子级专题
JS和jQuery获取节点的兄弟,父级,子级元素
原文转自http://blog.csdn.net/duanshuyong/article/details/7562423 先说一下JS的获取方法,其要比JQUERY的方法麻烦很多,后面以JQUERY的方法作对比。 JS的方法会比JQUERY麻烦很多,主要则是因为FF浏览器,FF浏览器会把你的换行也当最DOM元素。 <div id="test"><div></div><div></div
jquery获取节点的兄弟,父级,子级元素的方法
获取兄弟,父级,自己元素是经常用到的,尤其在遍历的时候,会经常用到。 1.获取父级元素parent Jquery.parent(),这样能获得父节点,也也可使用Jquery.parent(expr)进行过滤,比如Jquery.parent(".class") 2.获取所有父元素parents Jquery.parents(),获取父类所有的节点,可以使用Jquery.parents(exp
checkbox 子级父级联动
1.点击父级取消,子级全部取消; 2.点击任意一个子级checked,父级自动checked; 3.里面的value的值和内容自己根据情况修改,我这里是从后台拿到的数据; <div class="checkWarp cWarpleft"> <input type="checkbox" name="" class="fuji checkSource" value="" /> <span class=
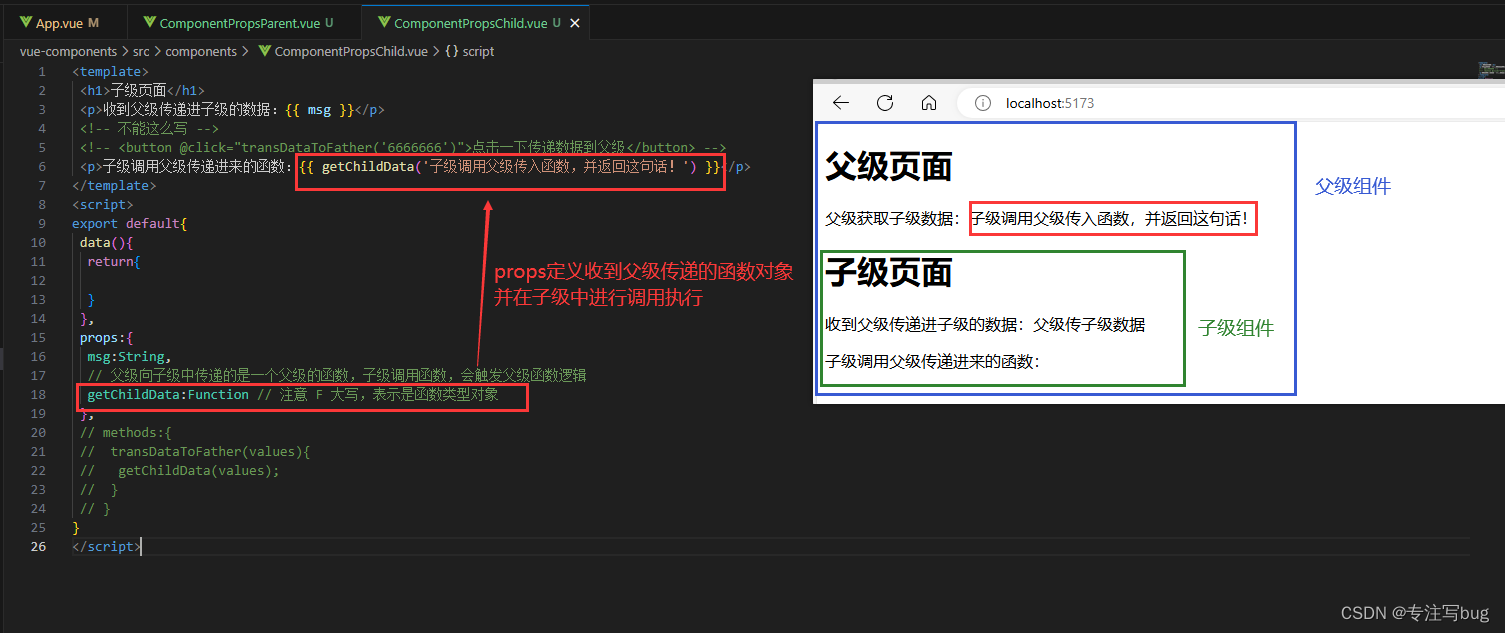
Vue——子级向父级使用props传递数据(函数)
文章目录 前言原理案例效果演示 前言 看到这个标题,相信很多人会说我,你之前博客写的父级向子级中传递数据使用的是props,然后说的子级向父级传递数据则是用的$emit。 并且还说了对于String、数组Array,只能是父级使用props传递至子级组件。这不是很矛盾嘛? 其实,props传递的数据类型除了字符串String、数组Array和对象 Object之外,还能传递一
Vue——子级向父级传递数据(自定义事件)
文章目录 前言子级向父级传递数据实现浏览器效果展示 前言 在上一篇博客中,说到了父级向子级组件中传递对应的数据信息,以及增加传递数据的类型现在、默认值填充等规则。 Vue——组件数据传递与props校验 但使用props只能是单向的数据传递,也就是由外层父级向内层子级传递,并不能反向进行数据传递。 如何实现子级组件向父级组件传递数据呢? 子级向父级传递数据实现 在
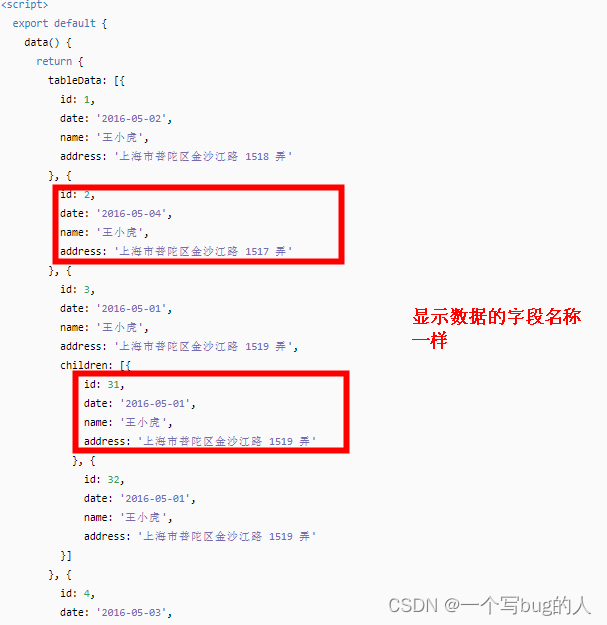
