本文主要是介绍Puma560 DH table,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!


步骤:
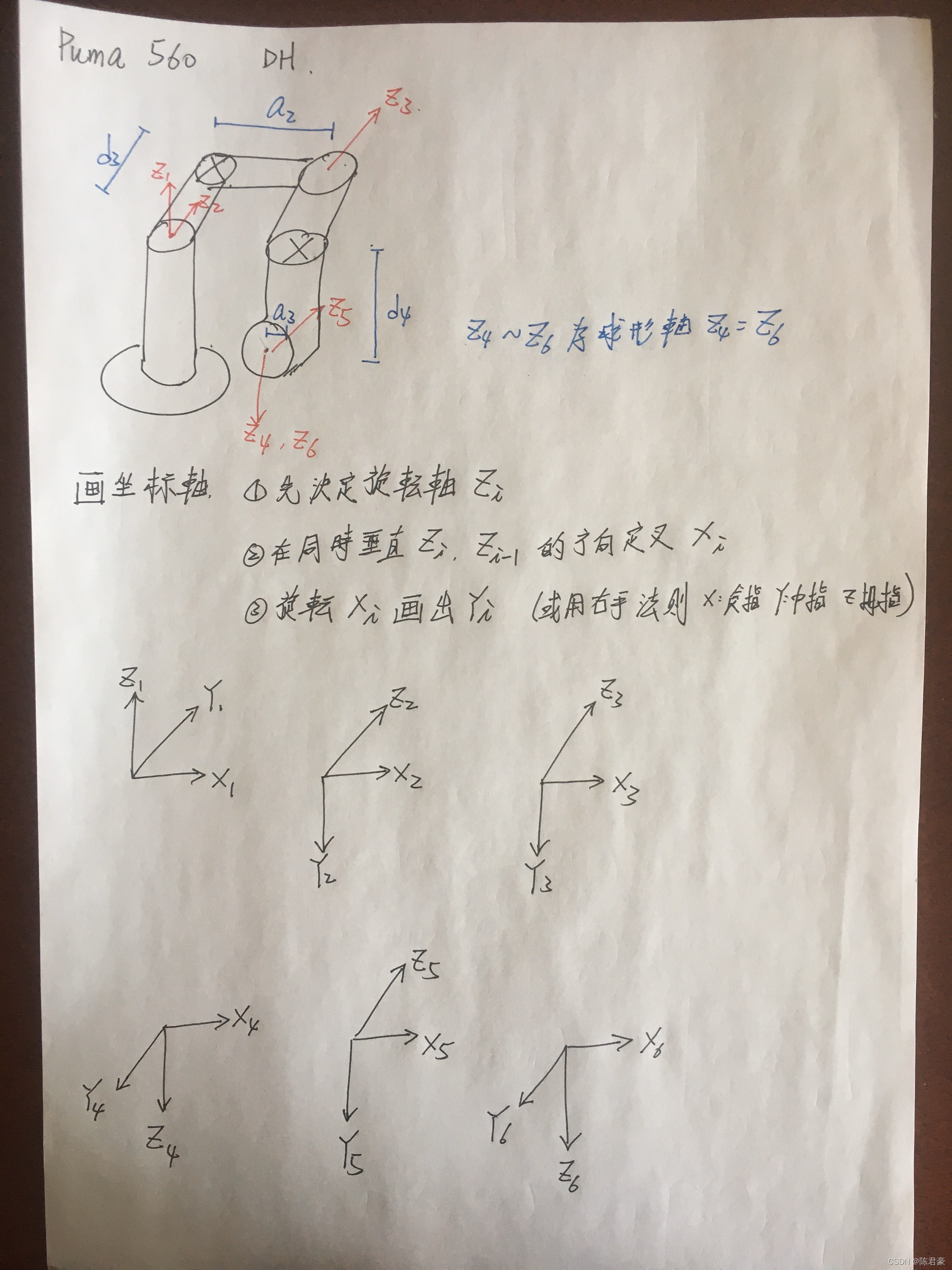
1. 先画出每个旋转轴的xyz坐标,以及每个轴的原点
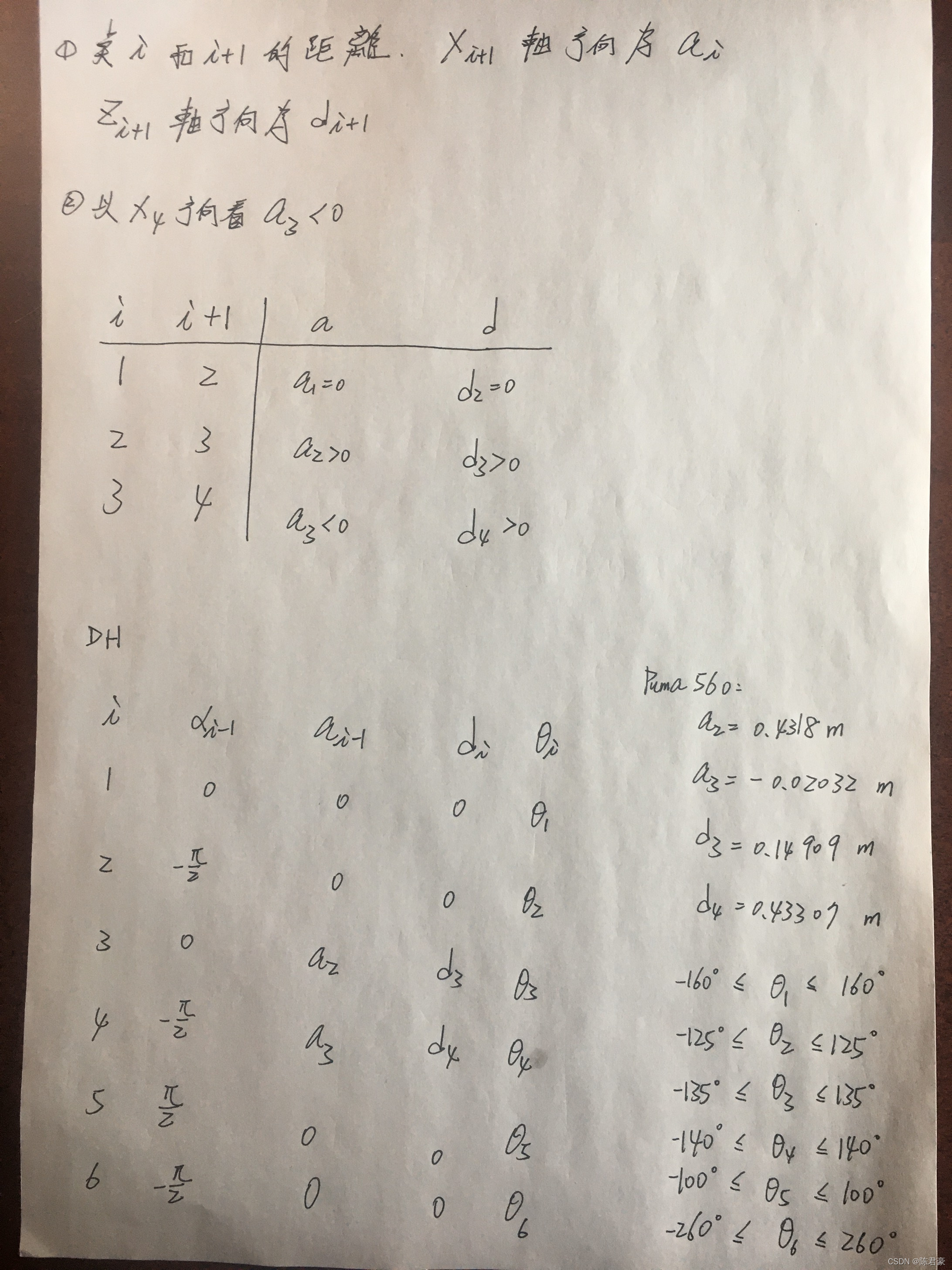
2. theta是旋转轴,定义theta1-theta6,注意alpha和a是从0-5, d和theta是从1-6,因为alpha和a是从原坐标的角度看的
3. alpha是根坐标往新坐标移动时,原坐标x轴的旋转角度,逆时针是正,顺时针是负,alpha0一定是0,alpha1是坐标1顺时针旋转90度变成坐标2,所以是alpha1是-90度,以此类推.
4. a(0-5)是顺着x坐标移动的距离,a0一定是0,a1是坐标1到坐标2的距离,同一个点所以也是0,a2是坐标2到坐标3的距离,是a2,以此类推,注意a的正负依照原坐标的x轴定义,例如a3的移动方向,以第三个坐标x轴的角度看,是负数(手写以x4方向看是笔误),所以a3<0,以此类推.
5. d(1-6)是顺着新坐标的z轴移动的距离,d1一定是0,d2是坐标1到坐标2的距离,同一个点所以也是0,d3是坐标2到坐标3的距离,d3>0,以此类推.
6. theta(1-6)是转动到新的坐标原点,z轴需要旋转的角度,定义的范围需要关节电机可以移动的角度范围,可在范围内取一个值。
7. 最后a和d不等于0的值,以米为单位记录。
这篇关于Puma560 DH table的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






