本文主要是介绍CMYK to RGBA,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1、 算法原理
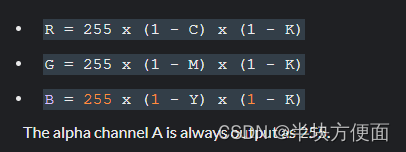
我们首先来看算法原理:

显而易见,CMYK是存储起来的四个值,通过变换可以转换成RGBA值,其中A值始终为255
2、原始代码
// The original code uses a macro UNROLL8 to unroll code and
// each iteration processes eight pixels.
//
// The macro actually contains a for loop that iterates over a single line
// (the w parameter is the width of the image).#define UNROLL8(w,这篇关于CMYK to RGBA的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