elementui中 表格使用树形数据且固定一列时展开子集移入时背景色不全问题(父级和子级所展示的字段是不一样的时候)
原来的效果 修改后实现效果 解决- 需要修改elementui的依赖包中lib/element-ui.common.js中的源码 将js中此处代码改完下面的代码 watch: {// don't trigger getter of currentRow in getCellClass. see https://jsfiddle.net/oe2b4hqt/// update DOM manu
数据库查询如何查询父级id下无限子级的元素列表
一、pgsql WITH RECURSIVE sub_categories AS (SELECT id, parent_id, nameFROM categoriesWHERE parent_id = '父级ID' -- 替换为你要查询的父级IDUNION ALLSELECT c.id, c.parent_id, c.nameFROM categories cINNER JOIN sub_ca
table展示子级踩坑
##elemenui中table通过row中是否有children进行判断是否展示子集,通过设置tree-prop的属性进行设置,子级的children的名字可以根据自己的子级名字进行替换,当然同样可以对数据处理成含有chilren的子级list。 问题: 1.如果是根据后端返回的数据直接进行渲染的话那么返回的list中的每一个中都不能含有hasChildren,不然table渲染不出子
SQL递归函数列出父级的所有子级(ID ParentID模式)
--调用方法: --select * from GetChild('24') --select id from GetChild('24') --select * from KuCun where ProductType in(select id from GetChild('24')) Create function [dbo].[GetChild]
重复表中连级下拉框采用数据源时,子级下拉框列表数据无法持久的问题
谁能解决这个问题?谢谢了 //一级下拉框改变事件public void field1_Changed(object sender, XmlEventArgs e) { XPathNavigator me = (XPathNavigator)sender; if (me.Value == "") return
vue中的父级传值到子级的交互
