本文主要是介绍CSS(三)基础字体、文本属性以及css引入方式,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
学习思路: '由浅入深',不要一上来就要弄得很详尽,不然容易'陷入细节',无法把握'全局'一 字体属性
类比: 'wps或word'有什么,可以思考'css'怎么实现![]()
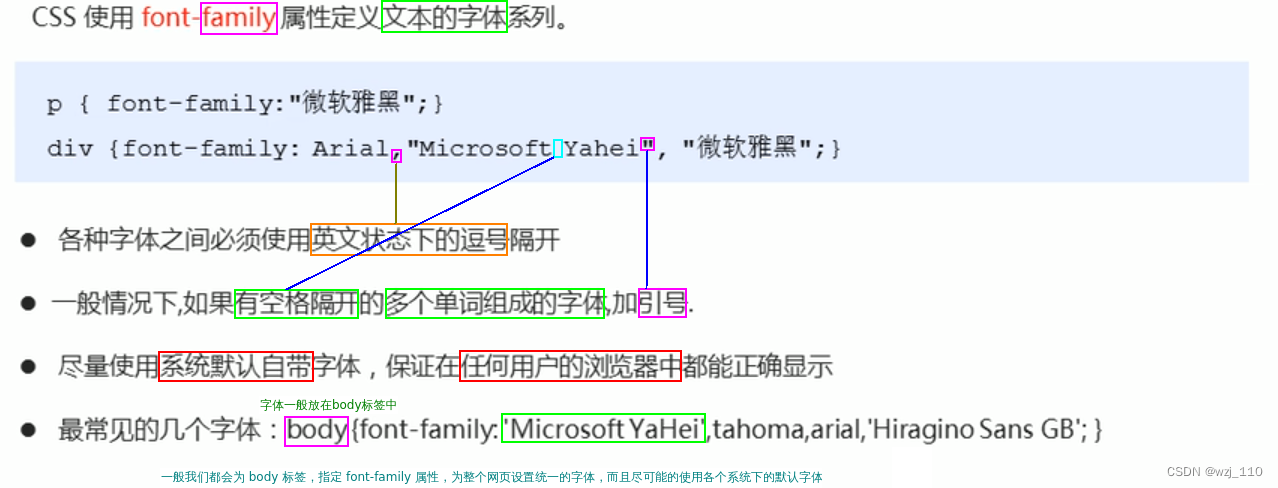
① font-family设置字体
CSS 的 font-family '取值':1) '具体'的'字体'样式,具体'字体族名',常见的'字体族名'如下:HelveticaArialPingFang SCMicrosoft YaheiHiragino Sans GB2) '通用'字体族名,它表示'一大类'字体,并'非'单个 -->"了解"serif: 衬线字体族sans-serif: 非衬线字体族monospace: 等宽字体,即字体中每个字宽度相同cursive: 草书字体fantasy: 主要是那些具有特殊艺术效果的字体3) 新增'通用'字体族关键字system-ui 系统'默认'字体,保证不同的操作系统的Web页面下,自动选择本操作系统下默认系统字体emoji 用于兼容 emoji ‘表情符号‘字符4)font-family 属性应包含多个字体名称作为"后备"系统,以确保浏览器/操作系统之间的最大兼容性
1) font-family:PingFang SC;备注: Windows 系统下并没有'上述苹方字体'可以使用2)Microsoft Yahei;备注: 'Windows'系统下'默认'的中文字体3)设置'字体'的要求[1]、所以我们需要'灵活地'去设置网页的'字体'家族[2]、在不同的'系统'下,不同的'设备'下,使用'合适'的字体,并且兼顾到'中、英'文
+++++++++++++"简单案例讲解"+++++++++++++ 

