本文主要是介绍HQChart实战教程4-http+ws对接日K线数据,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
HQChart实战教程4-http+ws对接日K线数据
- 要求
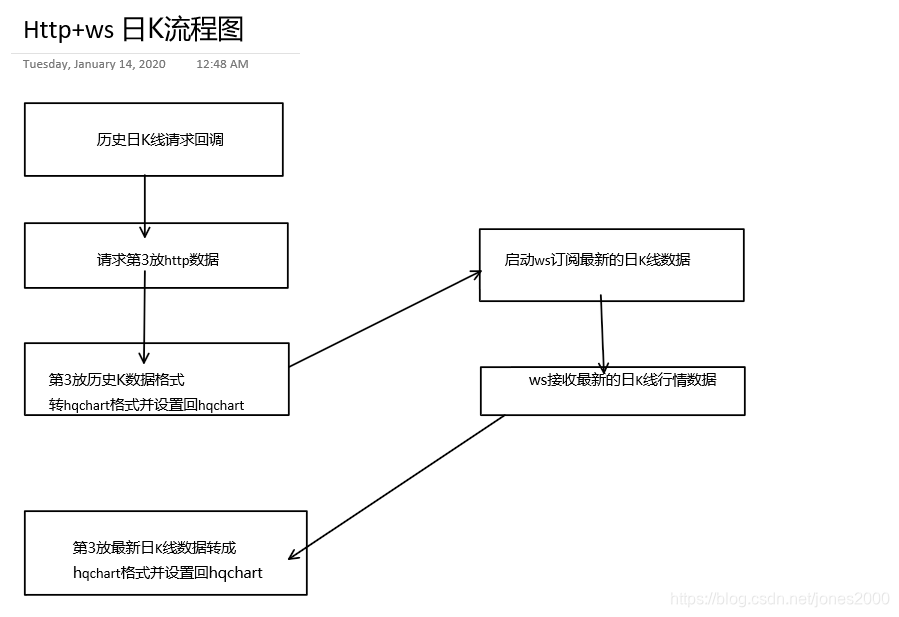
- 流程图
- 数据格式
- 样例
要求
- http下载历史日K线数据
- ws更新最新的当天日K数据
流程图

数据格式
日K线使用 下面2个格式的数据
HQChart使用教程30-K线图如何对接第3方数据2-日K数据
HQChart使用教程30-K线图如何对接第3方数据14-轮询增量更新日K数据
样例
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>K线图-日线</title> <!-- 加载资源 --><link rel="stylesheet" href="content/css/tools.css" /><link rel="stylesheet" href="../jscommon/umychart.resource/font/iconfont.css" />
</head>
<body><div id="kline" style="width: 900px;height:400px;position: relative;"></div><script src="content/js/jquery.min.js"></script><script src="content/js/webfont.js"></script><script src="../jscommon/umychart.network.js"></script><script src="../jscommon/umychart.js"></script> <!-- K线图形 --><script src="../jscommon/umychart.complier.js"></script> <!-- 麦语言解析执行器 --><script src="../jscommon/umychart.index.data.js"></script> <!-- 基础指标库 --><script src="../jscommon/umychart.style.js"></script> <!-- 白色风格和黑色风格配置信息 --><script>//简单的把K线控件封装下function KLineChart(divKLine){this.DivKLine=divKLine;this.Chart=JSChart.Init(divKLine); //把K线图绑定到一个Div上this.WS=null; //数据更新wsthis.Symbol='600000.sz', this.Cache=[];//K线配置信息this.Option= {Type:'历史K线图', //创建图形类型Windows: //窗口指标[{Index:"MA", Modify:false,Change:false},{Index:"VOL", Modify:false,Change:false}, ], IsAutoUpdate:false, //是自动更新数据 (使用ws去掉定时器更新)AutoUpdateFrequency:5000, //数据更新频率IsShowRightMenu:false, //右键菜单CorssCursorTouchEnd:true,IsApiPeriod:true,KLine: //K线设置{DragMode:1, //拖拽模式 0 禁止拖拽 1 数据拖拽 2 区间选择Right:0, //复权 0 不复权 1 前复权 2 后复权Period:0, // [30001-32000) 秒周期// 0=日线 1=周线 2=月线 3=年线 9=季线 [40001-50000) 自定义日线// 4=1分钟 5=5分钟 6=15分钟 7=30分钟 8=60分钟 11=120分钟 12=240分钟 [20001-30000) 自定义分钟MaxReqeustDataCount:1000, //数据个数MaxRequestMinuteDayCount:10, //分钟数据取5天PageSize:15, //一屏显示多少数据IsShowTooltip:true, //是否显示K线提示信息DrawType:0 , //K线类型 0=实心K线柱子 1=收盘价线 2=美国线 3=空心K线柱子 4=收盘价面积图},KLineTitle: //标题设置{IsShowName:true, //不显示股票名称IsShowSettingInfo:true //不显示周期/复权},Border: //边框{Left:1, //左边间距Right:70, //右边间距Bottom:25, //底部间距Top:25 //顶部间距},Frame: //子框架设置[{SplitCount:3,StringFormat:0, IsShowLeftText:false,Custom: [ { Type:0,Position:'right'} ]},{SplitCount:2,StringFormat:0, IsShowLeftText:false},{SplitCount:2,StringFormat:0, IsShowLeftText:false}],ExtendChart: //扩展图形[{Name:'KLineTooltip' } //手机端tooltip],};this.Create=function() //创建图形{var self=this;$(window).resize(function() { self.OnSize(); }); //绑定窗口大小变化事件var