本文主要是介绍Headless CMS(strapi),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Headless CMS(strapi)
玩了玩微信小程序的cms,感觉还挺好的,不过目前处于公测阶段,后续应该还是要收费的,不过这个操作还挺好的。文档地址
不过其获取图片的时候默认用到的是小城云开发环境的链接样式,如果用在公开网站上的话,需要中间有一步换取临时链接的步骤。文档地址。
总体来说目前这个功能还是很好的,可以减少了很大的开发工作。
然后发现了个关键词,这个叫做 headless cms,嗯,那是不是也有类似开源的cms。然后发现了这个strapi。
操作界面基本上是一致的,纯js/ts开发的。使用上也是通过api访问的,感觉还是非常方便的。
下面介绍一下安装及简单使用。
参考文档
安装方法
使用一下命令部署,稍微等一下安装完成。
npx create-strapi-app my-project --quickstart
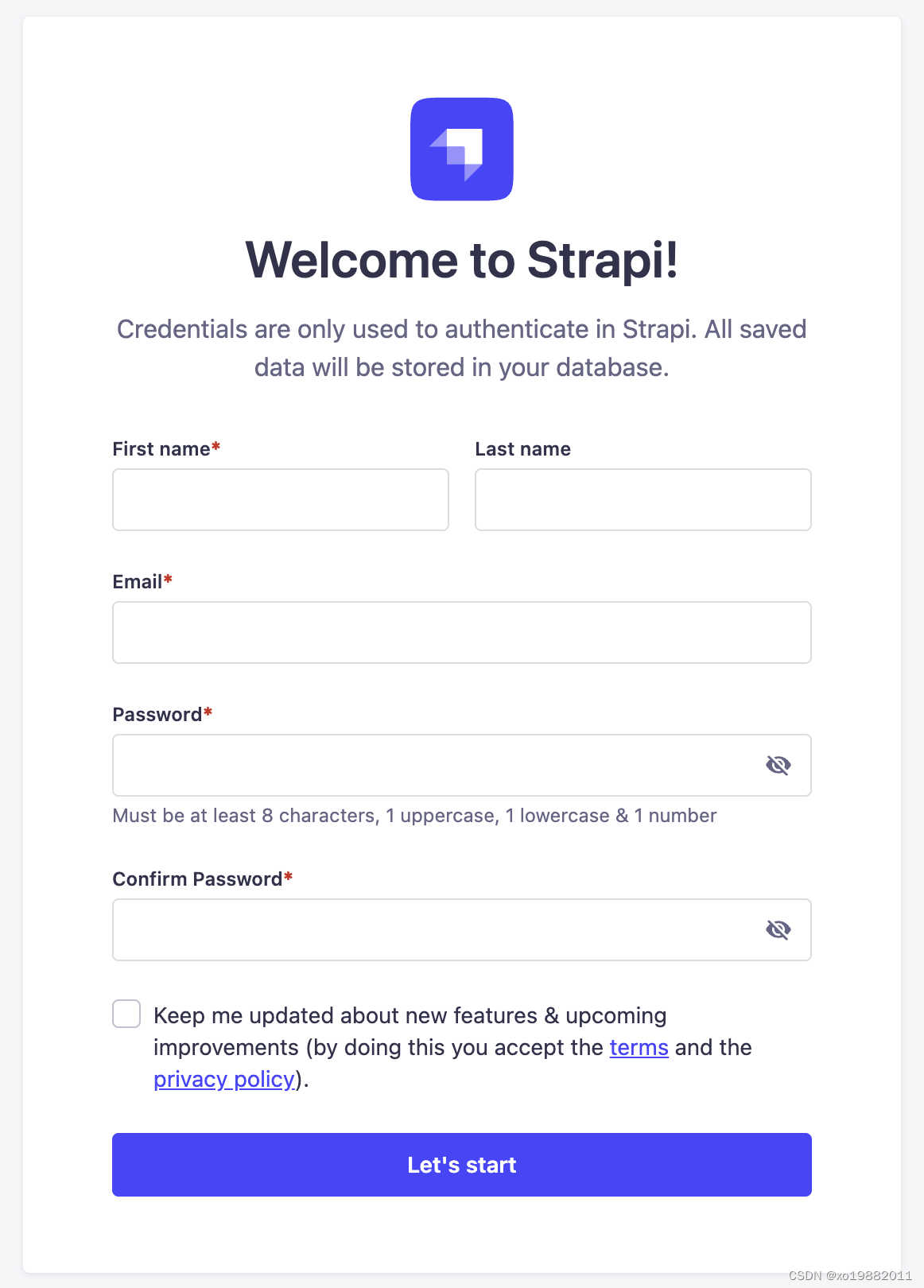
安装完之后会弹出来一个界面,随便填填进入到项目当中。

操作流程大体如下
大体上就是新建一个collection,然后添加字段并确认属性,添加完之后。
- 新建一个 Create new collection type
- 添加数据项
- 发布数据项
- 创建API token
- 请求数据
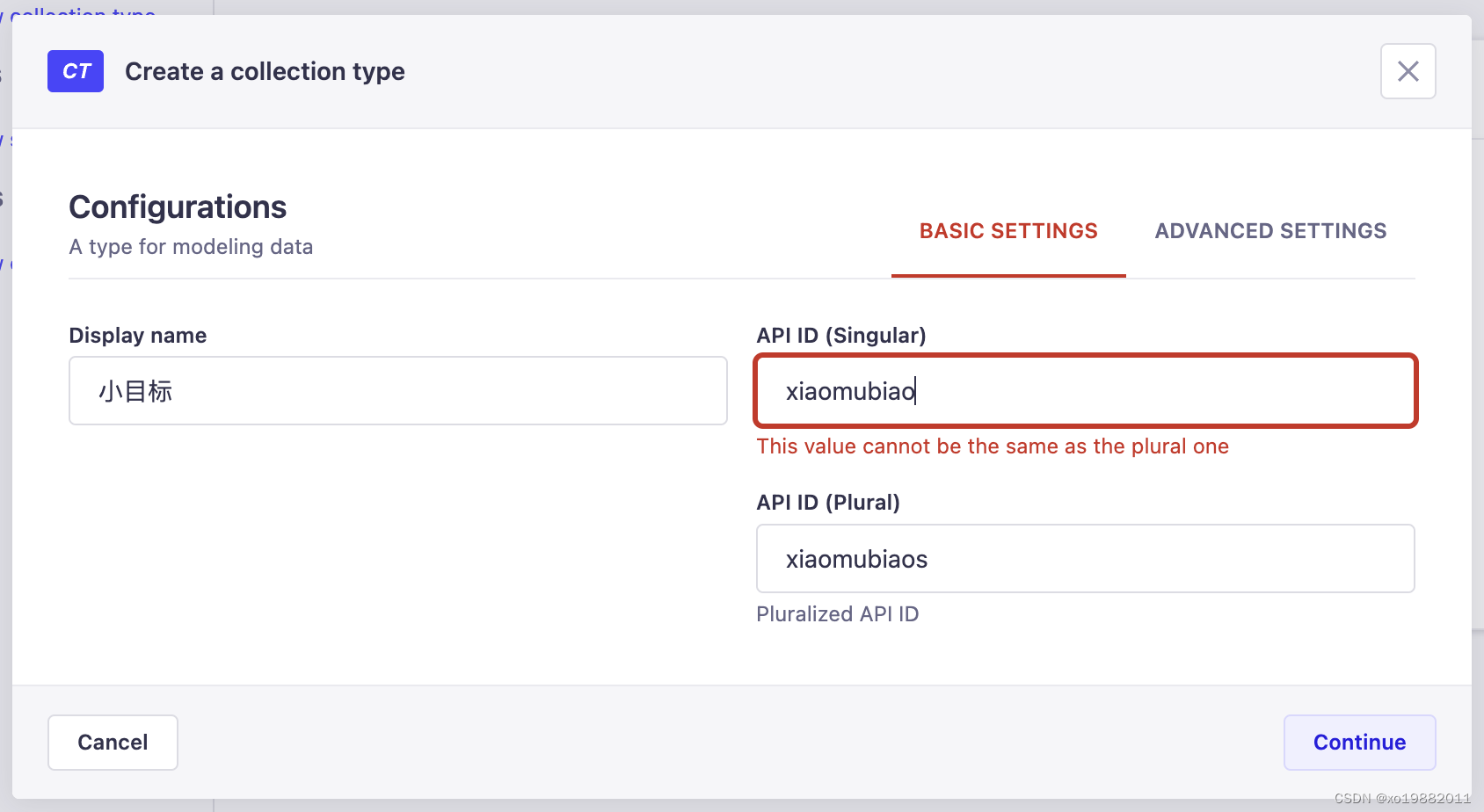
创建collection type

这个地方创建时用到的复数路径要记下来,后续的API路径使用的是这个ID
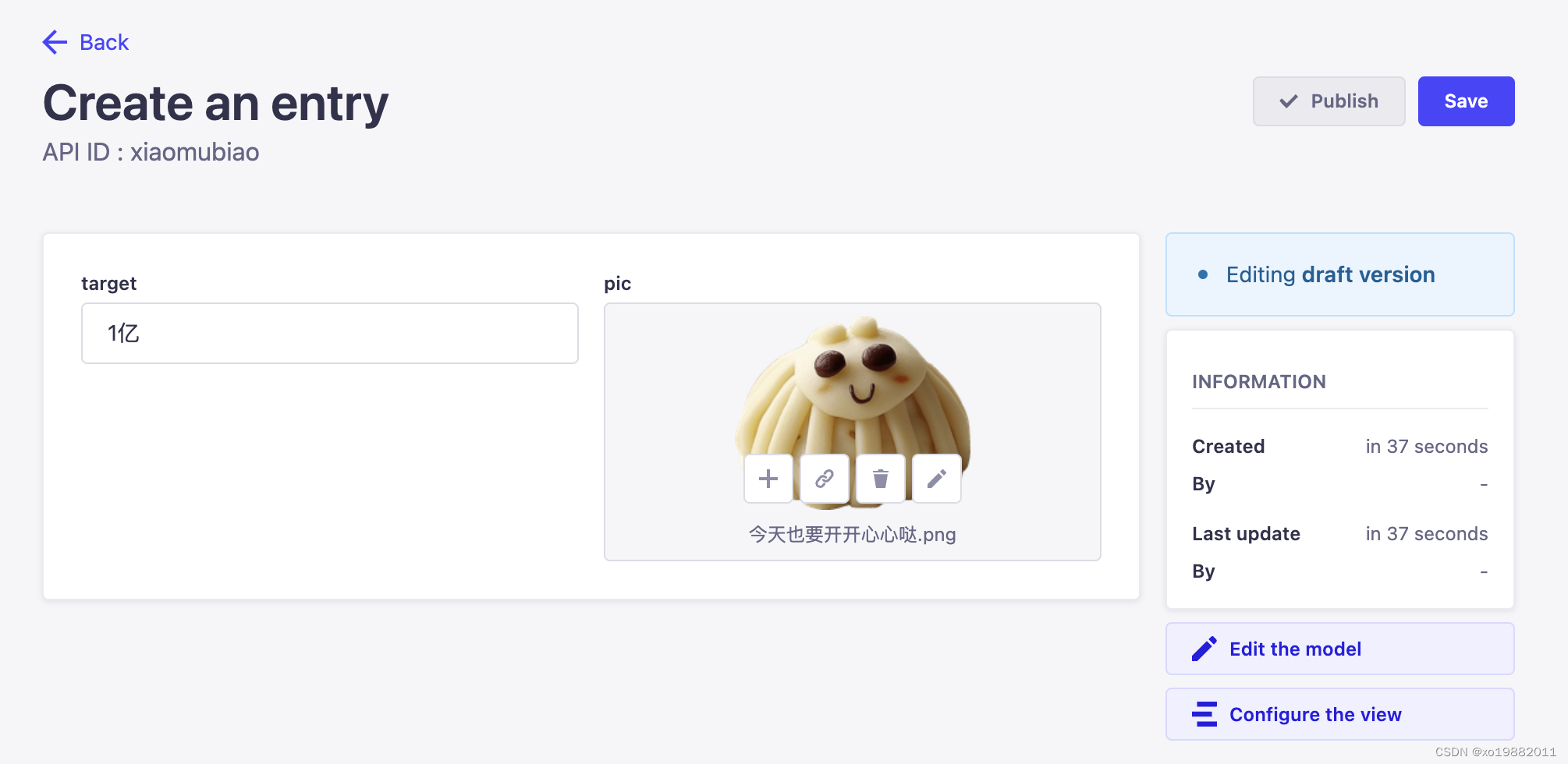
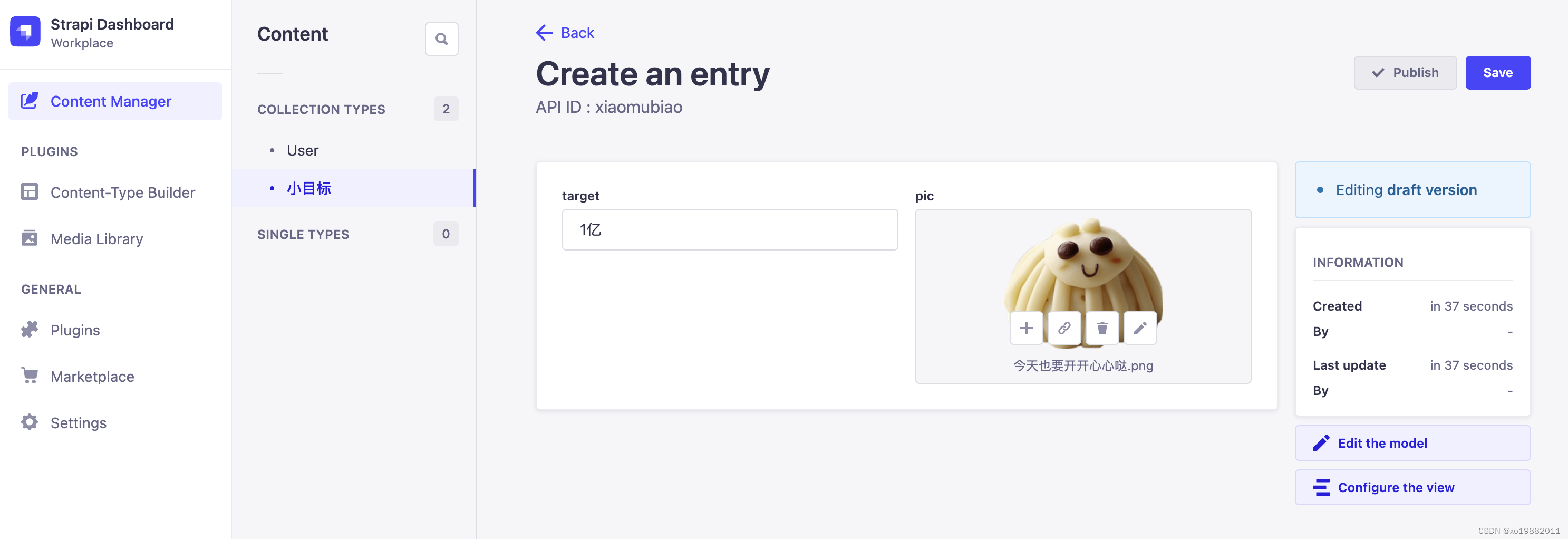
添加数据项

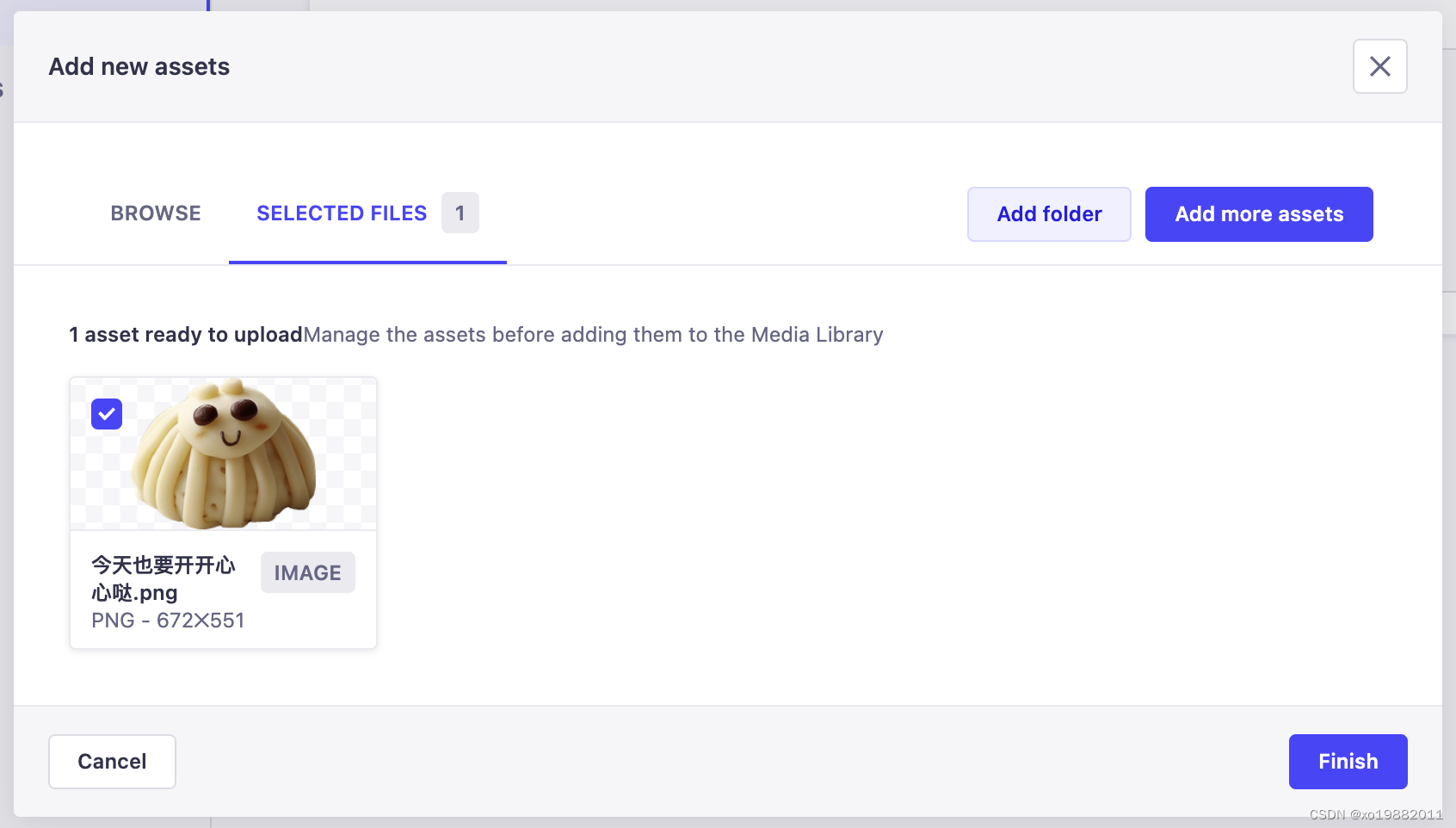
