本文主要是介绍嵌套JSON数据自动回写HTML网页,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本文介绍解析来自MongoDB数据库的JSON嵌套字符串,按HTML界面元素自定义属性展现数据内容的解决方案及技术实现代码。
HTML网页定义
<!DOCTYPE html>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<head></head>
<body>
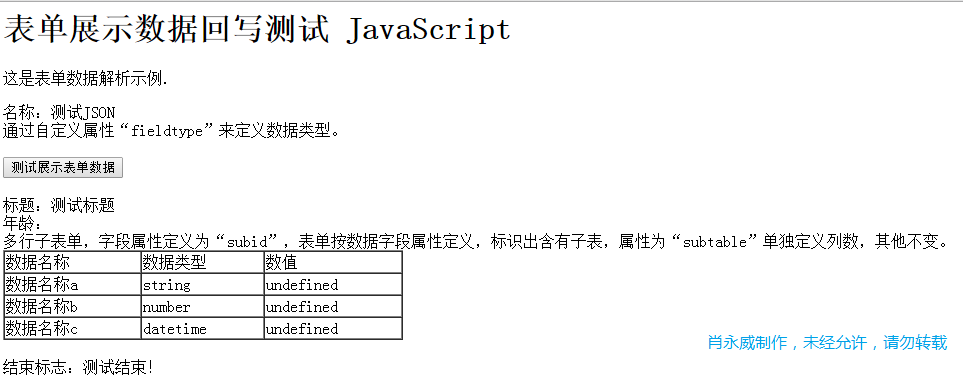
<h1>表单展示数据回写测试 JavaScript</h1>
<p id="demo" >这是表单数据解析示例.</p>
<div>
<label >名称:</label><label fieldid="name"></label><br>
通过自定义属性“fieldtype”来定义数据类型。<br><br>
<button id="test" type="button" onclick="showAllElem()">测试展示表单数据</button><br><br>
<label>标题:</label><label fieldid="title"></label><br>
<label >年龄:</label><label fildid="old"></label><br>
多行子表单,字段属性定义为“subid”,表单按数据字段属性定义,标识出含有子表,属性为“subtable”单独定义列数,其他不变。
<table id="dynamictable" fieldid="subdatas" subtable="3" border="1" cellspacing="0" width="400">
<tr>
<td>数据名称</td><td>数据类型</td><td>数值</td>
</tr>
<tr>
<td><label subid="fieldid"></label></td>
<td><label subid="fieldtype"></label></td>
<td><label subid="fieldvalue"></label></td>
</tr>
</table>
<br><label >结束标志:</label><label fieldid="flag"></label><br>
</div>
</body>
</html>注,表单定义规则如下:
(1) 使用Label回显页面数据;
(2) 在label中,自定义属性“fieldid”,如果是表(table),则区别自定义属性为“subid”;
(3) 在表〈table〉的元素中,增加自定义属性subtable,其属性值为表格的列数。
在设计页面时,多行子表单的定义,必须按规则设计,要求如下:
- 需要有表头行;
- 事先定义出一行数据。
此用法必须使用〈!DOCTYPE〉 声明,所有浏览器都支持 〈!DOCTYPE〉 声明。
定义和用法:
- 〈!DOCTYPE〉 声明必须是 HTML 文档的第一行,位于〈html〉 标签之前。
- 〈!DOCTYPE〉 声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令。
- 在 HTML 4.01 中,〈!DOCTYPE〉 声明引用 DTD,因为 HTML 4.01 基于 SGML。DTD 规定了标记语言的规则,这样浏览器才能正确地呈现内容。
- HTML5 不基于 SGML,所以不需要引用 DTD。
提示:请始终向 HTML 文档添加 声明,这样浏览器才能获知文档类型。
JavaScript代码
<script>
//表单增加插入一行
function insertRow(){var dytb_id = 'dynamictable';var dy_row_num = document.getElementById(dytb_id).rows.length;//取table中第二行单元格集合var dy_row = document.getElementById(dytb_id).rows[1].cells;//在table末尾,追加一行var dytb=document.getElementById(dytb_id).insertRow(dy_row_num);for (i = 0;i<dy_row.length; i++){var dy_td = dytb.insertCell(i);dy_td.innerHTML = dy_row[i].innerHTML; }
}
//显示所有回写数据