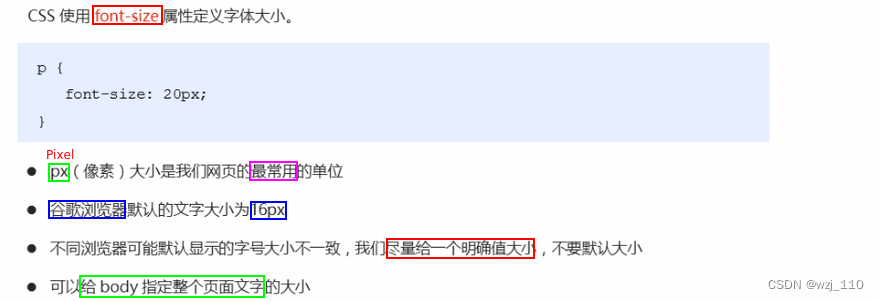
② font-size设置字号大小
单位

细节点: 标题标签'<h1>...<h9>比较特殊',需要'单独指定'字体大小

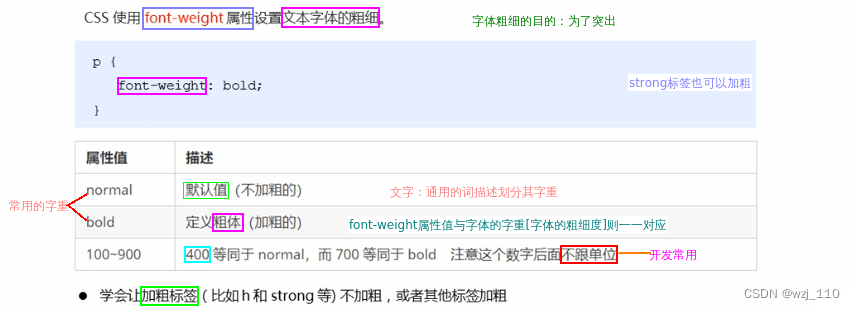
③ font-weight字体粗细

+++++++++++++ "简单案例" +++++++++++++

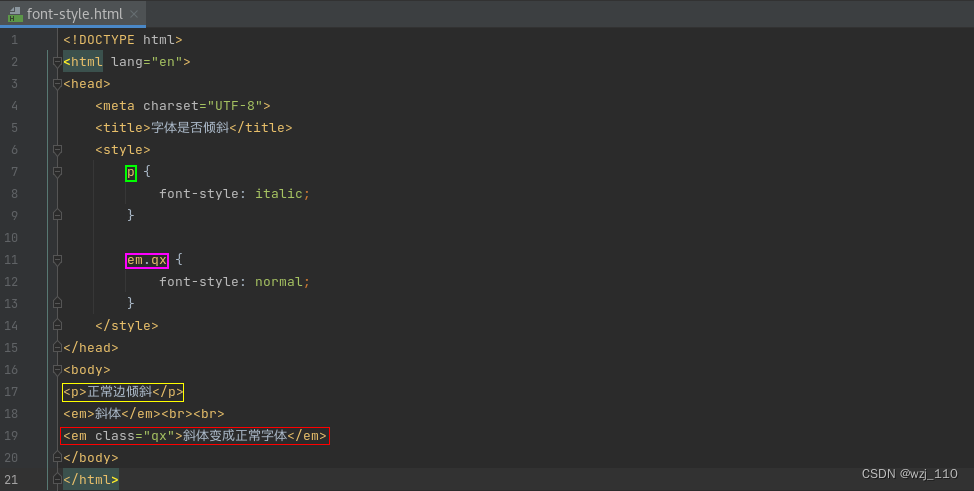
④ font-style设置文本风格

++++++++++ "简单案例" ++++++++++

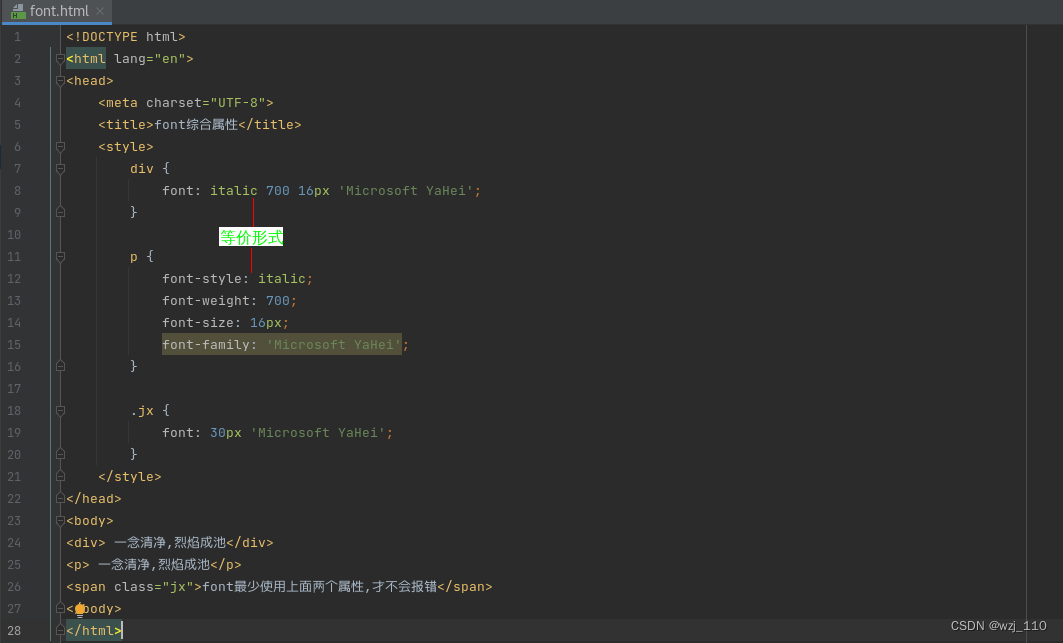
