本文主要是介绍子级浮动后导致父级高度为0-洋葱先生-杨少通,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
洋葱先生-杨少通感谢您的到来
编写常见问题,子级浮动后导致父级高度为0!
查看实例 下载文档
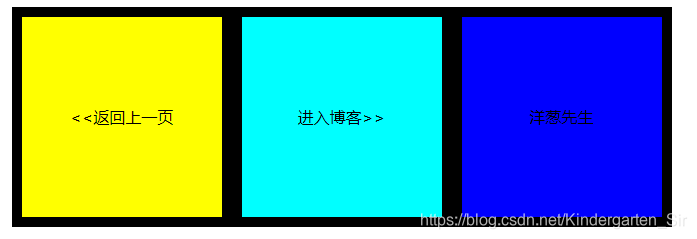
错误效果如下:
目前父级"div.os-des"背景色已设置为黑色、宽度设置为了660px且高度为自动获取,但未显示背景色,说明此时高度为0。
造成这种问题的原因是由于float属性会使标签脱离原有的文档流,即:Html文档会当作float的标签不存在,导致父级元素检索不到子级,造成自身高度为0的情况。
解决方法1:
在浮动的子级后在加一个子级,并令其清除浮动(clear:both)以撑大父容器。据大佬说:这种法浏览器兼容性好,并且是W3c推荐的写法。
由于多加了一个无意义的额外标签,导致多数人都不喜欢(我个人也是)。

解决方法2:
父级也浮动,跟着子级同流合污。本人不推荐使用,父级浮动,父级可能也存在父级,会造成一系列连锁反应。。。

解决方法3:
将子级改成属性display:inline-block,但需要注意用inline-block后子元素之间会产生间距。本人不喜欢用。
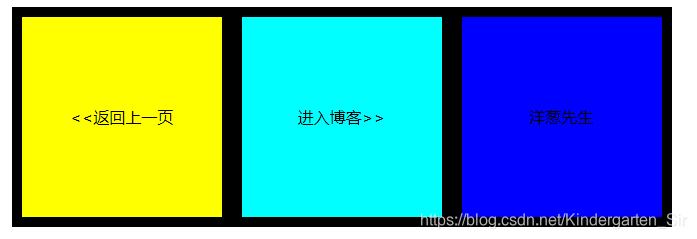
inlin-block效果如下:目前margin属性值已设置为0,但仍存在间距。

解决方法4:
给父级增加overflow属性,值设置为auto或hidden皆可。

解决方法5:
在父级元素增加伪类after,在其后加一个清除浮动元素,类似于方法1。
.os-solve5:after { content: “”; clear: both; display: block; }

解决方法6:
直接给父级加高度height,这种方法最简单,但是最不无用。因为页面是与后台数据绑定的,数据的数量不一定,产生的块元素也不一定。
比如:淘宝商品推荐页,当卖家上架或下架后就意味着后台数据的更新,块元素数量就会对应变化,或减少或增多。
因此,必要的位置高度应该为自动获取。

以上就是本人针对该问题的个人理解,希望对你们有所帮助。感谢!
实例中代码均为原创,存在不足还请见谅!
如有转载请注明来源: www.dreamload.cn/blog/?p=580&preview=true (洋葱先生-杨少通)
这篇关于子级浮动后导致父级高度为0-洋葱先生-杨少通的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





