本文主要是介绍IDEA、PyCharm、WEBSTORM 难调的颜色设置【持续更新】,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
左侧项目导航栏文件背景色太深导致文字看不清?改!

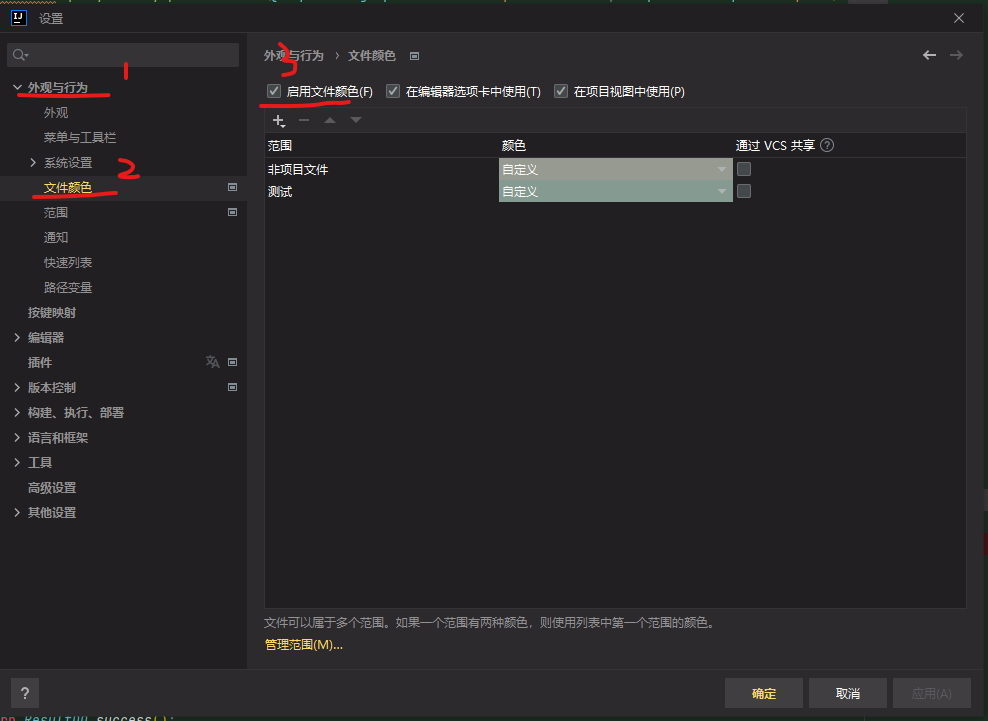
解决方法:打开设置,如图所示关闭文件颜色。当然,你也可以直接修改背景色,但是新版本IDEA可能需要重启生效。

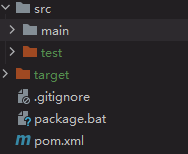
结果:

导航栏字体颜色太深、和背景色不搭?改!

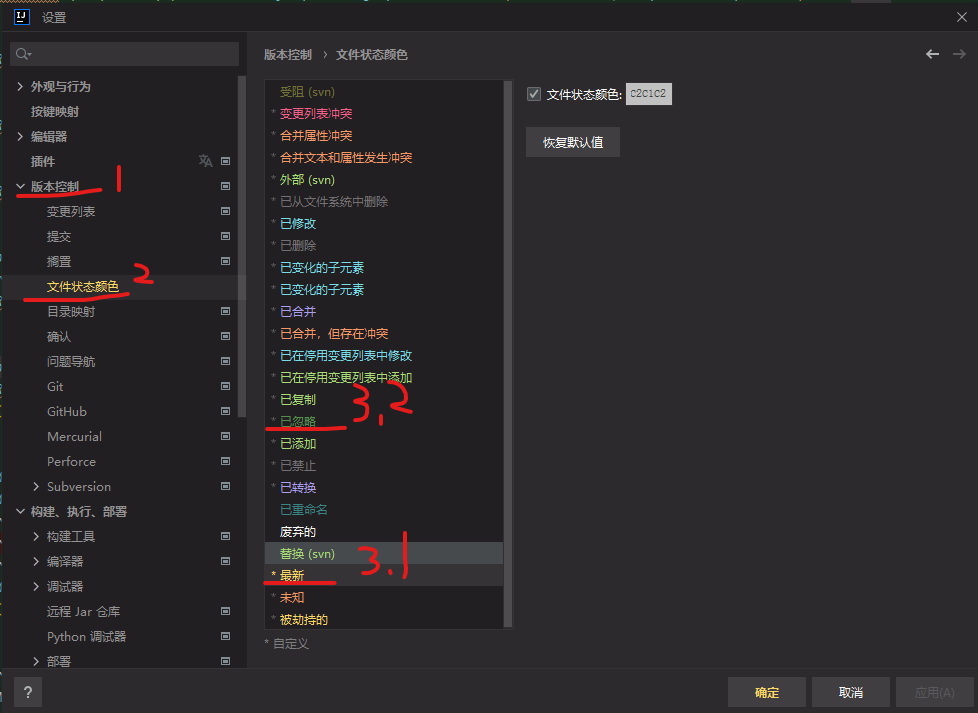
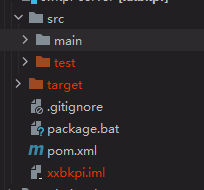
解决办法:进入版本控制中修改文件状态颜色-【最新、已忽略、已修改等配置项】,已忽略配置项颜色即是在gitignore文件中标注出的不纳入VCS跟踪的文件(文件夹)名颜色。【最新】配置项则是修改默认状态下的文件名颜色