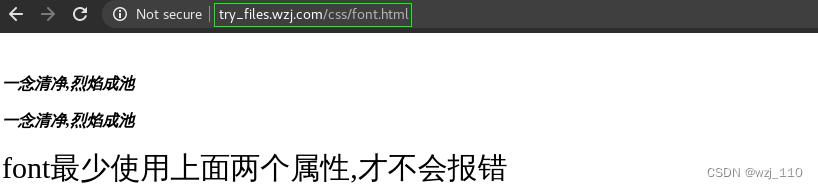
⑤ font复合属性
font简介

++++++++++ "简单案例" ++++++++++必须要有:'字号'和'字体'

⑥ 字体属性小结


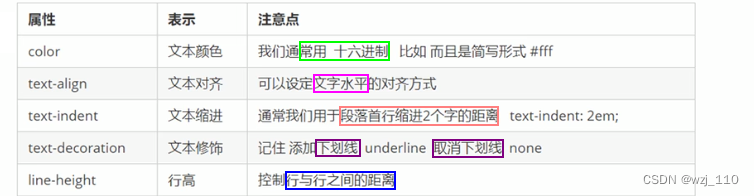
二 文本属性
![]()
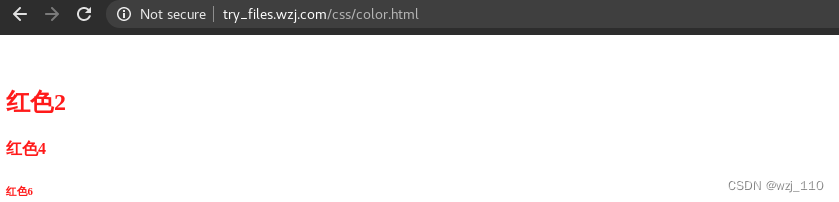
① color 文本的颜色

++++++++++ "简单案例" ++++++++++1) 后续关注'透明度'2) 表示颜色的'若干'方式3) 16进制,'鼠标双击',然后鼠标'滑动'产生颜色

