本文主要是介绍解析url的查询部分,生成对应的JSON对象,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
我们知道在于服务器交互过程中,get和post是最重要的两种方式,在get方式下,我们通常会见到一大串网址信息,而这些信息是什么呢,有时候我们需要拿到它并进行分析
好了,我百度主页输入CSDN,搜索结果呈现给我们后,网址栏出现如下一串东西
https://www.baidu.com/s?ie=utf-8&f=8&rsv_bp=0&rsv_idx=1&tn=baidu&wd=csdn&rsv_pq=fdfd3c990005f0f7&rsv_t=cc0d6AGGoE2h1vZAcxlSMkTQA%2FVYgp0AwoTeWrt3kQ6Y9PzLYMnnMII%2BUPY&rqlang=cn&rsv_enter=1&rsv_sug3=4&rsv_sug1=3&rsv_sug7=100
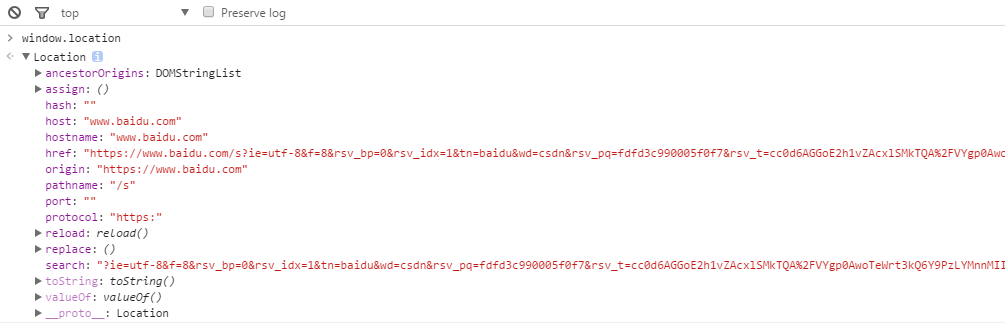
除了前面的百度主页,后面这些是什么呢,我打开浏览器控制台,通姑window.location查询
细心的同志可能会发现,后面这一大串就是location对象的search属性
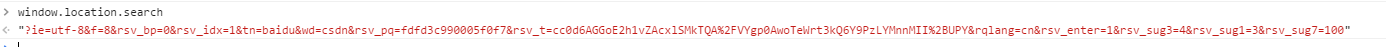
我们输入window.location.search
浏览器还是丢给我们这串不知所云的东西,细看一下又好像很多键值对和连接符号组成,我们能不能把它解析成更直观的JSON对象来看呢,很显然是可以的
看下面代码
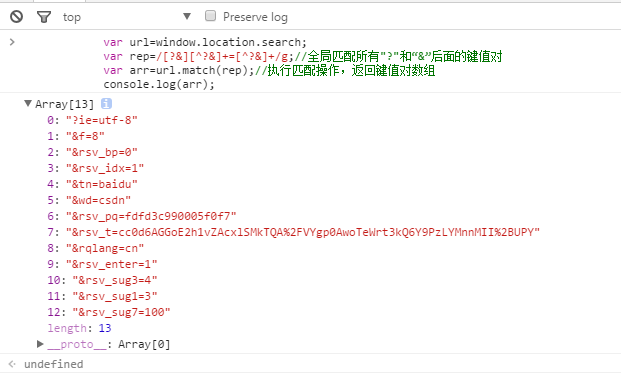
var url=window.location.search;var rep=/[?&][^?&]+=[^?&]+/g;//全局匹配所有"?"和“&”后面的键值对var arr=url.match(rep);//执行匹配操作,返回键值对数组console.log(arr);好了,丢给我们这串数组,这次清楚一些了,不过还有“?”和“&”连接符存在,没有形成我们想要的JSON对象
接下来完善一下代码
var url=window.location.search;