blackStyle=HQChartStyle.GetStyleConfig(STYLE_TYPE_ID.BLACK_ID); //读取黑色风格配置JSChart.SetStyle(blackStyle);this.DivKLine.style.backgroundColor=blackStyle.BGColor; //设置最外面的div背景this.OnSize(); //让K线全屏this.Option.Symbol=this.Symbol;this.Option.NetworkFilter=(data, callback)=> { this.NetworkFilter(data, callback); } , //绑定网络协议回调this.Chart.SetOption(this.Option); //设置K线配置}this.OnRecvWSRealtimeData=function(data){console.log("[KLineChart::OnRecvWSRealtimeData", data);var stockItem={ symbol:'600000.sh', name:'浦发银行'};stockItem.time=data.time;stockItem.date=data.date;stockItem.price=data.price;stockItem.yclose=data.yclose;stockItem.open=data.open;stockItem.high=data.high;stockItem.low=data.low;stockItem.vol=data.vol; //单位是股stockItem.amount=data.amount;var hqChartData={code:0, stock:[stockItem] }; this.Chart.JSChartContainer.RecvRealtimeData(hqChartData);}this.TestCount=0;this.StartWSUpdate=function(symbol) //开始ws更新数据{var testdata=[{date:20200107, yclose:17.07, open:17.13, high:17.35, low:17.10, price:17.22, vol:1538773800, amount:271661, time: 110501},{date:20200107, yclose:17.07, open:17.13, high:17.35, low:17.10, price:17.32, vol:1838773800, amount:471661, time: 110502},{date:20200107, yclose:17.07, open:17.13, high:17.35, low:17.10, price:17.12, vol:2538773800, amount:671661, time: 110531},{date:20200107, yclose:17.07, open:17.13, high:17.38, low:17.10, price:17.22, vol:2938773800, amount:329960, time: 110623},{date:20200107, yclose:17.07, open:17.13, high:17.38, low:17.10, price:17.32, vol:34538773800, amount:276586, time: 110723},{date:20200107, yclose:17.07, open:17.13, high:17.38, low:17.10, price:17.38, vol:3538773800, amount:476586, time: 110733},{date:20200107, yclose:17.07, open:17.13, high:17.40, low:17.10, price:17.28, vol:4538773800, amount:1088310,time: 110805},{date:20200107, yclose:17.07, open:17.13, high:17.40, low:17.09, price:17.24, vol:4938773800, amount:132637, time: 110906},{date:20200107, yclose:17.07, open:17.13, high:17.40, low:17.09, price:17.33, vol:5638773800, amount:325119, time: 111022}];setInterval(()=>{if (this.TestCount<testdata.length){var data=testdata[this.TestCount]; this.OnRecvWSRealtimeData(data);++this.TestCount;}}, 1000);}this.StopWSUpdate=function() //停止ws更新数据{}this.OnSize=function() //自适应大小调整{var height= $(window).height();var width = $(window).width();this.DivKLine.style.top='px';this.DivKLine.style.left='px';this.DivKLine.style.width=width+'px';this.DivKLine.style.height=height+'px';this.Chart.OnSize();}this.NetworkFilter=function(data, callback){console.log('[NetworkFilter] data', data);switch(data.Name){case 