父组件:<div>我是父亲<child :is_nike="isNike"></child></div><script>export default {components: {child},data(){return {isNike: true}}}</script>子组件:child组件<div>{{this.is_nike}}</div>export default {data()
关于 html append 为什么不是子级关系 $(#+)
是必须得用$('#id').append ,才是子级关系,直接用个变量 是同级关系 是必须得用$('#id').append ,才是子级关系,直接用个变量 是同级关系 子级的 $('#test').click(function () { ///$('#test').hide(); var k= $('#tes
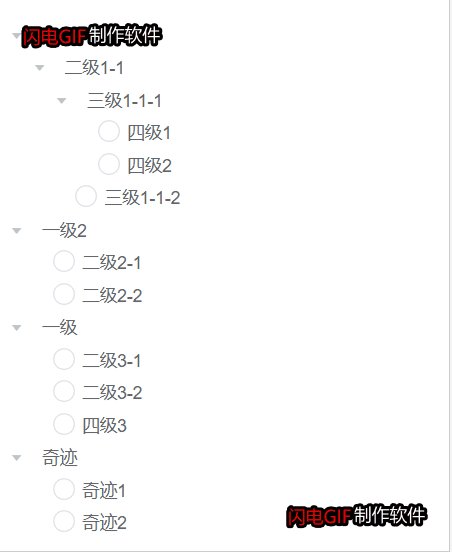
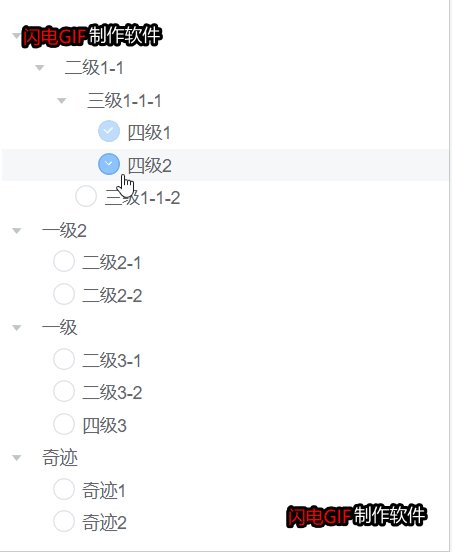
elementUI tree动态渲染编辑时,选择父级时会全选所有的子级(回显时父节点和子节点都会被选中)
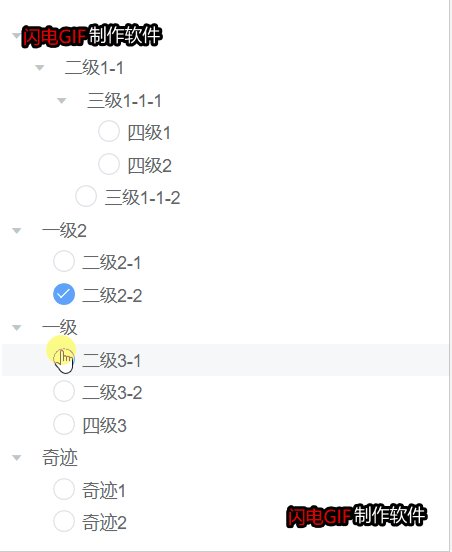
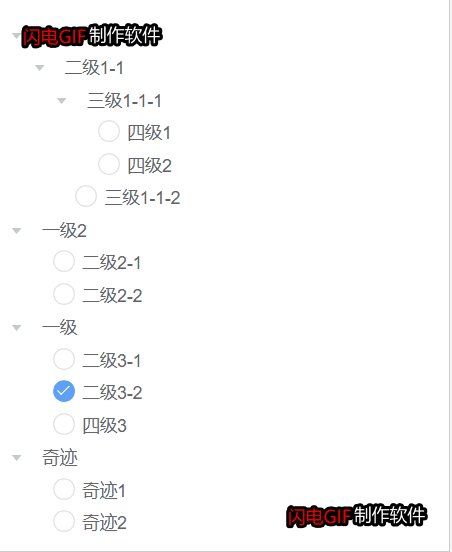
效果: 解决方法 <el-tree :data="systemTree" show-checkbox node-key="code" :check-strictly="systemNodeFlag"
element-ui Tree 树形控件 过滤保留子级并获取过滤后的数据 多选改单选
本示例基于vue2 + element-ui element-ui 的官网demo是只保留到过滤值一级的,并不会保留其子级 目标 1、Tree 树形控件 保留过滤值的子级 2、在第一次过滤数据的基础上进行第二次过滤 3、Tree 树形控件 多选改为单选,且只有最末端子级可以选择 不足之处 过滤时无法指定过滤哪一级的数据(保留其子级数据) 实际场景需求 第一次过滤时只过滤第三级数据
Error #2025: 提供的 DisplayObject 必须是调用者的子级
Error #2025: 提供的 DisplayObject 必须是调用者的子级 Error #2025: 提供的 DisplayObject 必须是调用者的子级 表面上好像是调用者和子级的关系,实际是你removeChild时,在显示列表里找不到要remove的元件 于是抛出这个错,估计是adobe的开发人员抛出 提示错误,又不想说明找不到这个元件,于是错误原因就写成了这样
Yus框架之nl子级管控指令
语法1 .nl-className.nl-[class1_class2_class3] 实例1 <ul class="nl-[ac white inline us-w,h,lh-50 us-fs-23 us-mr-10 uc-bg-f00]"><li>子</li><li>级</li><li>管</li><li>控</li></ul> 运行效果1 详细解释1 1、nl-class
