本文主要是介绍vscode-主题-银翼杀手风格,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
主题:SynthWave '84
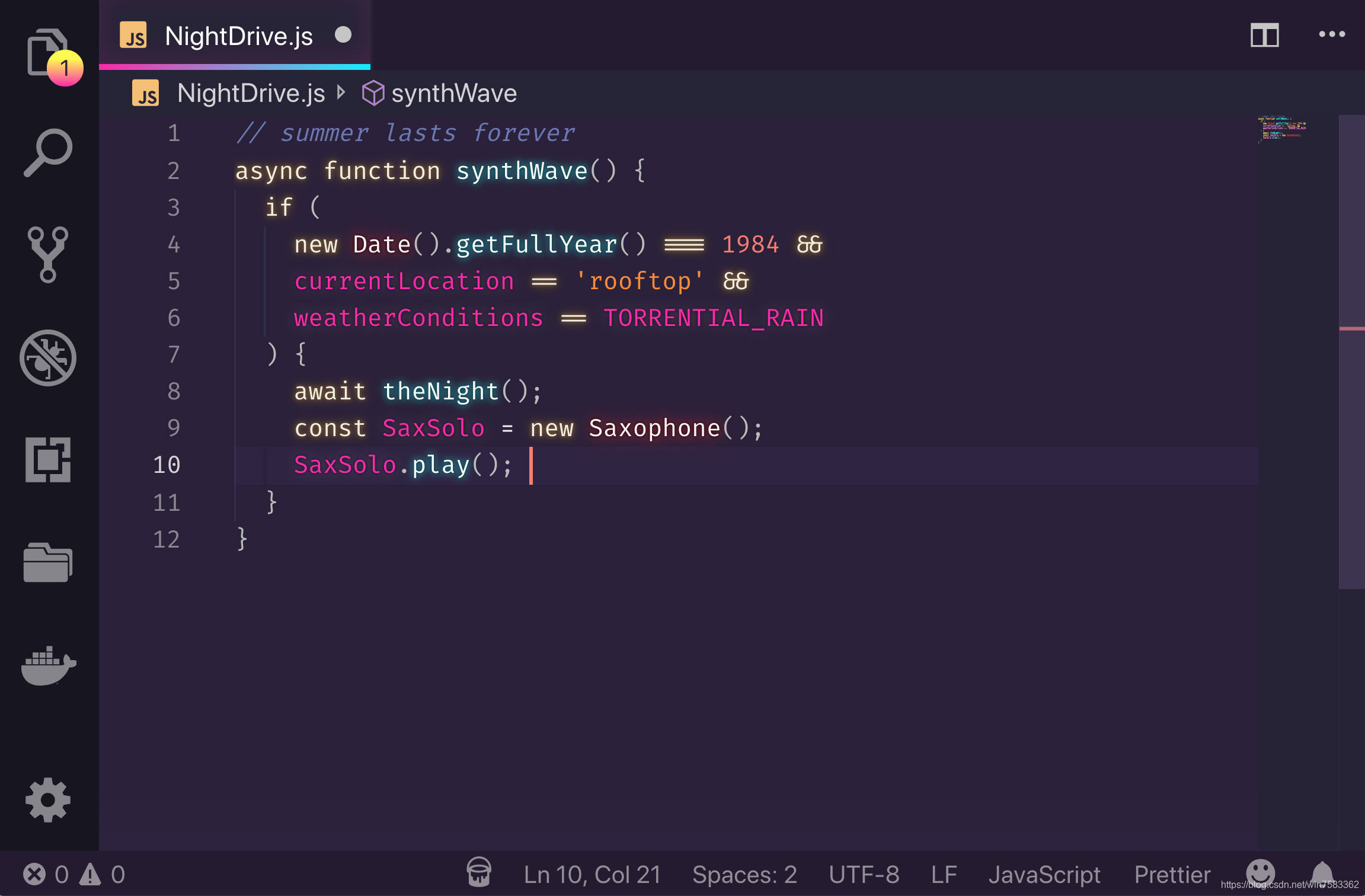
先感受一下银翼杀手地酷炫光感。



根据作者描述,这种配色方案受FM-84,Timecop 1983和The Midnight等现代Synthwave乐队的音乐和封面插图的影响,这意味着主题也受到了詹姆斯怀特(James White)出色的复古艺术品的巨大影响。
作者在80年代还是个孩子,但在青少年时代的大部分时间里,他几乎都不喜欢童年时代80年代美学的所有内容。真是太扣脚了,经过近几年的事后回顾,真香定理生效。
作者说:我想那些美学作品实际上非常可爱,我想稍微庆祝一下。
在现代的着色器,React 和 WebGL的Web开发世界中,我几乎都以相同的方式忘记了这些基础知识实际上是非常 nice 的。为此,该主题可以追溯到基本知识-No Shader magic。没有云流式WebGL渲染。只是普通的CSS就做到了.
安装启动
要使用这个酷炫得主题需要做接下来得步骤:
- 安装插件:SynthWave '84
- 安装插件:Custom CSS and JS Loader
- 下载css文件,并将他保存在你电脑得某个位置
- 在
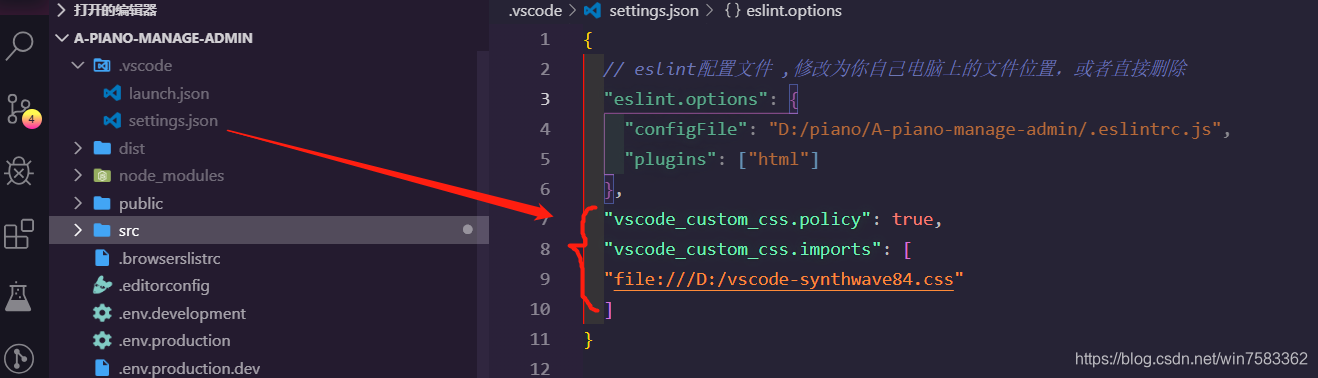
.vscode/settings.json文件中,添加如下内容- 使用管理员权限启动vscode,
Ctrl+Shift+P (Windows & Linux)或者Cmd+Shift+P (OS X)在编辑器中打开搜索:Enable Custom CSS And JS(表示启动自定义css)
{"vscode_custom_css.policy": true,"vscode_custom_css.imports": [// 这里改为你自己得css文件地址"file:///D:/vscode-synthwave84.css"]
}

重要提示:确保在路径中包含文件协议,即file://
好酒虽香,不宜贪杯。这个主题由于太过酷炫,不建议长时间使用。
这篇关于vscode-主题-银翼杀手风格的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









