本文主要是介绍【CSS】CSS 背景设置 ⑥ ( 背景附着 | background-attachment ),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 一、背景附着
- 1、语法说明
- 2、背景固定效果展示
- 代码示例
- 效果展示
- 3、背景滚动效果展示
- 代码示例
- 效果展示
一、背景附着
1、语法说明
背景附着 用于设置 背景图片 是 可滚动的 还是 固定的 ;
使用 背景附着 的前提也是必须 提前设置 背景图片 , 背景图片设置语法如下 :
background-image: url(images/xxx.jpg);
背景附着 语法如下 :
background-attachment : scroll | fixed
background-attachment 属性值设置 : scroll 或 fixed 二选一 ;
- scroll : 背景图像 与 网页内容 绑定 , 网页滚动时 , 背景图像也进行滚动 ;
- fixed : 背景图像 固定 , 滚动网页时 , 背景图像位置保持不变 ;
2、背景固定效果展示
代码示例
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8" /> <title>背景附着</title><base target="_blank"/><style>body {/* 设置一个足够高的高度, 让页面滚动起来 */height: 2000px;/* 设置背景图片 */background-image: url(images/bg.jpg);/* 设置图片背景平铺模式 */background-repeat: no-repeat;/* 超大背景图片定位 */background-position: center top;/* 背景固定 */background-attachment: fixed;}p {font-size: 50px;color: black;}</style>
</head>
<body>
<body><p>背景附着测试</p><p>背景附着测试</p><p>背景附着测试</p>
</body>
</html>
效果展示
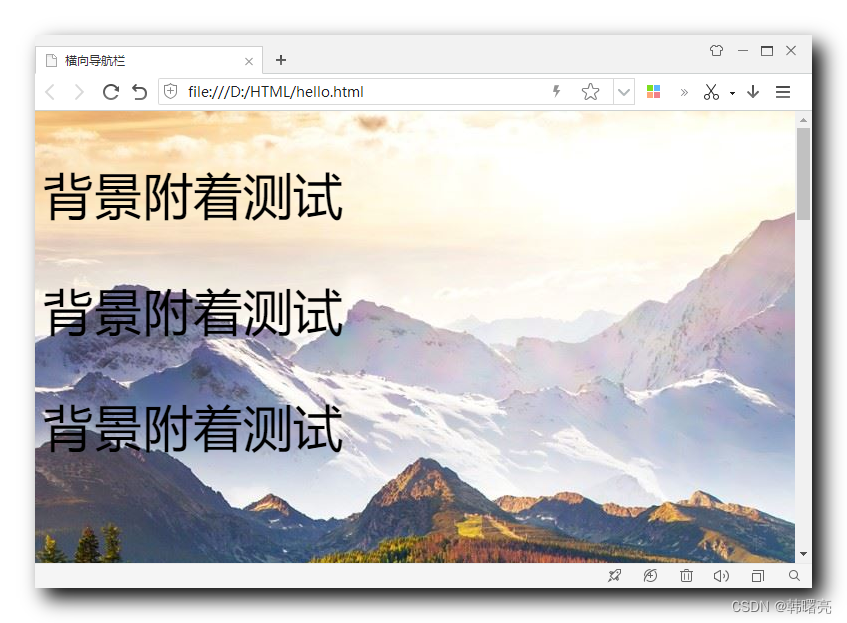
默认打开的样式如下 :

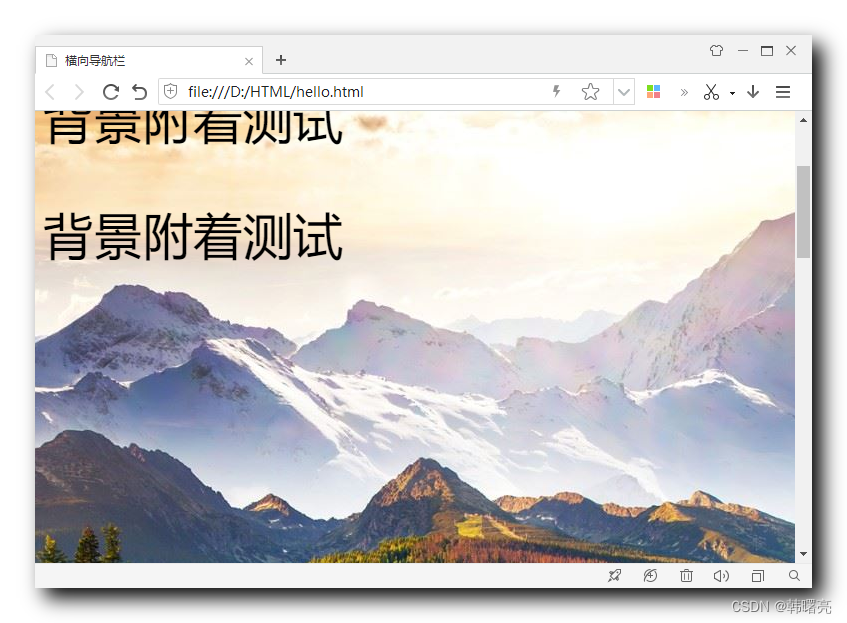
滚动后 , 背景位置不变 , 只是内容被滚动上去了 ;

