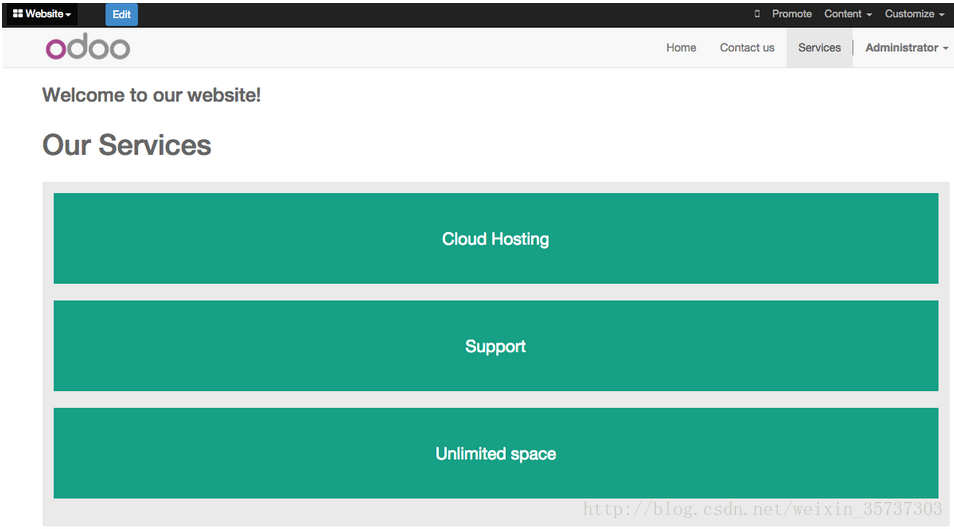
Great, 我们的Services页面准备好了,你可以通过导航到/yourwebsite/page/services访问它。
注意到:或许可以在Our Services 列表下drag或drop出代码片。
现在返回到pages.xml文件,在page template后,copy以下代码:
<record id="services_page_link" model="website.menu"><field name="name">Services</field><field name="url">/page/services</field><field name="parent_id" ref="website.main_menu" /><field name="sequence" type="int">99</field>
</record>这段代码会添加一个链接到主菜单。
sequence 属性定义链接的位置到top菜单里。在我们的例子里,为了在最后替换它我们将值设置为99如果你想要在特定的位置替换它,就必须根据你所需的值来替换。
如你所见,检查data.xml文件是否在website模型里,Home 链接被设置为10、 Contact us 默认设置为60. 举个例子,如果你想把链接放在中间,可以把 sequence 属性设为40。
添加样式
Odoo包含默认的引导程序(Bootstrap),也就是说你能够在box之外得到所有Bootstrap样式和布局函数的优点。
当然,如果你想提供一个特别的设计Bootstrap肯定是不够的。下面几步将引导你怎样给你的主题添加一个定制的样式。最后的结果不会很完美,但会给你提供足够的信息以便建立属于你自己的东西。
现在开始,创建一个style.less空文件,将它放在一个less文件夹里(在static文件夹下),下面的规则将给Services页面样式. Copy 并保存。
.services {background: #EAEAEA;padding: 1em;margin: 2em 0 3em;li {display: block;position: relative;background-color: #16a085;color: #FFF;padding: 2em;text-align: center;margin-bottom: 1em;font-size: 1.5em;}
}导航到views文件夹创建一个assets.xml文件,添加默认Odoo xml配置并copy下面的代码,记住用你的主题主文件夹名替换主题文件夹目录。
<template id="mystyle" name="My style" inherit_id="website.assets_frontend"><xpath expr="link[last()]" position="after"><link href="/theme folder/static/less/style.less" rel="stylesheet" type="text/less"/></xpath>
</template>这只是创建了一个指定少数文件的template,可以看到。文件有一个叫做 inherit_id的特殊属性. 这个属性告诉Odoo我们的template为了工作正在指向另一个template .
