本文主要是介绍SOLIDWORKS对称检查程序 — 评估对称性的零件或组件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
该 SOLIDWORKS 对称检查实用程序,可以评估对称性的零件或组件。它也可以用于将零件拆分为最小的可重复对称物体,在运行模拟分析时很有用。
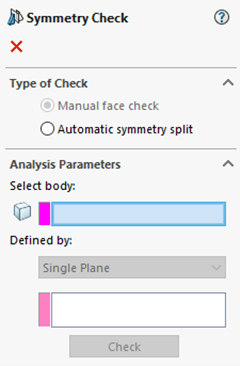
手动检查零件表面
手动检查零件表面可评估零件的当前配置是否对称。如果使用焊件或其他多实体零件,则需要选择要评估的实体,因为检查仅能评估单个实体。

选择一个实体(如果适用)后,定义用于对称的平面并运行检查。对称平面可以通过以下方式定义:
- 单平面:使用现有平面。
- 两个平行面:在两个平行面之间放置理论平面。
- 两点:放置一个垂直于线中点的理论平面,该平面将连接两点。
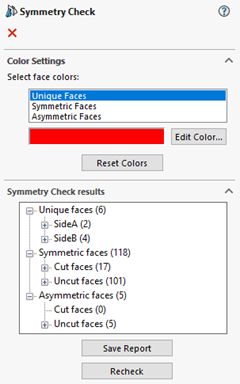
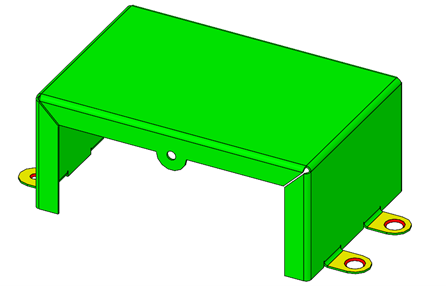
完成后,分析将按“唯一”,“对称”或“不对称”对所有面孔进行分组,并将其进一步分类为子组。
根据唯一性面位于对称平面的那一侧进行分组。

颜色将根据其组应用于所有面孔,可以在运行检查之前或之后在颜色设置下修改这些颜色。

如果您要执行其他检查,请选择重新检查以清除选择并重新开始该过程。
零件的自动对称拆分
此选项在多实体零件中不可用。如果存在对称性,则模型将显示可用的不同分割,使您可以将零件划分为较小的对称部分。如果没有对称性,您将收到一条消息,警告您未找到对称性。下面显示的部分可以分为一半或四等分。
选择要保留的实体,然后选择拆分部分。分割特征以及分割零件所需的平面将添加到特征树。

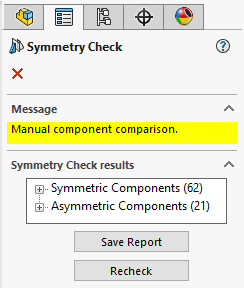
装配的手动零件比较
定义用于对称的平面,确定是否要将子组件视为单个零件,然后运行检查。

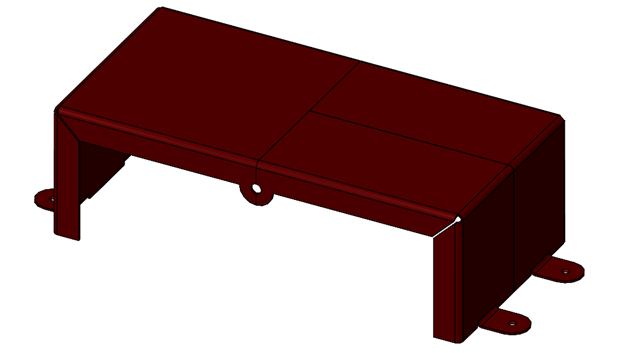
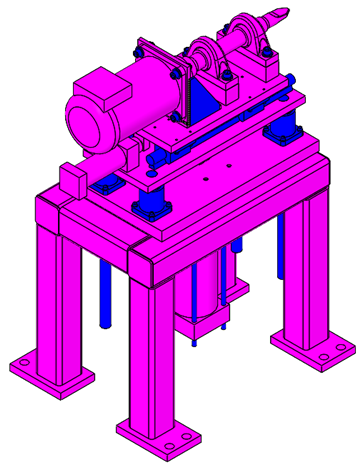
运行检查后,将组件分类为“对称”或“非对称”,并根据颜色设置应用颜色。

下面的组件是焊件和单个零件的组合,因此,框架的组件未评估并且显示为不对称。

申请SOLIDWORKS正版试用
慧都科技 是 正版SOLIDWORKS 西南片区正式授权经销商,拥有负责正版SOLIDWORKS免费试用,咨询,销售,技术支持,售后于一体的专业团队,旨在为企业提供一站式的三维设计解决方案。
想了解 正版SOLIDWORKS?可以联系我们的 慧都客服~或者直接拨打023-68661681
SOLIDWORKS技术交流群:添加客服微信huidusolidworks拉你进群

这篇关于SOLIDWORKS对称检查程序 — 评估对称性的零件或组件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






