本文主要是介绍关于VUE + element-UI 项目中icon 图片显示不出来,报警告:OTS parsing error: invalid version tag,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
今天在写一写自己的小东西的时候,vue-cli+element-ui 项目跑起来的时候,icon 图片显示不出来,莫名其妙的报警告:Failed to decode downloaded font: OTS parsing error: invalid version tag
先上图片一:

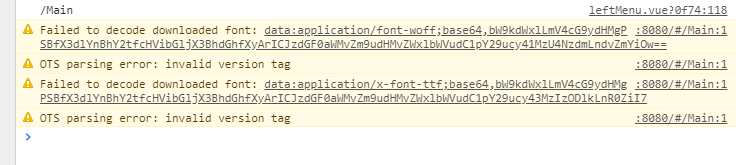
警告特写:

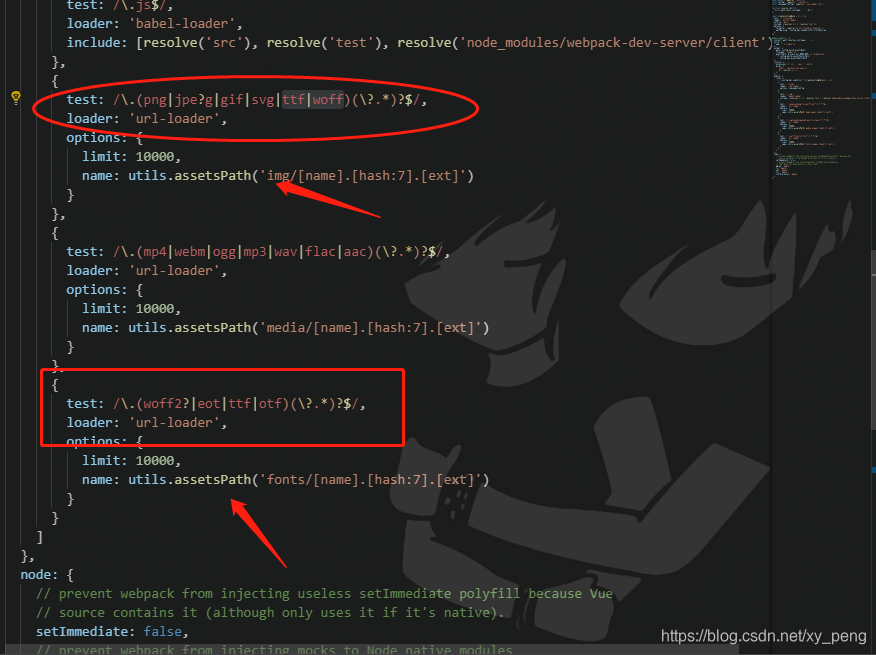
排除文件损坏以及打包等问题因素,修改了很多配置~一直摸不着头脑。最后在webpack.base.conf.js中发现一个问题:

这里的配置有重复,同时发现加载的路径方式有问题,很明显的找到问题了
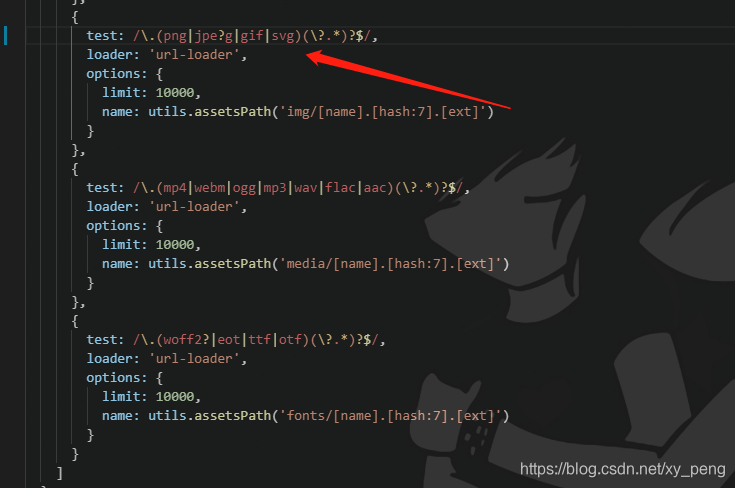
直接删除重复配置

重新npm run dev 解决了问题。
最后分析一下问题出现的原因,那就是在开始跑项目的时候,发现关于scss,less文件报错。在安装sass-loader 和vue-style-loader的时候,没注意重复安装了css-loader,导致的问题。
这篇关于关于VUE + element-UI 项目中icon 图片显示不出来,报警告:OTS parsing error: invalid version tag的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







