本文主要是介绍标题栏的公共抽取,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、情形描述
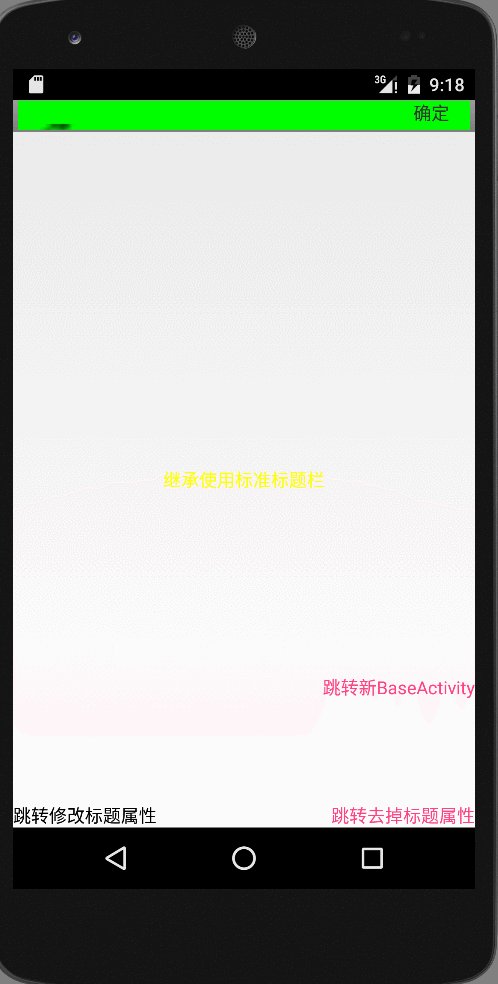
在常使用的页面布局中,为保持用户一贯的使用风格,会保持页面的整体风格相似。除开底部导航外,标题栏是使用频率较高的另一种页面布局。如图所示:
在程序猿“懒惰”的催促下,总是希望能够抽取成为公共的部分,在使用的时候就修改需要修改的地方就行。
二、第一种抽取方法
custom_common_title.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:id="@+id/title_root_group"android:layout_width="match_parent"android:layout_height="80dp"android:background="@mipmap/head_bar"android:orientation="horizontal"><ImageViewandroid:id="@+id/title_left_iv"android:layout_width="0dp"android:layout_height="match_parent"android:layout_weight="1"android:src="@mipmap/back" /><TextViewandroid:id="@+id/title_left_tv"android:layout_width="0dp"android:layout_height="match_parent"android:layout_weight="1"android:visibility="gone" /><TextViewandroid:id="@+id/title_name_tv"android:layout_width="0dp"android:layout_height="match_parent"android:layout_weight="6" /><ImageViewandroid:id="@+id/title_right_iv"android:layout_width="0dp"android:layout_height="match_parent"android:layout_weight="1"android:src="@mipmap/enter"android:visibility="gone" /><TextViewandroid:id="@+id/title_right_tv"android:layout_width="0dp"android:layout_height="match_parent"android:layout_weight="1" /></LinearLayout>
/*** 功能描述:抽取公共的基础Activity* <p>* <p>* 当前方式标题栏高度不能自由控制【有待于优化】* 时间:2016/8/9* 作者:vision*/
public abstract class BaseActivity extends Activity {/*** 标题左边文字栏*/private TextView titleLeftTV;/*** 标题左边图像栏*/private ImageView titleLeftIV;/*** 标题标题栏*/private TextView titleNameTV;/*** 标题右边文字栏*/private TextView titleRightTV;/*** 标题右边图像栏*/private ImageView titleRightIV;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);}@Overridepublic void setContentView(int layoutResID) {View contentView = LayoutInflater.from(this).inflate(layoutResID, null);setContentView(contentView);}@Overridepublic void setContentView(View view) {ViewGroup.LayoutParams lp = new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,ViewGroup.LayoutParams.MATCH_PARENT);setContentView(view, lp);}@Overridepublic void setContentView(View view, ViewGroup.LayoutParams lp) {boolean hasTitle = hasTitle();if (hasTitle) {int titleLayoutId = getCustomTitleLayoutId();requestWindowFeature(Window.FEATURE_CUSTOM_TITLE);if (lp == null) {super.setContentView(view);} else {super.setContentView(view, lp);}Window w = getWindow();w.setFeatureInt(Window.FEATURE_CUSTOM_TITLE, titleLayoutId);Drawable titleBg = getTitleBg();ViewGroup titleGroup = (ViewGroup) findViewById(R.id.title_root_group);if (titleBg != null) {titleGroup.addView(titleGroup, ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT);} else {titleGroup.setBackgroundColor(Color.GREEN);}initTitle();} else {requestWindowFeature(Window.FEATURE_NO_TITLE);if (lp == null) {super.setContentView(view);} else {super.setContentView(view, lp);}}}/*** 初始化View,分三部分:* Left、Center、Right:可以设置图片、文字、点击事件*/private void initTitle() {titleLeftTV = (TextView) findViewById(R.id.title_left_tv);titleLeftIV = (ImageView) findViewById(R.id.title_left_iv);titleNameTV = (TextView) findViewById(R.id.title_name_tv);titleRightTV = (TextView) findViewById(R.id.title_right_tv);titleRightIV = (ImageView) findViewById(R.id.title_right_iv);//下面三个方法根据自己的要求实现;setTitleLeftView(titleLeftTV, titleLeftIV);setTitleNameView(titleNameTV);setTitleRightView(titleRightTV, titleRightIV);}/*** 属性方法形成空实现,子类可重写可不重写*//*** 设置标题栏右标题属性** @param titleRightTV 右标题栏文字* @param titleRightIV 右标题栏图像*/public void setTitleRightView(TextView titleRightTV, ImageView titleRightIV) {}/*** 设置标题栏属性** @param titleNameTV 标题栏标题信息*/public void setTitleNameView(TextView titleNameTV) {}/*** 设置标题栏左标题属性** @param titleLeftTV 左标题文字* @param titleLeftIV 左标题图像*/public void setTitleLeftView(TextView titleLeftTV, ImageView titleLeftIV) {}/*** 是否显示Title,子类可重写** @return*/protected boolean hasTitle() {return true;}/*** Title布局文件;** @return*/protected int getCustomTitleLayoutId() {return R.layout.custom_common_title;}/*** Title背景,子类可以重写;** @return*/protected Drawable getTitleBg() {return null;}}三、第二种抽取方法
head_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="vertical"><RelativeLayoutandroid:layout_width="match_parent"android:layout_height="55dp"android:background="@mipmap/head_bar"><ImageViewandroid:id="@+id/title_bar_back"android:layout_width="32dp"android:layout_height="32dp"android:layout_alignParentLeft="true"android:layout_centerVertical="true"android:layout_marginLeft="10dp"android:padding="5dp"android:src="@drawable/back_select" /><TextViewandroid:id="@+id/base_activity_title"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerInParent="true"android:text="方正字体"android:textColor="#FFFFFF"android:textSize="22dp" /><LinearLayoutandroid:id="@+id/base_activity_right"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentRight="true"android:layout_centerVertical="true"android:layout_marginRight="10dp"android:orientation="horizontal"android:padding="5dp" /></RelativeLayout>
