本文主要是介绍Ae 效果:CC Vignette,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
风格化/CC Vignette
Stylize/CC Vignette
CC Vignette(CC 暗角)效果可以用于各种场景,例如添加电影感、突出焦点、调整色调或增加视觉吸引力。使用 CC Vignette,可以轻松地为图像或视频创建独特的暗角效果,使其更具艺术性和吸引力。

◆ ◆ ◆
效果属性(英中对照)

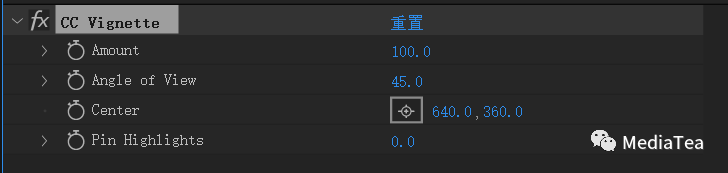
Amount
数量
Angle of View
视角
Center
中心
Pin Highlights
高光固定
◆ ◆ ◆
说明
Amount
用于调整暗角的强度。
值的范围为 -1000 ~ 1000,默认值为 100。
正值添加暗角,负值可以使得边角变亮。此值的绝对值越大,影响的范围也就越大。
Angle of View
控制暗角的范围。值的范围为 0 ~ 120,默认值为 45。
值越大,暗角越大,画面对象的聚焦感越明显。
值为 0 时,表示无暗角。
Center
定义暗角的中心点位置。
默认情况下,中心点位于图像的中心。
启用定位按钮后,可以手动来设置中心点的位置,从而让画面的聚焦有了更多的形式。
Pin Highlights
通过固定高光区域,可以确保它们在暗角效果下保持明亮。
值的范围为 0 ~ 100,默认值为 0。
值越大,暗角区域内的高光受暗角的影响越少,越接近其原有的高亮度。

“点赞有美意,赞赏是鼓励”
这篇关于Ae 效果:CC Vignette的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









