本文主要是介绍前端最最最基础入门一小小小部分(搞怪个人专属文字网页),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
2021.1.14
下载vscode并下载一些好用插件。
打开vscode点击新建文件,先保存,文件名改为后缀.html如图p1

保存完成后,在主页英文状态下打!号,点击第一个感叹号就会自动生成相对应语言。然后开始编辑。

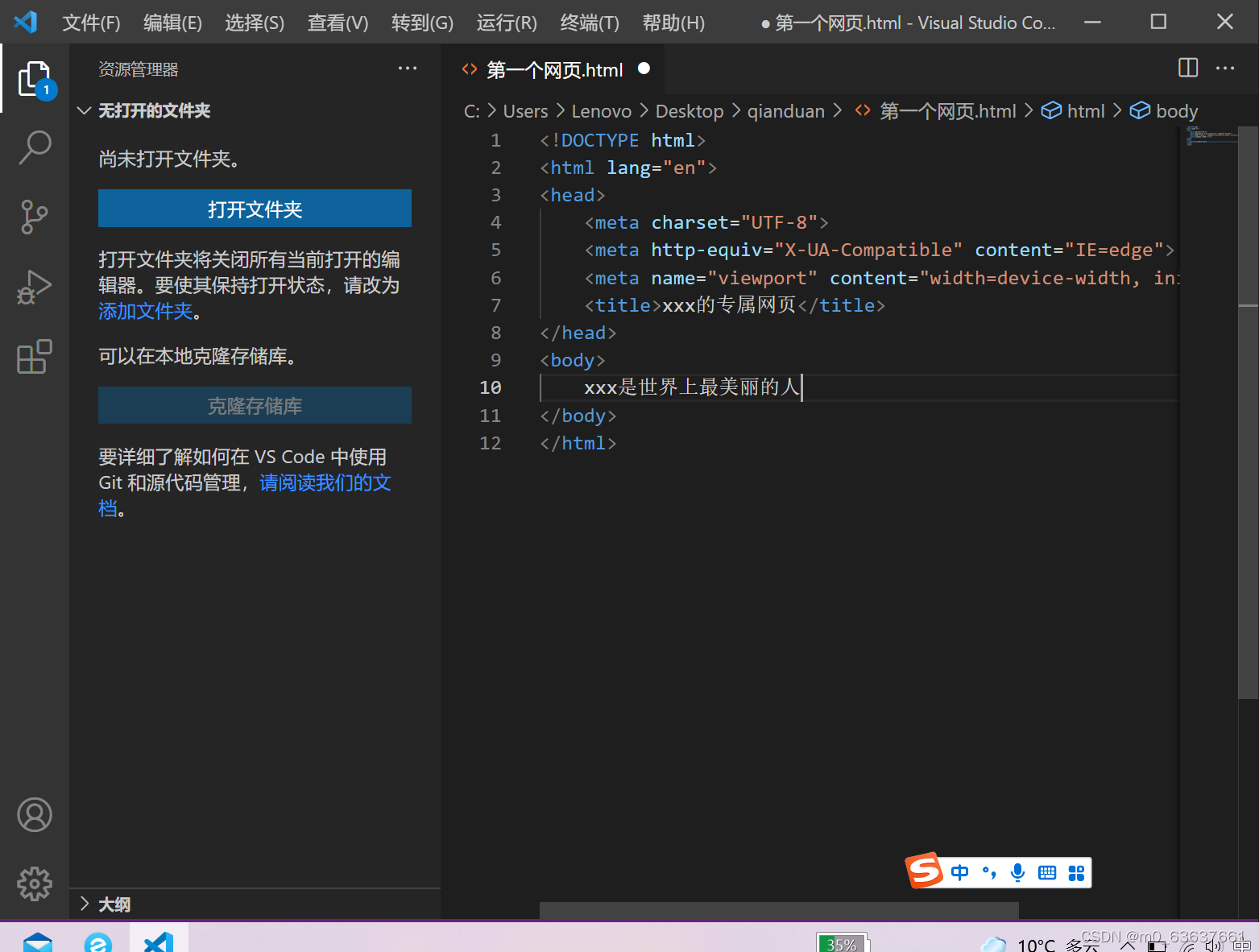
打开界面

titie中即为显示的网页最上部分
在body中填写你需要输出的内容。

如果想要加黑加粗,推荐使用标签标题。

根据自己需要选择不同标签,达到字体想要的效果。

如果之前这个文件是保存在桌面,那写完点保存,直接点开即可呈现。还可将它通过聊天软件发给心仪对象哈哈哈哈哈(没办法脑洞太大了哈哈哈笑死我)当然也可随机应变,改写成自己想要说的话哈哈哈哈哈,如果还觉得最后一行字不够小,那就直接在body中间,也就是<h6>下面一行直接打一行文字进去,应该会比这些标签都小滴。如果之前是保存在文件夹里面或者是哪里,不在桌面上,那就涉及之前那些好用插件的安装了。

你牛逼哄哄地点开vscode里面,找到上面这个标志,直接在应用商店也就是那个框里搜相应插件,然后安装就好啦。

我已安装的是这三个,当然你也可以选择牛逼哄哄地不装(如果你看得懂全英文,愿意敲,愿意把文件保存在桌面,那没事了)

装好后,鼠标右键点下,点击倒三的那个选项,就可以看见你的网页了哈哈哈哈哈

像这样,就大功告成了,可以发给哈哈哈你懂得。反正内容随便改,发给谁都成。
我知道我还是小白呜呜,今天就先写到这,努力学习加油,冲冲冲。
这篇关于前端最最最基础入门一小小小部分(搞怪个人专属文字网页)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