3、背景滚动效果展示
代码示例
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8" /> <title>背景附着</title><base target="_blank"/><style>body {/* 设置一个足够高的高度, 让页面滚动起来 */height: 2000px;/* 设置背景图片 */background-image: url(images/bg.jpg);/* 设置图片背景平铺模式 */background-repeat: no-repeat;/* 超大背景图片定位 */background-position: center top;/* 背景固定 *//*background-attachment: fixed;*//* 背景滚动 */background-attachment: scroll;}p {font-size: 50px;color: black;}</style>
</head>
<body>
<body><p>背景附着测试</p><p>背景附着测试</p><p>背景附着测试</p>
</body>
</html>
效果展示
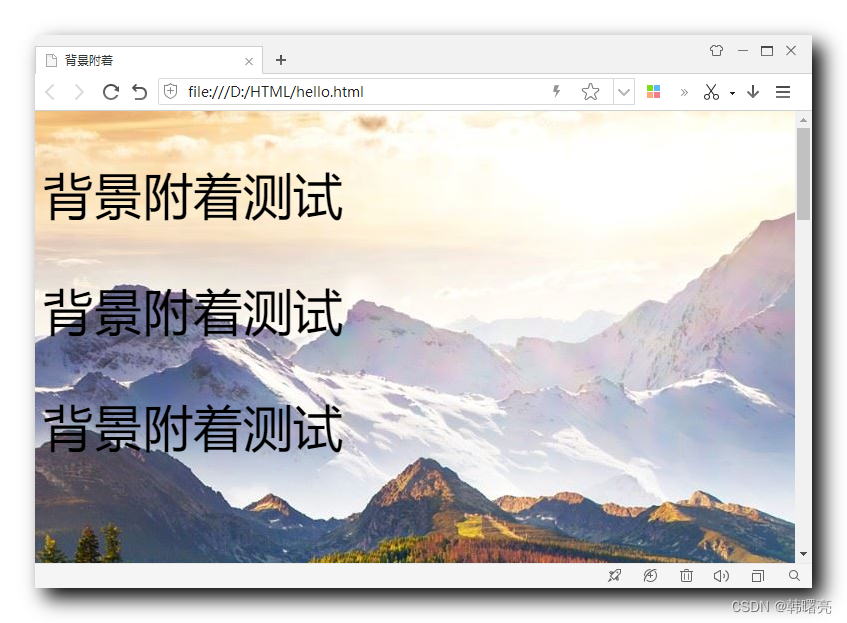
默认效果如下 :

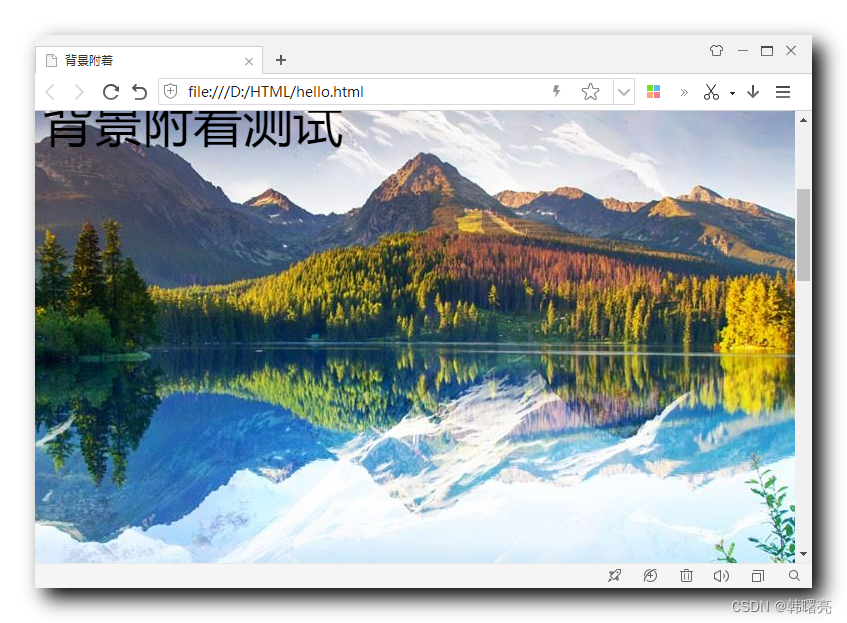
滚动时 , 背景随着内容一起滚动 ;

这篇关于【CSS】CSS 背景设置 ⑥ ( 背景附着 | background-attachment )的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






