本文主要是介绍80、90童年回忆之小霸王游戏机网页版,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言
在如今快节奏的生活中,我们常常追逐着最新潮流,迷失了曾经的经典与回忆。现在,有一种游戏机能够带你回到小时候,让你重温那些令人难以忘怀的游戏时光,这就是小霸王游戏机!

作为 80 年代和 90 年代最受欢迎的游戏机之一,它陪伴了整整一代人的成长。

本文介绍小霸王游戏机网页版架设教程,魂斗罗、马里奥、坦克大战等 200+ 款游戏等你来玩~

我架设的小霸王游戏机网页版请关注我的公众号 echeverra, 发送“小霸王游戏机”获取游戏链接和源码,手机(建议横屏体验)和电脑都可完美运行,游戏长期维护,快来体验一下吧。
如果你对 H5 游戏感兴趣,推荐另外几款我架设的 H5 游戏:H5游戏整理汇总,欢迎来玩耍~
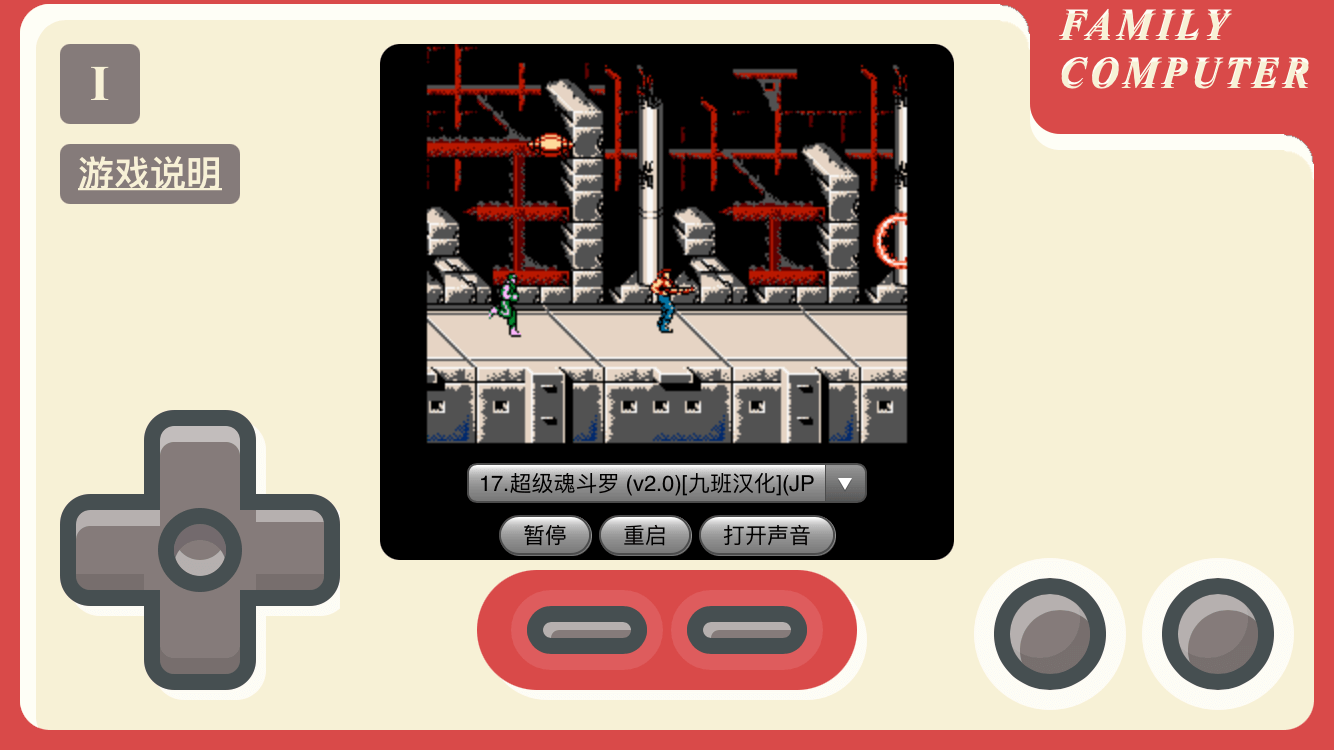
小霸王游戏机截图:





架设
1. 架设条件
小霸王游戏机架设需要准备:
- linux服务器,建议 CentOs 版本,推荐腾讯云轻量应用服务器,性价比高。
- 游戏源码,关注我的公众号 echeverra,发送 “小霸王游戏机” 获取。
原源码中游戏有 500+,但大部分游戏无法加载,或会卡死,亦或是游戏名称与游戏内容不一致,我进行了修复与优化,精简到了 200+ 款游戏。
2. 安装宝塔及环境
宝塔是一个服务器运维管理软件,安装命令:
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh
安装完后,按照提示信息登录宝塔(如果无法访问可能是由于服务器没有开放8888端口,参考步骤开放端口),并在宝塔软件商店中搜索以下软件安装:
- web服务器:Nginx1.18
- 编程语言:PHP 5.6
3. 关闭防火墙
通过宝塔菜单终端,执行关闭防火墙命令:
systemctl stop firewalld.service
systemctl disable firewalld.service
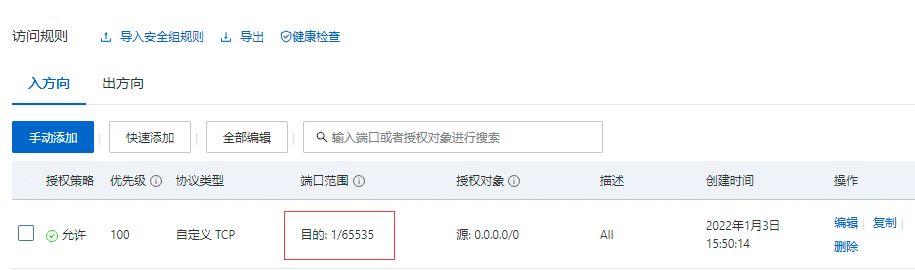
4. 开放端口
我们直接开放所有端口1-65535,阿里云服务器在安全组中配置规则。

