strapi专题
【nextjs strapi】如何统一封装 fetch 请求
前端 nextjs 接入 strapi 作为后端 如何封装请求呢 我们使用的是浏览器的 fetch 不用安装任何库 封装 frontend/src/app/[lang]/utils/fetch-api.tsx import qs from "qs";import { getStrapiURL } from "./api-helpers";export async function
静态网站生成和部署(二)项目构成和部署(Strapi + Vercle)
项目介绍 使用 Gridsome 创建项目模板参考 startbootstrap-clean-blog使用 Strapi 管理内容,提供 API 和 GraphQL查询 Gridsome 是静态站点生成器,打包时可以通过 API 或 GraphQL 获取动态数据,生成对应的静态文件。 例如:获取一定数量的文章列表,生成每个文章的详情页。 Strapi 用于提供数据来源。 由于生成的是静态
Strapi v4 中文翻译拓展
由于strapi更新到v4,部分键发生了更改,导致国际化中文部分没有翻译到,这里对部分进行补充 首先安装i18n,npm run strapi install i18n在./src/admin/app.js中添加中文简体和拓展翻译 export default {config: {locales: ['zh-Hans'],translations: {'zh-Hans': {"globa
strapi系列-如何去掉接口auth校验?秒解决接口401问题
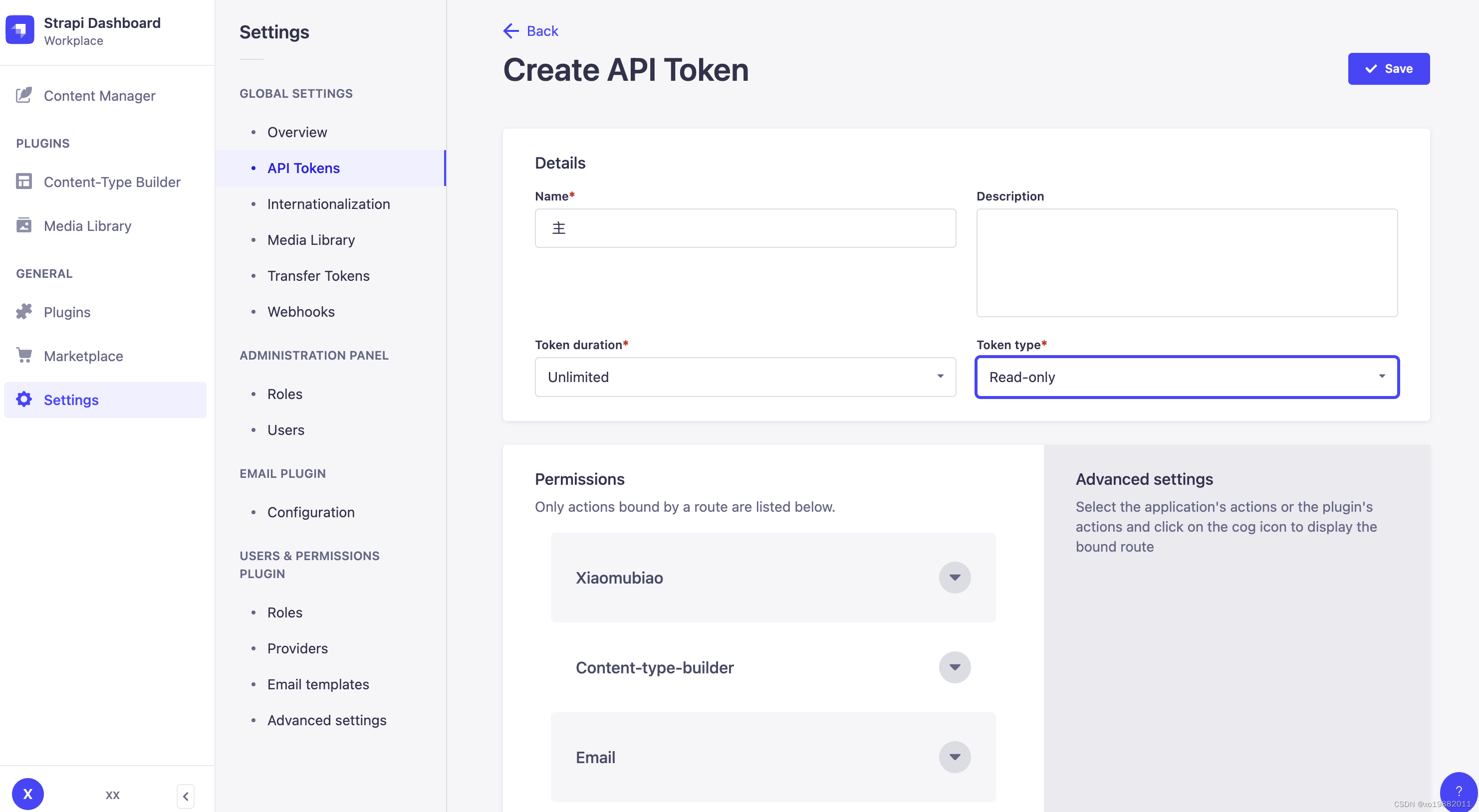
配置了strapi接口settings-user-permissions的roles接口为public,但是访问接口依然是401该怎么处理?strapi接口401该怎么处理?如何去掉接口auth校验? 问题解决 必须保证以下几点 权限检查,api接口 手动开放 接口权限已经进行配置,如图 接口代码路由配置参考如下 src/api/login/routes/login.js
Headless CMS(strapi)
Headless CMS(strapi) 玩了玩微信小程序的cms,感觉还挺好的,不过目前处于公测阶段,后续应该还是要收费的,不过这个操作还挺好的。文档地址 不过其获取图片的时候默认用到的是小城云开发环境的链接样式,如果用在公开网站上的话,需要中间有一步换取临时链接的步骤。文档地址。 总体来说目前这个功能还是很好的,可以减少了很大的开发工作。 然后发现了个关键词,这个叫做 headless c