本文主要是介绍Revitr中在嵌板上不显示颜色填充怎么办?快速构件上色?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、Revitr中在嵌板上不显示颜色填充的解决方法
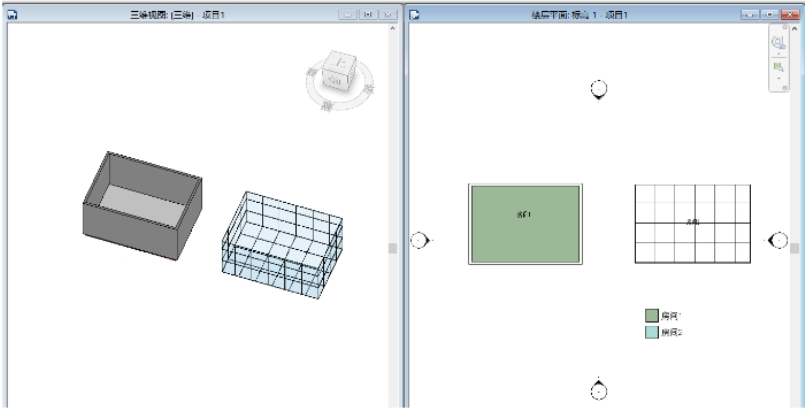
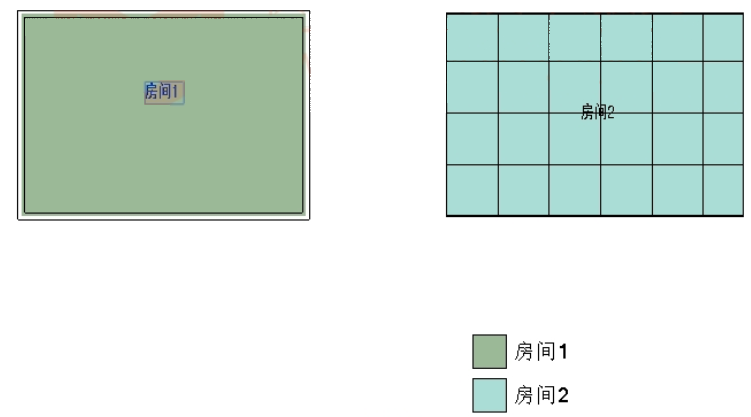
在进行模块化设计时有部分房间四周包括地板都是用幕墙系统生成,这时,在为房间添加颜色方案后在平面图上无法显示,如图1所示,应当如何解决?

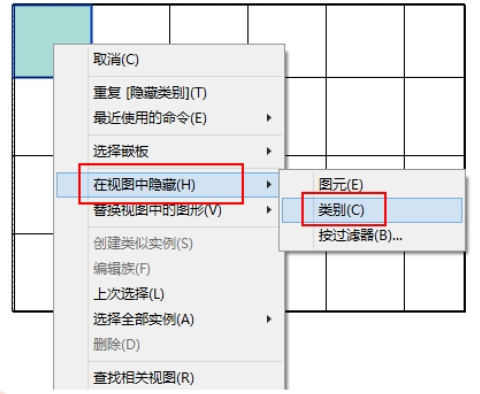
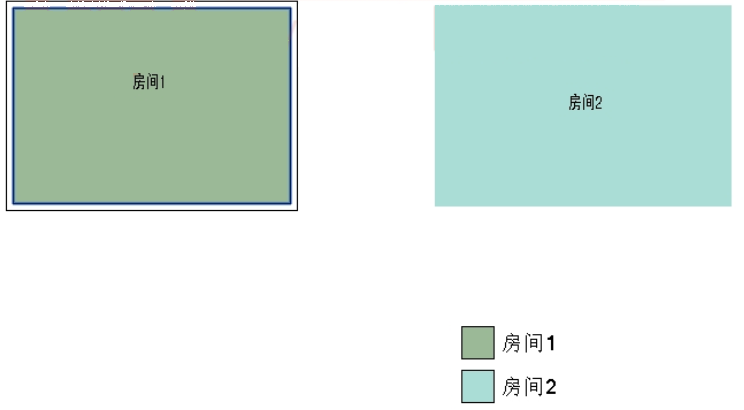
方法一:隐藏地面幕墙系统中的所有嵌板:右键单击某一块嵌板在弹出的菜单中选择主体上的嵌板,然后隐藏选中的嵌板所属类别,如图2所示,最后得到如图3所示的效果