腾讯云服务器在防火墙中配置规则。

然后在宝塔菜单安全中开放所有端口。

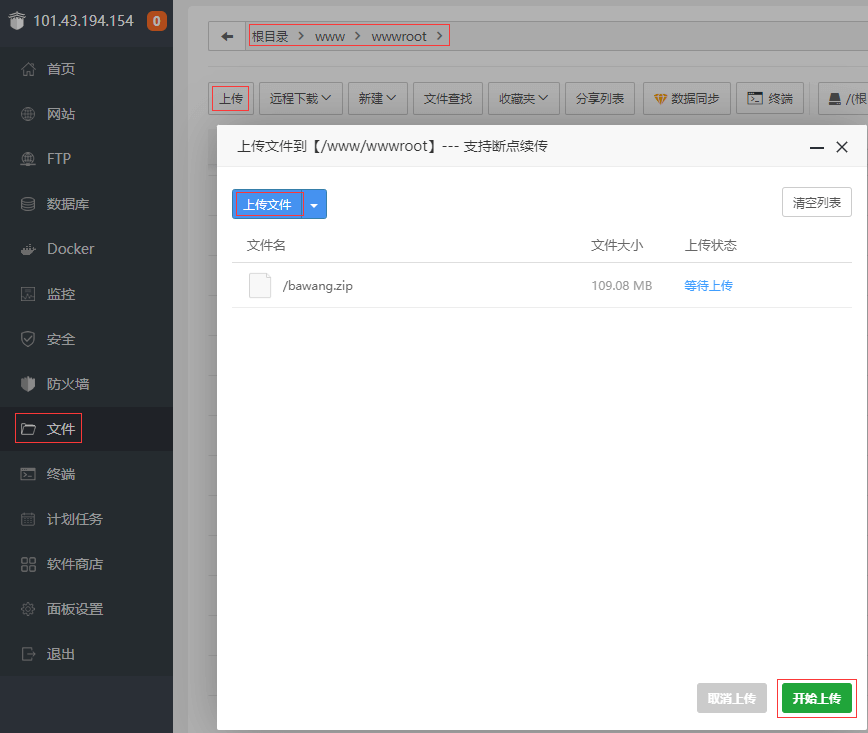
5. 上传源码
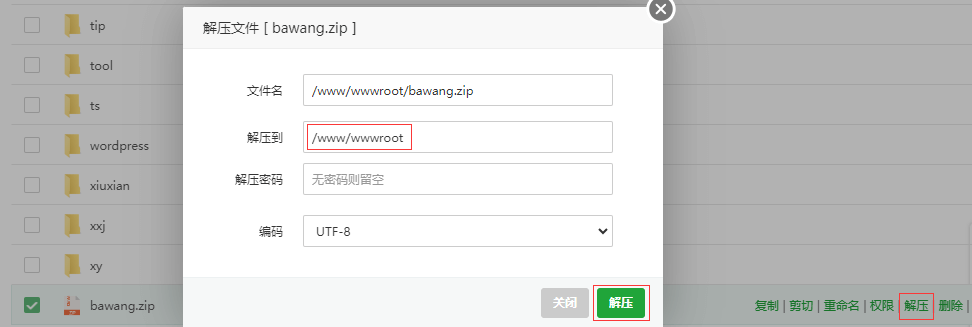
拿到源码后,将 bawang.zip 压缩文件通过宝塔上传到目录/www/wwwroot。

上传成功后解压到当前目录。

解压完成后,命令授予 777 权限:
chmod -R 777 /www/wwwroot/bawang
6. 创建网站
创建游戏网站,域名为 IP:201,根目录为 \www\wwwroot\bawang,PHP 选择 5.6 版本。

端口号我这里使用的是 201,你可以使用任意端口号,只要不冲突就好,浏览器打开 IP:201,选择游戏后就会进行加载,还有游戏原声,简直不要太 Nice~

后续
电脑端按键
小霸王游戏机网页版可完美适配 PC 端,对应的键盘按键如下:
| 按键 | player1 | player2 |
|---|---|---|
| Left | A | Num-4 |
| Right | D | Num-6 |
| UP | W | Num-8 |
| Down | S | Num-2 |
| A | J | Num-7 |
| B | K | Num-9 |
| AA | Z | Num-/ |
| BB | X | Num-* |
| Start | Enter | Num-1 |
| Select | Ctrl | Num-3 |
亲测有效,体验满分。
游戏 BUG
小霸王游戏机在竖屏或者小手机屏幕上可以会显示不全的问题,如游戏上方界面缺失,或游戏下拉选择消失等情况,建议使用大屏手机或横屏体验~
虽然我花了大量时间进行了优化和修复,但仍存在一些游戏进入后存在异常的情况,欢迎留言告知,我会持续优化~
好啦,以上就是小霸王游戏机网页版架设教程的所有内容,希望对你有所帮助,如有问题可通过我的博客 https://echeverra.cn 或微信公众号 echeverra 联系我。
你学“废”了么?
(完)
文章首发于我的博客 https://echeverra.cn/bawang,原创文章,转载请注明出处。
欢迎关注我的微信公众号 echeverra,一起学习进步!不定时会有资源和福利相送哦!
这篇关于80、90童年回忆之小霸王游戏机网页版的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