增加媒体资源

增加数据内容

发布数据

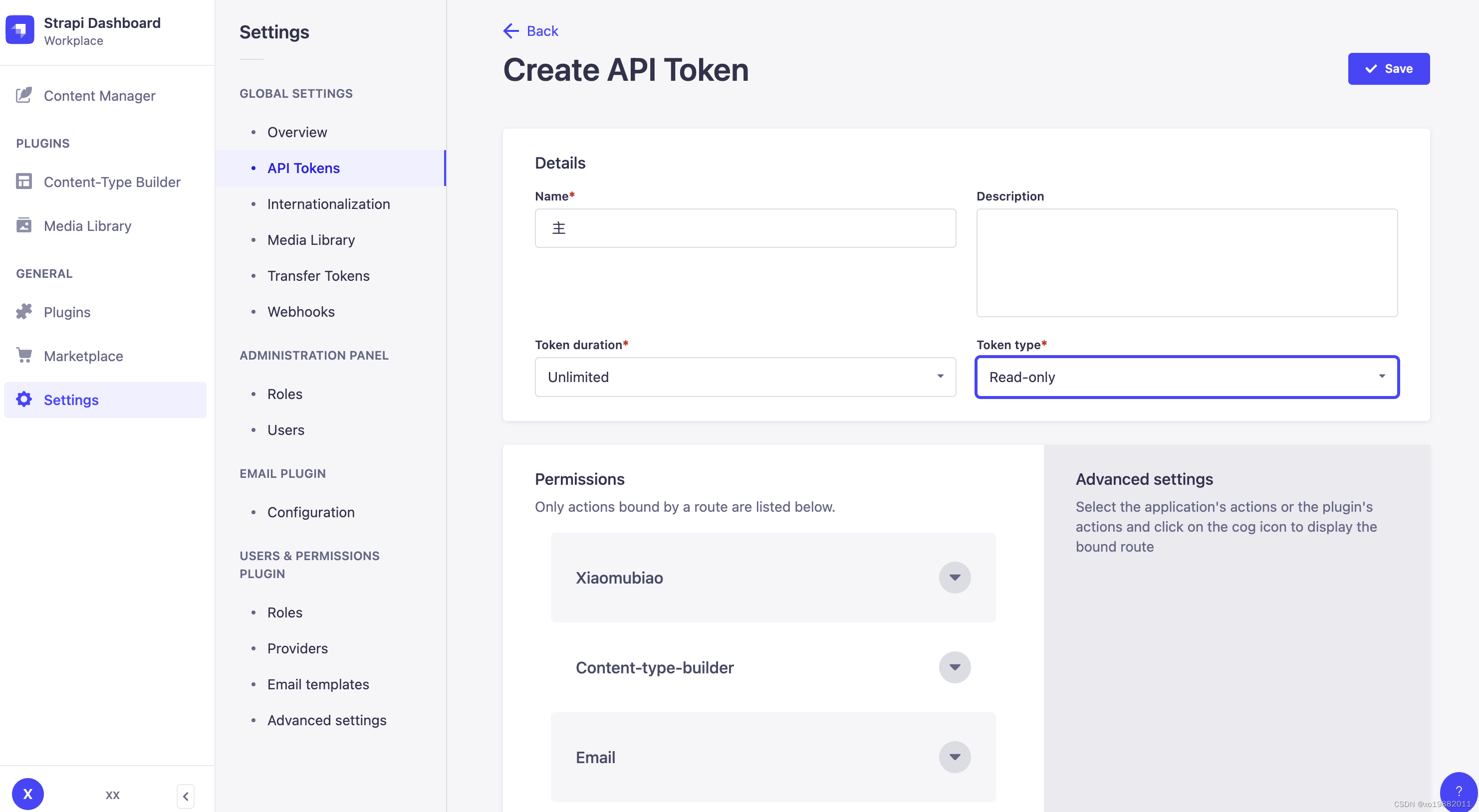
创建API token

在 setting -> global setting -> api tokens里边创建一个token,并且配置好token的权限范围
API请求
curl --location 'http://localhost:1337/api/xiaomubiaos?populate=*' \
--header 'Authorization: bearer 6aa3a69e3582eb9d12cab3db92cb1d70125d52b6813cfb2efbe5fe20db6d964bec0b4f656b5d741cc4d956d0704cd5e2740c4e1037585ff97f34da16bd1b0660aa8129838dc10aff683e66dcfbdcee42c28ffb5761a2c72aca6ed