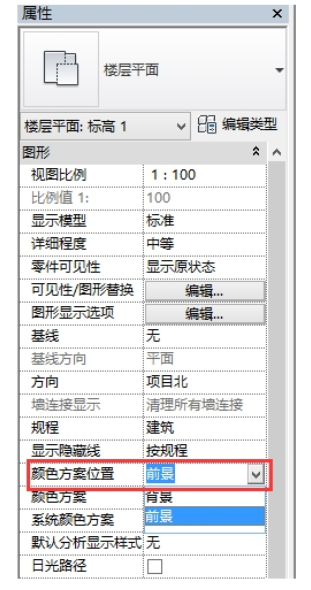
方法二:修改视图属性中颜色方案的前景背景显示,通常在需要显示颜色时将颜色方案调整为前景显示,如图4所示,即可快速实现在幕墙地面上显示出颜色方案,结果如图5所示。


二、Revit中如何快速给指定构件上色?
给单个或者多个构件上色可以使用建模助手【综合模块】里面有个“元素上色”功能,快速实现上色。
具体的操作可以看下面步骤:
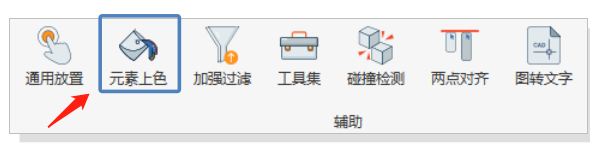
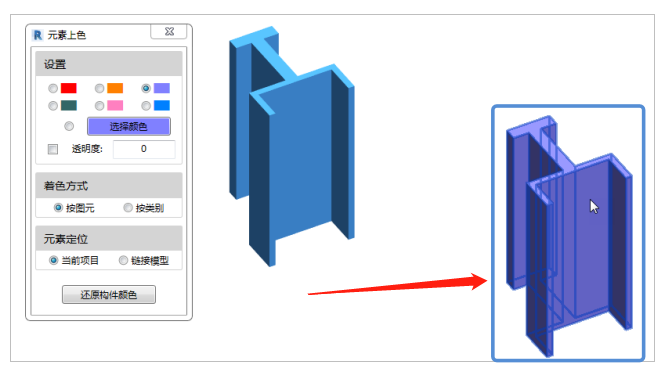
1.综合模块工具栏中点击【元素上色】功能。

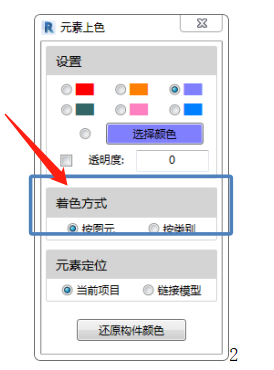
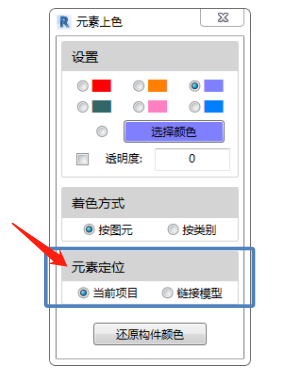
2.先设置,选择颜色(可以自定义颜色、透明度)→着色方式→元素定位。

3.着色方式是什么意思?按图元:就是给单个构件着色;按类别:为某一类别的构件着色,如【结构柱】)。

4.元素定位:选择需要着色的构件定位(当前项目或链接模型)。

5.直接点击构件变更颜色。

6.其它用法:如果非首次使用(已选择颜色),可以先选择构件,然后点击【元素上色】功能,达到构件快速上色的效果。
建模助手除了机电模块,还有土建,出图,综合,施工,族库,有求必应等等模块,365/年全部都可以使用。
百度搜索:建模助手
或者直接登录:https://www.zhbim.com/?source=csdn
这篇关于Revitr中在嵌板上不显示颜色填充怎么办?快速构件上色?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