在这种情况下,我们正在指向assets_frontend 文件,它位于 website 模板内. assets_frontend 指定被 website builder加载资料列表,并且,我们的目标是添加少量的文件到这个列表里。
这是能够实现的:使用xpath标签,expr="link[last()]"和position="after"属性,它的意思是 “take my style file and place it after the last link in the list of the assets”(将我的样式文件放在资料列表中的最后一个链接之后).
把它放在最后,我们确保文件将在结束加载并采取优先。
最后添加assets.xml 到 __manifest__.py 文件。更新主题。
我们的文件现在包含在主题里了,它将自动编译,压缩和合并Odoo的全部assets。
创建片段
由于片段就是用户如何设计和布局页面,使用它们是你设计中最重要的元素。现在我们给Service 页面创建一个代码段,该片段将显示三个见证,它将由最终用户使用Website Builder UI编辑。创建一个snippets.xml文件到view文件夹。添加Odoo默认标签并copy下面代码。模板包含将由代码段显示的HTML标记。
<template id="snippet_testimonial" name="Testimonial snippet"><section class="snippet_testimonial"><div class="container text-center"><div class="row"><div class="col-md-4"><img alt="client" class="img-circle" src="/theme_tutorial/static/src/img/client_1.jpg"/><h3>Client Name</h3><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p></div><div class="col-md-4"><img alt="client" class="img-circle" src="/theme_tutorial/static/src/img/client_2.jpg"/><h3>Client Name</h3><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p></div><div class="col-md-4"><img alt="client" class="img-circle" src="/theme_tutorial/static/src/img/client_3.jpg"/><h3>Client Name</h3><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p></div></div></div></section>
</template>我们为三列数据使用Bootstrap 默认类。这不只是关于布局,这些类将由网站生成器触发以由用户调整它们的大小。
以前的代码将创建代码段的内容,但我们仍然需要将其放入编辑器栏,这样用户就可以将其拖放到页面中。copy下面的代码到snippets.xml。
<template id="place_into_bar" inherit_id="website.snippets" name="Place into bar"><xpath expr="//div[@id='snippet_content']/div[@class='o_panel_body']" position="inside"><t t-snippet="theme_tutorial.snippet_testimonial"t-thumbnail="/theme_tutorial/static/src/img/ui/snippet_thumb.jpg"/></xpath>
</template>使用xpath,我们使用IDsnippet_structuretarget一个特定元素。这意味着片段将出现在结构选项卡中。如果要更改目标选项卡,则只需在XPath表达式中替换id值。
Tab Name —> Xpath expression
Structure —> //div[@id=’snippet_structure’]
Content —> //div[@id=’snippet_content’]
Feature —> //div[@id=’snippet_feature’]
Effect —> //div[@id=’snippet_effect’]
<t>标签将调用我们代码片的模板,并将分发一个放置在img文件夹的缩略图。现在可以从片段栏拖动你的片段,把它丢到你的页面,看看结果。
片段选项
1.选项组属性
选项被包装在分组里,组可以具有定义被包含的选项将如何与用户界面交互的属性。
data-selector=" css selector(s) "绑定被包含到组里的所有选项到特定元素。
data-js=" custom method name "被用于绑定特定的Javascript 方法。