var rep=/[?&][^?&]+=[^?&]+/g;//全局匹配所有"?"和“&”后面的键值对
var arr=url.match(rep);//执行匹配操作,返回键值对数组
//console.log(arr);
var obj={};
if(arr){
arr.forEach(function(item){
var tempArr = item.substring(1).split('=');
var key = tempArr[0];
var val = tempArr[1];
obj[key] = val;
})
}
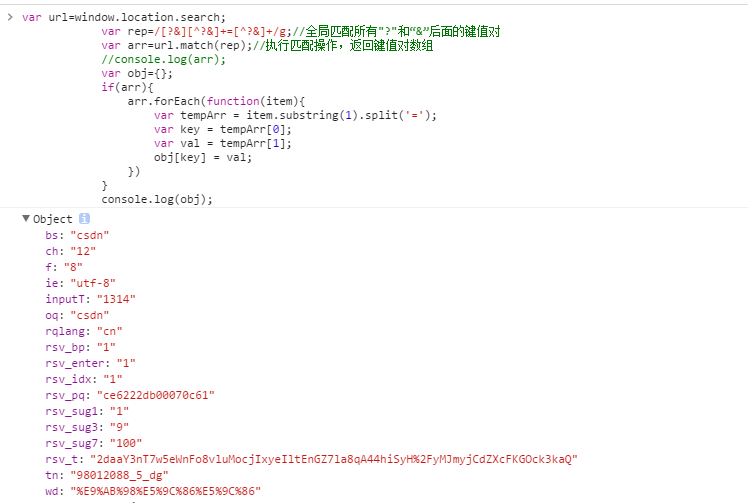
console.log(obj);
好,基本得到我们想要的结果,里面有字符编码,上一次的访问记录等等东西,这样就完成了吗,怎么没见与女神任何相关的东西,别急,接下来见证奇迹
js为我们提供了一个专门编译URI的decodeURIComponent函数(全局函数),decodeURIComponent() 函数可对 encodeURIComponent() 函数编码的 URI 进行解码。
我猜测这里面有被编码过的信息,接下来解码试试
我代码是这样写的
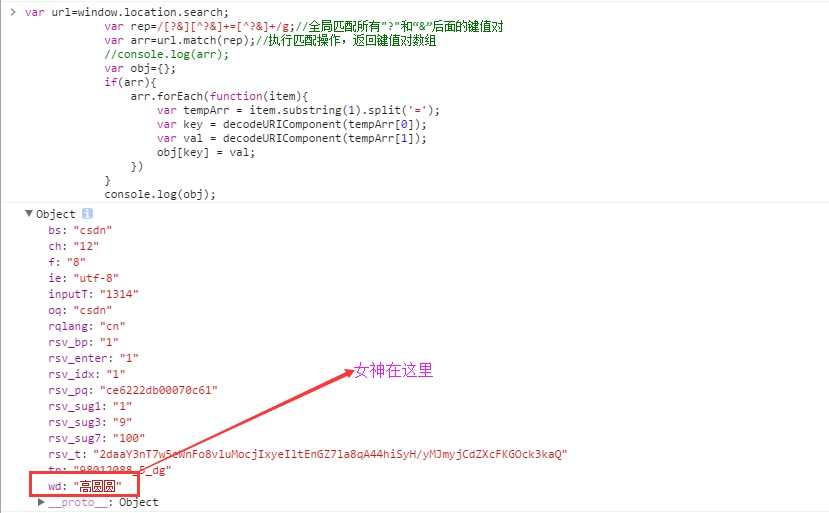
var url=window.location.search;var rep=/[?&][^?&]+=[^?&]+/g;//全局匹配所有"?"和“&”后面的键值对var arr=url.match(rep);//执行匹配操作,返回键值对数组//console.log(arr);var obj={};if(arr){arr.forEach(function(item){var tempArr = item.substring(1).split('=');var key = decodeURIComponent(tempArr[0]);var val = decodeURIComponent(tempArr[1]);obj[key] = val;})}console.log(obj);
哈哈,果不其然,女神找到,这世界好神奇~
这篇关于解析url的查询部分,生成对应的JSON对象的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!