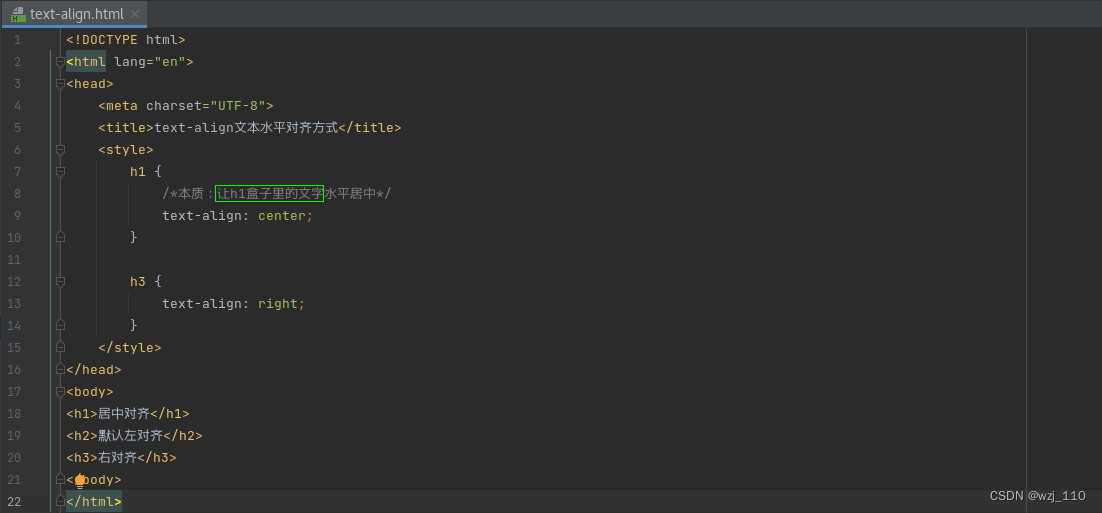
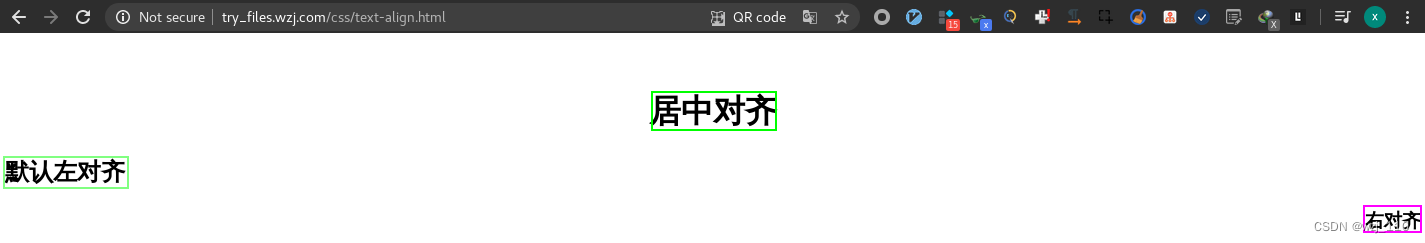
② text-align文本水平对齐方式