data-drop-in=" css selector(s) "定义可以将代码段插入的元素列表。
data-drop-near=" css selector(s) "定义可以在其中删除代码段的元素列表。
2.默认选项方法
选项将标准CSS类应用于代码段。根据你选择的方法的不同,UI将表现不同。
data-select_class=" class name "在同组的data-select_class里定义了一个类列表,用户可以选择应用。一次只能启用一个选项。
data-toggle_class=" class name "data-toggle_class被用来从列表中的一段应用一个或多个CSS类,多个选择可以立即应用。
现在,我们用一个基本示例演示默认选项如何工作。
在views文件夹下添加一个新文件,以options.xml命名它,添加默认Odoo XML标记。在template标签下copy下面代码:
<template id="snippet_testimonial_opt" name="Snippet Testimonial Options" inherit_id="website.snippet_options"><xpath expr="//div[@data-js='background']" position="after"><div data-selector=".snippet_testimonial"> <!-- Options group --><li class="dropdown-submenu"><a href="#">Your Option</a><ul class="dropdown-menu"> <!-- Options list --><li data-select_class="opt_shadow"><a>Shadow Images</a></li><li data-select_class="opt_grey_bg"><a>Grey Bg</a></li><li data-select_class=""><a>None</a></li></ul></li></div></xpath></template>注意
以前的模板将继承默认模板snippet_options template,在background 选项后添加我们的选项(XPath表达式的属性)。把你的选择放在一个特定的顺序里,从website 模块检查snippet_options并添加你的选择在所需的位置前或后。
如你所见,我们讲所有的option包装在div标签里,这些标签将集合我们的options,或将它他们映射到正确的选择器(data-selector=".snippet_testimonial")
为定义我们的options,我们在li元素里使用data-select_class属性,当用户选择一个选项时,该属性中包含的类将自动应用于该元素。
因为select_class方法避免了多重选择,最后的“empty”选项将重置到默认代码段。
添加options.xml到__manifest__.py。更新主题。
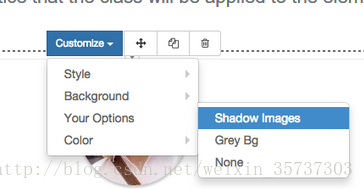
将我们的代码页拖到页面上,你会发现我们的新选项将自动添加到自定义菜单中。检查页面时,你还将注意到在选择选项时,类将应用于该元素。

现在创建一些CSS规则,以便为我们的选项提供视觉反馈。打开我们的style.less文件并添加如下:
.snippet_testimonial {border: 1px solid #EAEAEA;padding: 20px;
}// These lines will add a default style for our snippet. Now let's create our custom rules for the options..snippet_testimonial {border: 1px solid #EAEAEA;padding: 20px;&.opt_shadow img {box-shadow: 0 2px 5px rgba(51, 51, 51, 0.4);}&.opt_grey_bg {border: none;background-color: #EAEAEA;}
}Great!我们成功的为我们的代码段创建了options
发布者点击option的任意时间,系统将在data-select_class属性添加指定的类。通过更换data-select_class与data-toggle_class你可以同时选择多类。
3.Javascript Options
如果你需要进行简单的类更改操作data-select_class和data-toggle_class是不错的选择。但是,如果您的片段的定制需要更多的东西呢?
正如我们前面所说,data-js可以被分配给一个选项组,以便定义一个自定义方法。现在,通过加入一个data-js属性到我们之前创建的opyion的组div里,给我们的测试片段创建一个data-js。
<div data-js="snippet_testimonial_options" data-selector=".snippet_testimonial">[...]