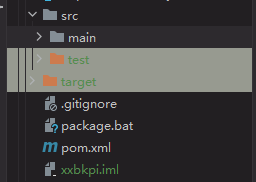
效果:修改了【已忽略配置项】,修改前是绿色(上图可见),现在修改为红色

编辑区背景色不喜欢?改!

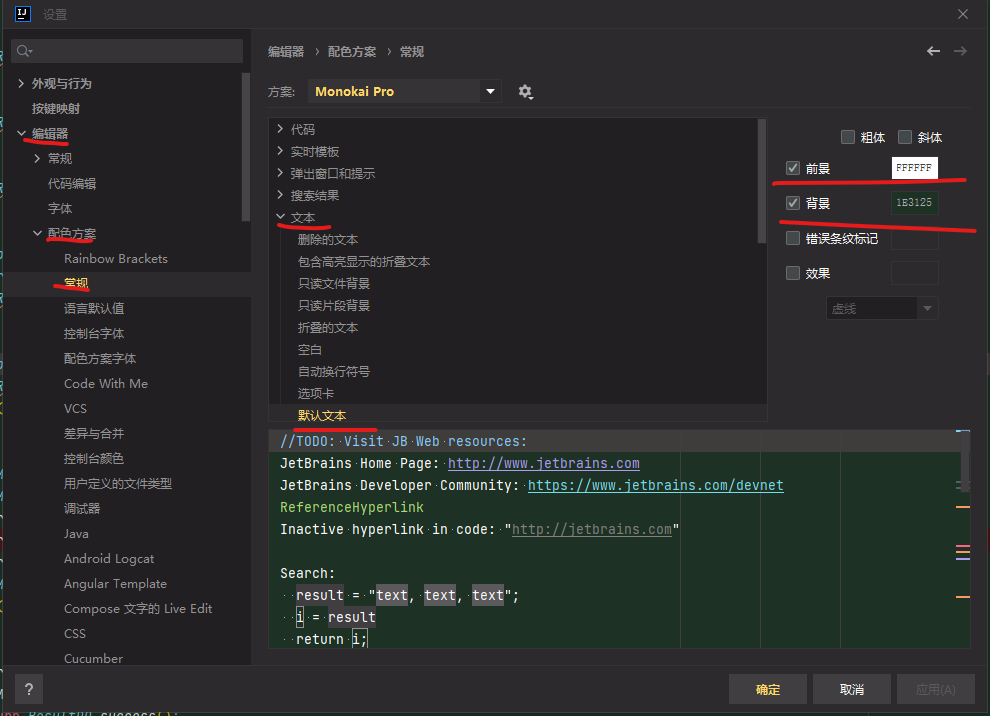
解决方法:进入【编辑器】-【配色方案】-【常规】-【文本】-【默认文本】修改【背景色】,前景色也就是字体颜色也可以顺便进行修改。

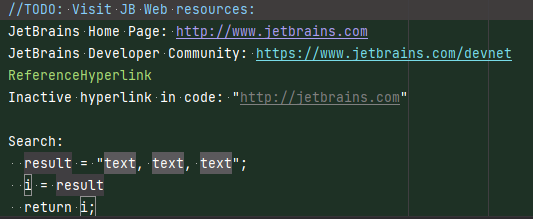
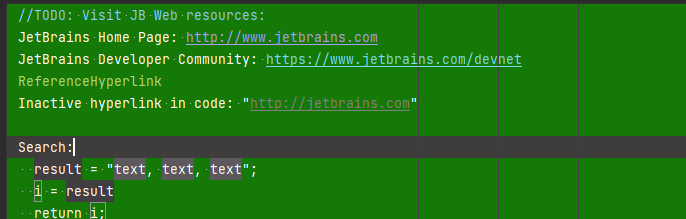
效果,生活要想过得去。。爱情像道光,绿得你发慌。

这篇关于IDEA、PyCharm、WEBSTORM 难调的颜色设置【持续更新】的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








