本文主要是介绍echarts折线图上每个点上引入icon图片,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
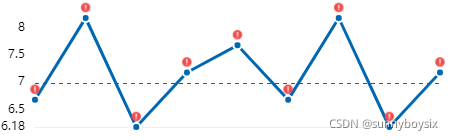
效果

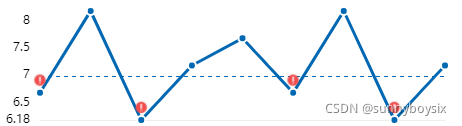
还可以添加判断现实部分

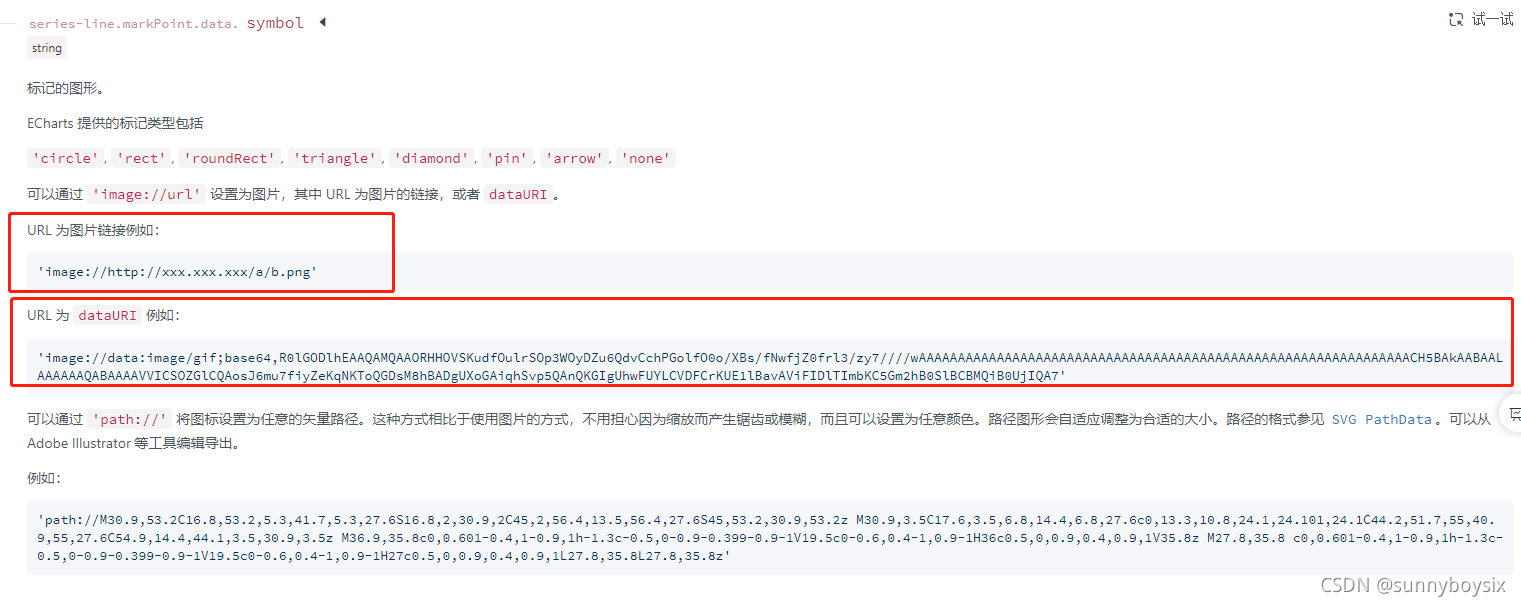
使用markpoint 引入base64格式
markPoint: {data: item.data.map((qitem, qindex) => ({coord: [qindex, qitem],symbol: `image://data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAMAAAAoLQ9TAAAABGdBTUEAALGPC/xhBQAAACBjSFJNAAB6JgAAgIQAAPoAAACA6AAAdTAAAOpgAAA6mAAAF3CculE8AAAAilBMVEX///8AAAAAAAAAAAAAAAAAAAAAAADPRUXqTE7xTk/vTk/qTE3LRETiSUvzTk/zT1DiSUvLRETpS03vTU7wTk/vTk/rTU7qTEzSREfzT1DMQkLgSUvfSUnvTk/vTU7LQ0PyTk/yV1jyWFn5uLn5urr6u7z6vb71e3z1fH32jI32iYnzZmfzZGX///8Ap66yAAAAIHRSTlMAAQIFCAoDSrjo5rZEhf78ekCt3e7jvrJP/UaCd+XkRTA2RwMAAAABYktHRACIBR1IAAAAB3RJTUUH5QkPAzobcqT7egAAAIxJREFUGNNtj+kSgjAMhEmacogWb8SL9T7f//kMLTjj4P7YSb+2ySaK/omIVUTfMxuxVgy3hGJJ0myQDyWmcC8jh8MRxVj8GzKJA05noJiYBrCkAC5XtalwA2zWgZkNYN6BRQCy1Pp2Vyv9FzIrbfp4AtXaN9WxG4fXG9U2jPXB8t2+rNtg/ej95X70ATzGCjM7EQGRAAAAJXRFWHRkYXRlOmNyZWF0ZQAyMDIxLTA5LTE0VDE5OjU4OjI3KzA4OjAwrEwOHwAAACV0RVh0ZGF0ZTptb2RpZnkAMjAyMS0wOS0xNFQxOTo1ODoyNyswODowMN0RtqMAAAARdEVYdGV4aWY6Q29sb3JTcGFjZQAxD5sCSQAAABJ0RVh0ZXhpZjpFeGlmT2Zmc2V0ADI2UxuiZQAAABd0RVh0ZXhpZjpQaXhlbFhEaW1lbnNpb24AMTa998GMAAAAF3RFWHRleGlmOlBpeGVsWURpbWVuc2lvbgAxNmBhGAkAAAAgdEVYdHNvZnR3YXJlAGh0dHBzOi8vaW1hZ2VtYWdpY2sub3JnvM8dnQAAABh0RVh0VGh1bWI6OkRvY3VtZW50OjpQYWdlcwAxp/+7LwAAABd0RVh0VGh1bWI6OkltYWdlOjpIZWlnaHQAMTYdr15vAAAAFnRFWHRUaHVtYjo6SW1hZ2U6OldpZHRoADE25QCe4gAAABl0RVh0VGh1bWI6Ok1pbWV0eXBlAGltYWdlL3BuZz+yVk4AAAAXdEVYdFRodW1iOjpNVGltZQAxNjMxNjIwNzA3HUVAbwAAABF0RVh0VGh1bWI6OlNpemUANjUxQkIH8ZGhAAAARnRFWHRUaHVtYjo6VVJJAGZpbGU6Ly8vYXBwL3RtcC9pbWFnZWxjL2ltZ3ZpZXcyXzlfMTYyODY1MTc2Mjk2ODEwOTBfMzZfWzBdxniuAwAAAABJRU5ErkJggg==`,symbolSize: qitem > item.divider ? 0 : 18,symbolOffset: [0, '-70%'],}))},引入图片文件
import TipsSvg from '@/assets/img/svg/tips.svg'symbol: `image://${TipsSvg}`,
分别对应这两种方式
这篇关于echarts折线图上每个点上引入icon图片的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