</LinearLayout>
public abstract class NewBaseActivity extends Activity {/*** 标题中部文字描述*/private TextView titleText;/*** 标题右边View布局*/private LinearLayout rightLayout;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);requestWindowFeature(Window.FEATURE_NO_TITLE);//去掉标题栏initCreateView();initView();initData();initLitener();try {View titlebarView = findViewById(R.id.title_bar_back);if (titlebarView != null) {titlebarView.setOnClickListener(new MyBackListener());}} catch (Exception e) {e.printStackTrace();}}private class MyBackListener implements View.OnClickListener {@Overridepublic void onClick(View v) {mySelfDestory();if (getLeftBtn()) {Toast.makeText(NewBaseActivity.this, "您点击了返回!", Toast.LENGTH_SHORT).show();} else {finish();}}}/*** 初始化View*/protected void initView() {//添加右边按钮rightLayout = (LinearLayout) findViewById(R.id.base_activity_right);if (getRightBtn() != null) {rightLayout.addView(getRightBtn());}titleText = (TextView) findViewById(R.id.base_activity_title);if (getTopTitleText() != null) {titleText.setText(getTopTitleText());}}/*** 获取右边自定义按钮,由用户自己定义** @return*/protected View getRightBtn() {return null;}/*** 获取顶部标题** @return*/public abstract String getTopTitleText();/*** 设置布局文件*/public abstract void initCreateView();/*** 初始化数据*/public abstract void initData();/*** 初始化监听器*/public abstract void initLitener();/*** 销毁自我*/private void mySelfDestory() {}/*** 是否获取标题左部按钮** @return*/protected boolean getLeftBtn() {return false;}
}四、总结
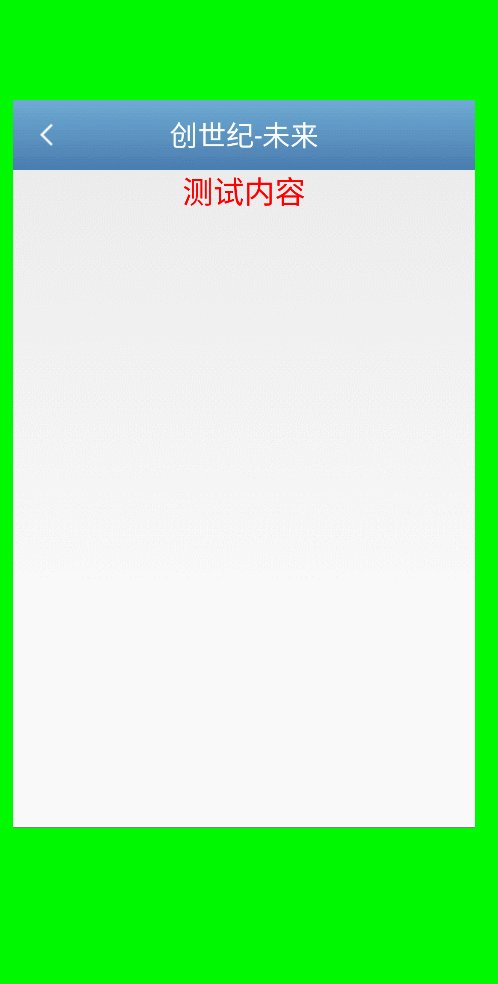
1,展示效果如图
2,说明:
点击确定--点击返回,均是第一种实现的效果。
点击跳转新BaseActivity是第二种实现方式。
很明显的看出第一种实现方式是真的太糙了,第二种方式相对来讲,就是夏日中一泓清泉。
两种方式展示出来,一是为了看到做出的工作,习惯性给自己一点“甜头”;二是给自己挖一个深坑。在前行的路上,我还有很多东西需要学习、研究。也正是一个个坑的天平逐步让自己强壮一点点。
给大家推荐第二种,如果你看到,你用就好。要是你喜欢研究,欢迎你来填坑。
第一种方式的坑就是:返回或者确定,使用切图展示效果很差;整个头部布局的高度不能自由控制。
戳这里,有惊喜~_~
上班睡觉被抓
“老板,非是本人怠惰因循,实在是这段代码深奥无比。Do与While之间相互勾连,互成太极之势,循环不尽。按照其中指示运行,才发现错误层出不穷。定睛细看,又觉此中分支繁多,仿佛包含所有BUG,各个BUG之间又互成掎角之势。一旦沉迷其中,让人欲昏欲睡,欲仙欲死,几欲脱离红尘,遁入空门。才钻研一根烟的时间,我已心力交瘁,还好香烟燃至食指,才将我惊醒,否则定会耗尽心力而亡。为了避免公司遭受逼死员工的骂名,我才稍息片刻。”
----- 做一个小小的二货
这篇关于标题栏的公共抽取的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!