++++++++++ "简单案例" ++++++++++ 

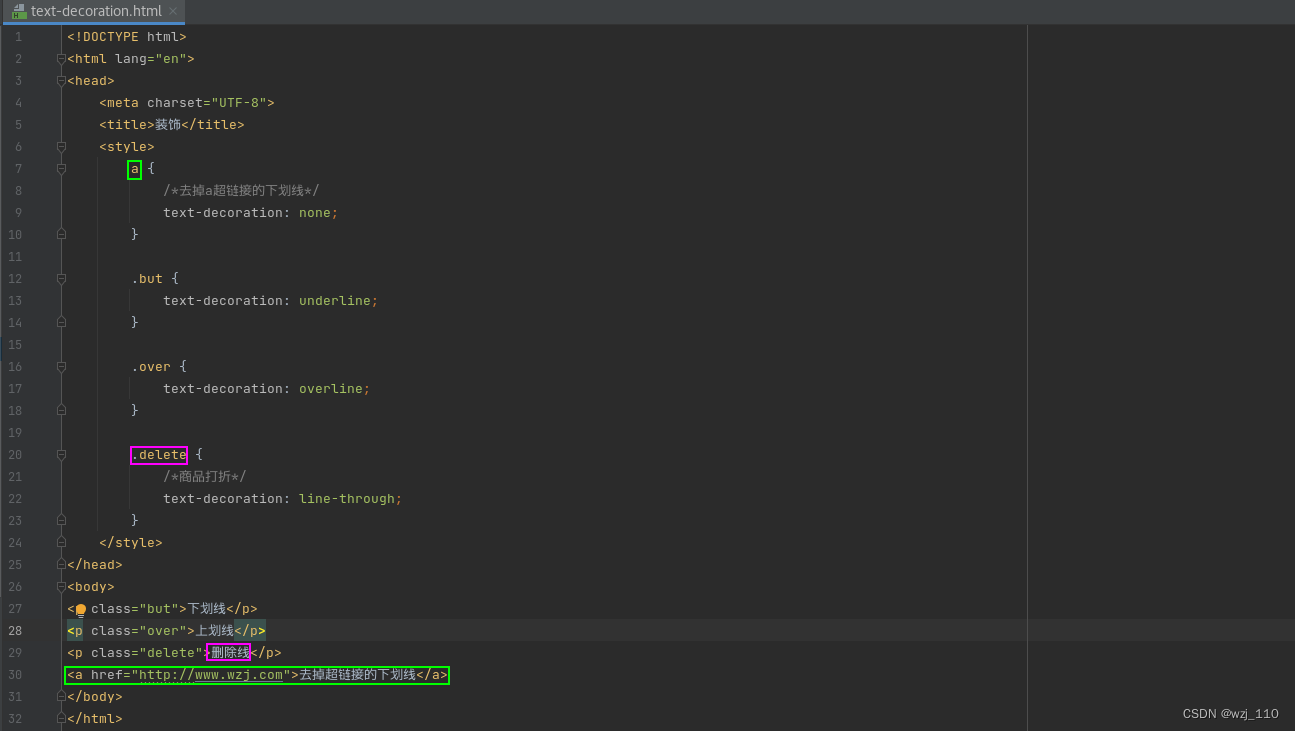
③ text-decoration 装饰文本

++++++++++ "简单案例" ++++++++++ 1) 重点: 如何添加'下划线'? 如何'删除'下划线?2) 常见需求: 去掉'超链接'下划线

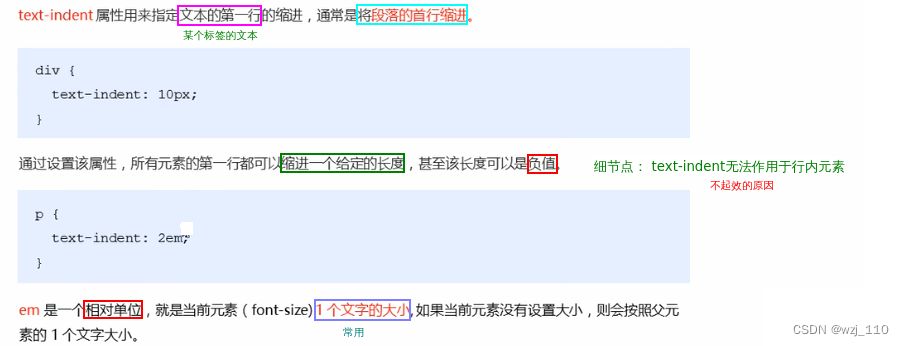
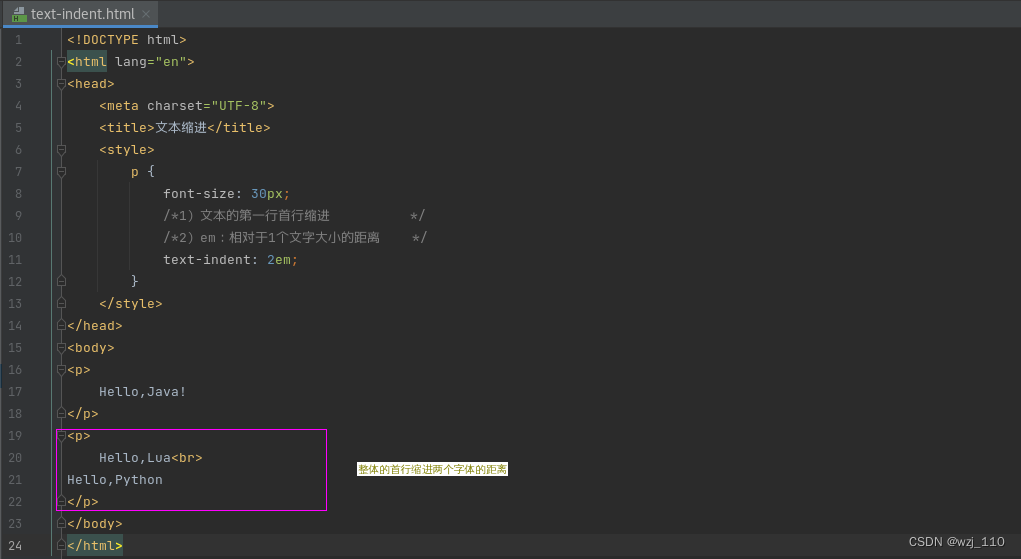
④ text-indent 文本缩进