Hibernate跨级修改子级数据,Hibernate根据父级ID跨级修改子级数据
跨级修改数据的问题,实际上是使用hibernate更新和删除时,使用关联操作,不幸的是使用Hibernate更新和删除时,不能使用关联操作,具体请看 http://blog.csdn.net/shijiedemuguang/article/details/8516734
关于vue 父级不使用子级某模块 (插槽替换)
父级: <template><div><MoreSupplements code="Xmgk" message="补充内容越多,越精准"><template #r-btn>xxx</template></MoreSupplements></div></template><script>import MoreSupplements from '../components/moreSuppl
使用element-UI Cascader组件,实现第一级单选选,第二级,第三级,子级可以多选
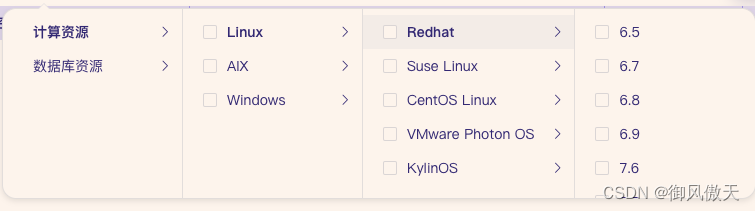
最近开发过程中,遇到需求测一个需求,就是级联选择器,需要多选;但是第一级是单选; 既要单选又要复选。参照网上内容,自己整理了一下功能实现; 如下图: 思路:1.把第一层的复选框去掉 2. 在第一层切换的时候,如果第一次分类改变了,把已有的值清空 代码如下: html部分:<el-cascader:popper-class="'first-no-check-cas
js 删除树状图无用数据,如果子级没有数据则删除
有一个需求,当你从后端拿到一个树状图的时候,有些子级没数据,这时就需要我们处理一下数据,当然了,如果第一层底下的第二层没数据,第二层底下的所有都没数据,那这一层都不需要。 我的写法,先删除最后一层,然后以此类推,往上删除。使用递归。 deleteTreeAreaData(node) {for (let i = node.length - 1; i >= 0; i--) {const it
子级浮动后导致父级高度为0-洋葱先生-杨少通
洋葱先生-杨少通感谢您的到来 编写常见问题,子级浮动后导致父级高度为0! 查看实例 下载文档 错误效果如下: 目前父级"div.os-des"背景色已设置为黑色、宽度设置为了660px且高度为自动获取,但未显示背景色,说明此时高度为0。 造成这种问题的原因是由于float属性会使标签脱离原有的文档流,即:Html文档会当作float的标签不存在,