</div>搞定!从现在开始,发布者每次进入编辑模式,Website Builder将寻找一个snippet_testimonial_options方法。
创建一个JavaScript文件,名字为tutorial_editor.js并放入static文件夹。copy以下代码:
(function() {
'use strict';var website = odoo.website;website.odoo_website = {};
})();我们成功地创建了我们的JavaScript编辑器文件。此文件将包含我们的片段在编辑模式中使用的所有JavaScript函数。现在给我们的特使代码段创建一个新的函数,使用我们之前创建的snippet_testimonial_options方法。
(function() {
'use strict';var website = odoo.website;website.odoo_website = {};website.snippet.options.snippet_testimonial_options = website.snippet.Option.extend({on_focus: function() {alert("On focus!");}})
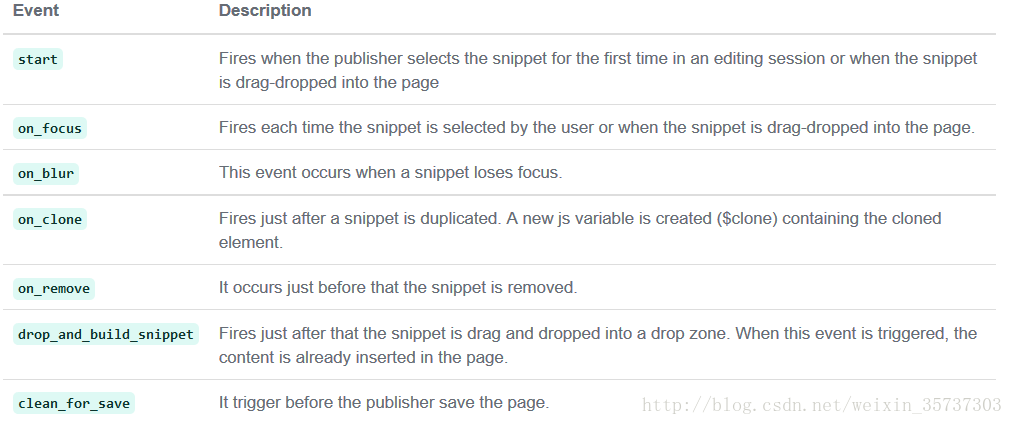
})();正如你所想的,我们使用了一个叫做on_focus的方法来触发函数。 Website Builder提供了一些你可以用来触发你自定义函数的事件:

现在,添加一个新的javascript文件到编辑器资料列表,回到assets.xml,像之前那样创建一个新的template。但这次我们必须继承assets_editor 而不是assets_frontend。
<template id="my_js" inherit_id="website.assets_editor" name="My Js"><xpath expr="script[last()]" position="after"><script type="text/javascript" src="/theme_tutorial/static/src/js/tutorial_editor.js" /></xpath>
</template>更新主题。
测试我们新的js函数,进入编辑模式,并drop到页面里,你应该能看到js警告我们绑定on_focus事件。如果你关闭了它,再在你的代码段外面点击它,该事件将再次触发。
编辑参考指南
基本上一个页面中的所有元素都可以由发布者编辑。除此之外,一些元素类型和CSS类在被编辑时将触发特殊的Website Builder 函数。
1.布局
<section />任何section 元素都可以像块内容一样编辑。发布者可以移动或复制它。也可以设置背景图像或颜色。section 是任何代码段的标准主容器。
.row > .col-md-*所有媒介bootstrap列直接从一个 .row 元素下降,将有发布者调整大小。
contenteditable="False"此属性将防止对元素及其所有子类进行编辑。
将它应用到一个在contenteditable=”False”元素里的元素。以创建一个异常,使元素及其子可编辑。
<a href=”#” />在编辑模式,任何的链接都能被编辑和样式化,使用“Link Modal”也能用一个按钮替换它。
2.媒体
<span class=”fa” />图标(Pictogram )元素。编辑该元素将打开图标库替换图标。也可以使用CSS变换元素。
<img />一旦点击,图像库将打开,你可以替换图像。这种元素转换也是可能的。
<div class="media_iframe_video" data-src="[your url]" ><div class="css_editable_mode_display"/><div class="media_iframe_video_size"/><iframe src="[your url]"/>
</div>这个HTML结构将会创建一个<iframe>元素,由发布者编辑。
SEO的最优实践
SEO: 搜索引擎优化
1. 促进内容的插入
现代搜索引擎算法越来越注重内容,这就意味着对关键词饱和度的关注度越来越少,更侧重于内容是否与关键词相关。由于内容对于SEO来说非常重要,你应该专注于给发布者轻松插入的工具。重要的是,您的片段是“content-responsive(内容响应)”,这意味着他们应该适合发布者的内容,无论大小。
这篇关于odoo10 开发者文档(1)--主题教程的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!