++++++++++ "简单案例" ++++++++++

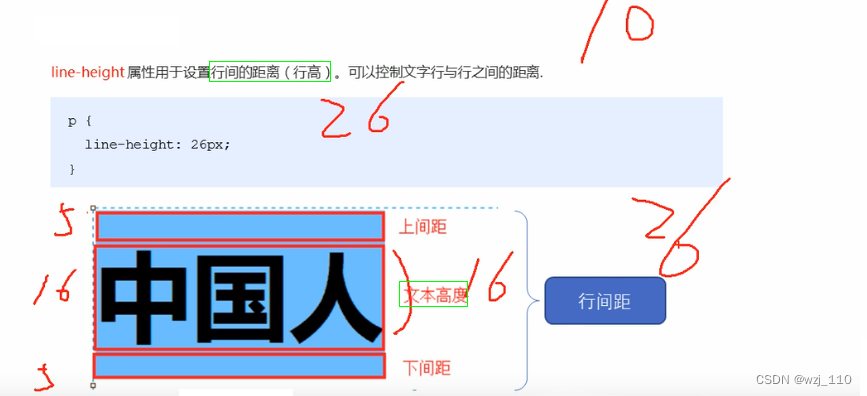
⑤ line-height 行间距

1) 注意: 文本高度'不会'变化2) 细节: '行间距' = '上间距' + '文本高度' + '下间距'文本高度: 也即'字体大小' --> "font-size"3) 第一行的最下面到第二行的最下面就是'行间距'4) Windows利用'FSCaputure'小工具进行测量

⑥ 文本属性小结

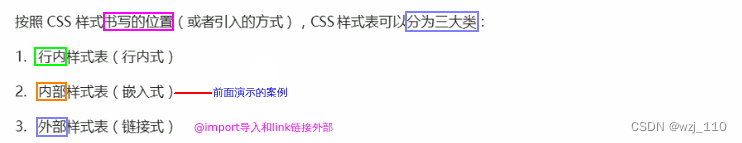
三 css的三种引入方式
① 总汇

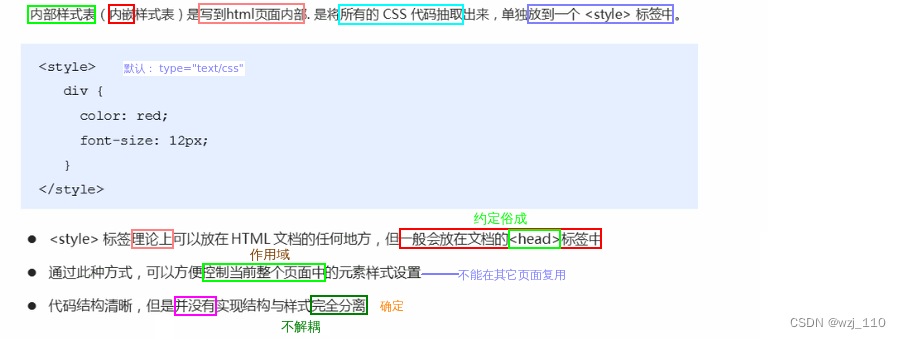
+++++++++++++++++++++"两种常见的外部样式表"+++++++++++++++++++++1)'链接'式外部样式文件<link rel="stylesheet" type="text/css" href="css/style.css">备注: 一般在'head'标签内定义2)'导入'式外部样式文件 <style>@import url("css/style.css");/*简写方式: @import "css/style.css"*/;</style>注意: 浏览器'并非'全部支持@import导入,'不推荐'使用② 内部样式表
1) 内部样式表还是在'html'页面中定义样式2)一般在'head'标签内,通过'style'标签定义3) '嵌入式'引入,这种方式是我们'练习时常用'的方式
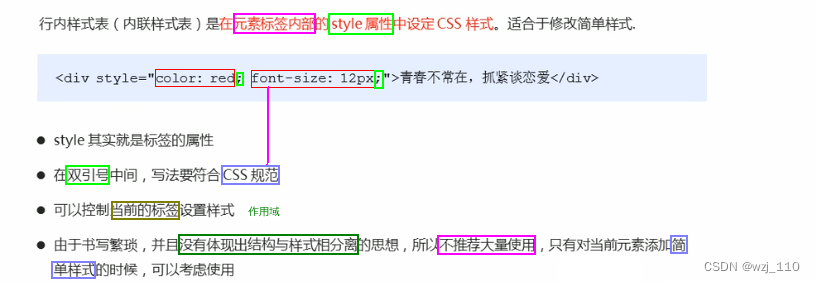
③ 行内样式表

④ 外部样式表

⑤ 小结

这篇关于CSS(三)基础字体、文本属性以及css引入方式的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