'KLineChartContainer::RequestHistoryData': //日线全量数据下载this.RequestHistoryData(data, callback);break;}}this.RequestHistoryData=function(data, callback){data.PreventDefault=true;var symbol=data.Request.Data.symbol;this.StopWSUpdate();setTimeout(() => {this.RecvHistoryData(null,callback, data.Self);this.StartWSUpdate(symbol); //开始启动ws 自动更新}, 200);}this.RecvHistoryData=function(data, callback, chart){var hqChartData={code:0, data:[]};hqChartData.symbol='600000.sh';hqChartData.name='浦发银行';var data= [[20191202,15.29,15.35,15.43,15.23,15.36,55387738,849784129],[20191203,15.36,15.3,15.46,15.21,15.45,45541805,700293549],[20191204,15.45,15.34,15.41,15.21,15.31,52454527,802110334],[20191205,15.31,15.35,15.48,15.3,15.43,55708446,857682576],[20191206,15.43,15.47,15.72,15.46,15.6,71261524,1109423061],[20191209,15.6,15.62,15.62,15.35,15.41,60599289,935135953],[20191210,15.41,15.36,15.38,15.25,15.33,55638388,851377533],[20191211,15.33,15.38,15.68,15.3,15.66,87150519,1351786531],[20191212,15.66,15.66,15.67,15.53,15.6,47899882,747519511],[20191213,15.6,15.85,16.12,15.77,16.12,105310381,1680707282],[20191216,16.12,16.12,16.14,15.87,16.13,78795234,1262802472],[20191217,16.13,16.0,16.63,15.98,16.5,120310490,1969891324],[20191218,16.5,16.43,16.66,16.41,16.46,79709133,1317608543],[20191219,16.46,16.55,16.74,16.44,16.55,67553676,1119925969],[20191220,16.55,16.55,16.68,16.44,16.59,64447838,1067869780],[20191223,16.59,16.68,16.68,16.17,16.24,71579272,1173372081],[20191224,16.24,16.23,16.5,16.23,16.4,45912842,752351618],[20191225,16.4,16.45,16.56,16.24,16.3,41491798,679664597],[20191226,16.3,16.34,16.48,16.32,16.47,37203386,610381758],[20191227,16.47,16.53,16.93,16.43,16.63,104257472,1741473179],[20191230,16.63,16.46,16.63,16.1,16.57,97697031,160315278],[20191231,16.57,16.57,16.63,16.31,16.45,70444225,1154704349],[20200102,16.45,16.65,16.95,16.55,16.87,153023187,2571196482],[20200103,16.87,16.94,17.31,16.92,17.18,111619481,1914495475],[20200106,17.18,17.01,17.34,16.91,17.07,86208350,1477930193],[20200107,17.07,17.13,17.28,16.95,17.15,72860756,1247047135]];hqChartData.data=data;callback(hqChartData);}}$(function () {WebFont.load({ custom: { families: ['iconfont'] } }); //预加载下iconfont资源var klineControl=new KLineChart(document.getElementById('kline'));klineControl.Create();})</script>
</body>
</html>
这篇关于HQChart实战教程4-http+ws对接日K线数据的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