function showAllElem(){var elems = document.getElementsByTagName("*"); //遍历所有元素var ret_json = ""; //定义返回JSON数据字符串var m = 0; //JSON嵌套子文档起点var subcolumns = 0; //多行表单列数var subrows = 0; //多行表单数据行数var row_num = 0; //数据行数ret_json = "{\"name\":\"测试JSON\",\"title\":\"测试标题\",\"subtable\":[{\"fieldid\":\"数据名称a\",\"fieldtype\":\"string\"},{\"fieldid\":\"数据名称b\",\"fieldtype\":\"number\"},{\"fieldid\":\"数据名称c\",\"fieldtype\":\"datetime\"}],\"flag\":\"测试结束!\"}"; //将 JavaScript 对象表示法 (JSON) 字符串转换为对象。json_obj = JSON.parse(ret_json);for(var i=0;i<elems.length;i++){if (elems[i].hasAttribute("fieldid") && !(elems[i].hasAttribute("subtable"))){//按键值获取对象的值var tmp_key = elems[i].getAttribute("fieldid");alert(tmp_key);elems[i].innerText = json_obj[tmp_key];//n++;}else{if (elems[i].hasAttribute("subtable")){subcolumns = elems[i].getAttribute("subtable");var tbl_id = elems[i].id;//取表单数据行数subrows = document.getElementById(tbl_id).rows.length - 1;//按规则取多行子表单数据var json_obj_dim = json_obj["subtable"];for (var j=subrows;j<json_obj_dim.length;j++){insertRow();}m = 0;}else{if (elems[i].hasAttribute("subid") && (m < subcolumns)){var tmp_key = elems[i].getAttribute("subid");alert(tmp_key);elems[i].innerText = json_obj_dim[row_num][tmp_key];m++;}else{if (elems[i].hasAttribute("subid")){//多行子表单数据换行row_num++;var tmp_key = elems[i].getAttribute("subid");alert(tmp_key);elems[i].innerText = json_obj_dim[row_num][tmp_key]; m = 1; }}}}}
}
</script>其中JSON数据内容及格式如下所示:
{"name":"测试JSON",
"title":"测试标题",
"subtable":[
{"fieldid":"数据名称a","fieldtype":"string"},
{"fieldid":"数据名称b","fieldtype":"number"},
{"fieldid":"数据名称c","fieldtype":"datetime"}
],
"flag":"测试结束!"}"按系统设计,此JSON数据是通过Webservice,从MongoDB数据库取出来的BSON数据。数据中“键-值”对的“键(key)”与HTML网页上lable的自定义属性“fieldid”或“subid”所对应。
如下序列图为处理JSON数据展现的简明原理,其中,略去读取MongoDB数据库的过程及内容。
注:关于JSON在以下文档模式中受到支持:Internet Explorer 8 标准模式、Internet Explorer 9 标准模式、Internet Explorer 10 标准模式、Internet Explorer 11 标准模式。此外,也在应用商店应用(Windows 8 和 Windows Phone 8.1)中受支持。
在以下文档模式中不受支持:Quirks、Internet Explorer 6 标准模式、Internet Explorer 7 标准模式。
参考:
网页表单文档设计及技术实现 肖永威 2015.5
avaScript遍历HTML表单元素及表单定义 肖永威 2015.5
W3School 提供内容:http://www.w3school.com.cn/jsref/dom_obj_document.asp
微软所提供:JSON.parse 函数 (JavaScript)
这篇关于嵌套JSON数据自动回写HTML网页的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!