本文主要是介绍【工具软件】mediamtx——网页、vue3项目中播放 rtsp 视频流(支持265转码),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
声明
本文只做 mediamtx 的使用实操,请务必参考下面的博客,,我也参考下面的大佬博客,感谢@唯一602的无私分享:
在web页面中直接播放rtsp视频流,重点推荐:mediamtx,不仅仅是rtsp
mediamtx 介绍
官方文档



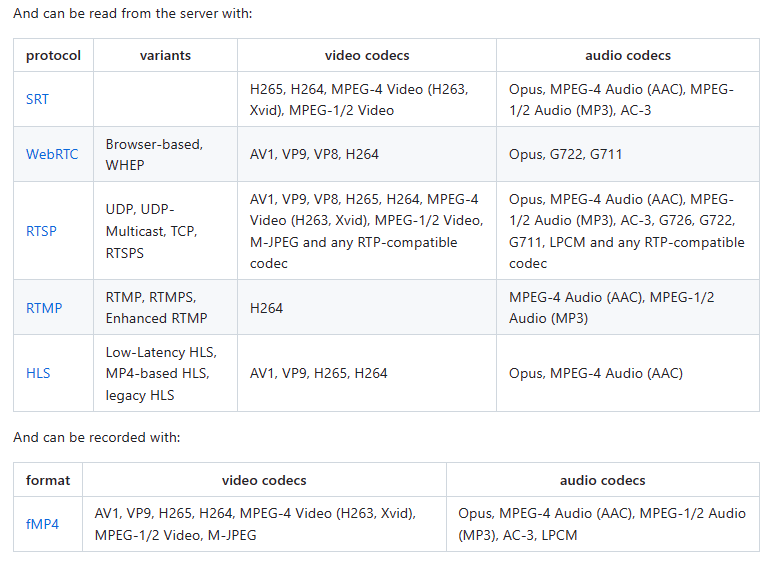
从介绍我们可以看到,支持的格式特别多,因此我也很推荐用这个来做 rtsp 的方案。
windows 本地使用
安装 ffmpeg
教程请自行百度,可以参考:
ffmpeg安装教程(windows版)
下载和运行 mediamtx_v1.0.0
请参考这篇博客关于安装和基础运行的部分内容:
在web页面中直接播放rtsp视频流,重点推荐:mediamtx,不仅仅是rtsp
注意:API配置设为yes,apiAddress是api的地址和端口号,默认127.0.0.1:9997,可以使用本机IP,0.0.0.0表示127.0.0.1和本机实际IP都可以访问
项目中使用
个人建议项目中使用的话,采用接口调用的方式,官方接口文档
根据上面博客的介绍,核心有三个接口:
注意,查询添加删除的接口调用的端口地址默认是:8889
import mediamtx_request from './mediamtx_request'; // axios 封装// 查询所有流
export function getAllMediaStream() {return mediamtx_request({url: '/v2/paths/list',method: 'get',});
}// 添加视频流
export function addMediaStream(name: string, source: string) {return mediamtx_request({url: '/v2/config/paths/add/' + name,method: 'post',data: {source,},});
}// 删除视频流
export function deleteMediaStream(name: string) {return mediamtx_request({url: '/v2/config/paths/remove/' + name,method: 'post',});
}
在项目中,我们需要手动先查询再注册
const streamSource = [{name: 'stream6000',source: 'rtsp://xxxx/h264/ch1/sub/av_stream',},{name: 'stream6001',source: 'rtsp://xxxx/h264/ch1/sub/av_stream',},
];// 查询当前视频流getAllMediaStream().then((res: any) => {const items = res.items;let names: string[] = [];if (items.length > 0) {names = items.map((item: any) => item.name);}streamSource.forEach((item) => {if (!names.includes(item.name)) {// 添加视频流addMediaStream(item.name, item.source);}});});
最后是使用,直接使用 iframe 标签调用地址就行:
注意:VITE_MEDIAMTX_HLS_API 是你所采用的播放地址,HLS 支持 265,官方默认端口是 8888,所以如果采用 HLS 播放,直接用 8888 端口就行;非 265 视频流直接用 8889 端口就行。
const stream6000 = import.meta.env.VITE_MEDIAMTX_HLS_API + '/stream6000/';
<iframe :src="stream6000" :allowfullscreen="true" frameborder="0"></iframe>
关于服务端部署
请叫后端大佬参考官网文档部署就行,更多请务必查看文档!!!!
参考文章
在web页面中直接播放rtsp视频流,重点推荐:mediamtx,不仅仅是rtsp
这篇关于【工具软件】mediamtx——网页、vue3项目中播放 rtsp 视频流(支持265转码)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