0e2562871f2c7f81be63e5c48c38952e86573fcf90d2d09340d7d5f7e65ba7ec4d860b7c8b2'
请求结果如下:
{"data":[{"id":1,"attributes":{"target":"1亿","createdAt":"2023-10-08T06:10:49.580Z","updatedAt":"2023-10-08T06:12:48.121Z","publishedAt":"2023-10-08T06:12:48.119Z","pic":{"data":{"id":1,"attributes":{"name":"今天也要开开心心哒.png","alternativeText":null,"caption":null,"width":672,"height":551,"formats":{"thumbnail":{"name":"thumbnail_今天也要开开心心哒.png","hash":"thumbnail__2331b2e1bd","ext":".png","mime":"image/png","path":null,"width":190,"height":156,"size":62.29,"url":"/uploads/thumbnail__2331b2e1bd.png"},"small":{"name":"small_今天也要开开心心哒.png","hash":"small__2331b2e1bd","ext":".png","mime":"image/png","path":null,"width":500,"height":410,"size":336,"url":"/uploads/small__2331b2e1bd.png"}},"hash":"_2331b2e1bd","ext":".png","mime":"image/png","size":120.31,"url":"/uploads/_2331b2e1bd.png","previewUrl":null,"provider":"local","provider_metadata":null,"createdAt":"2023-10-08T06:10:26.364Z","updatedAt":"2023-10-08T06:10:26.364Z"}}}}}],"meta":{"pagination":{"page":1,"pageSize":25,"pageCount":1,"total":1}}
}
其中 header 里边需要添加的头是 Authorization: bearer token
populate 这个需要加上以显示图片内容,要不然无法获取媒体内容,她这个还挺好的,图片还有多种尺寸的,太方便了。
更多的配置根据需要查看官方文档即可。文档地址
这篇关于Headless CMS(strapi)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!