本文主要是介绍HTML5(八)结构标签、列格式化标签、合并表格,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
表格系列标签当中包含有三个表示表格结构的标签,分别是thead表示表格的头部,tfoot用来表格表格的注脚,tbody用来表示表格的身体。
例子:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>TABLE02</title>
</head>
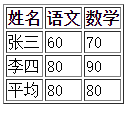
<body><!-- 给表格添加边框--><table border="1"><!-- table head--><thead><!-- 列名 --><th>姓名</th><th>语文</th><th>数学</th></thead><!-- table foot--><tfoot><tr><td>平均</td><td>70</td><td>80</td></tr></tfoot><!-- table body--><tbody><tr><td>张三</td><td>60</td><td>70</td></tr><tr><td>李四</td><td>80</td><td>90</td></tr></tbody></table>
</body>
</html>列格式化标签的作用是可以将一个表格当中的列进行分组,同时还可以对这些类进行格式上的设置,比如说设置背景颜色、对齐方式和字体等等
列格式化标签一共有两个,分别是col和colgroup标签,前者是后者的子标签。colgroup标签用于将表格当中的列分组,并为不同的组指定不同的样式
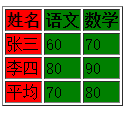
<body><!-- 给表格添加边框--><table border="1"><!--colgroup标签用于将表格当中的列分组,并为不同的组指定不同的样式 ,将三列分成1份和两份、一份红色,两份是绿色--><!-- <colgroup style="background:red"></colgroup><colgroup span="2" style="background:green"></colgroup>--><!-- 如果不用span="2" 可以使用<col><col/>--><colgroup style="background:red"></colgroup><colgroup style="background:green"><col></col><col></col></colgroup><!-- table head--><thead><!-- 列名 --><th>姓名</th><th>语文</th><th>数学</th></thead><!-- table foot--><tfoot><tr><td>平均</td><td>70</td><td>80</td></tr></tfoot><!-- table body--><tbody><tr><td>张三</td><td>60</td><td>70</td></tr><tr><td>李四</td><td>80</td><td>90</td></tr></tbody></table>
</body>合并单元格
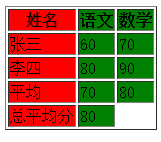
<tfoot><tr><td>平均</td><td>70</td><td>80</td></tr><tr><td>总平均分</td><td colspan="2">80</td></tr>
</tfoot>合并列 80
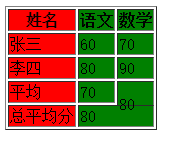
<tfoot><tr><td>平均</td><td>70</td><td rowspan="2">80</td></tr><tr><td>总平均分</td><td colspan="2">80</td></tr></tfoot>这篇关于HTML5(八)结构标签、列格式化标签、合并表格的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!