本文主要是介绍一起搭WPF界面之View的简单设计一,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一起搭WPF界面之View的简单设计一
- 1 前言
- 2 界面预期设想
- 3 基础的实现步骤
- 3.1 界面划分
- 3.1.1 基础框架代码:
- 3.1.2 实现效果
- 4 界面花样设计
- 4.1 花样设计
- 4.2 界面源代码
- 4.3 错误提醒
- 4.3.1 错误1
- 4.3.2 错误2
- 总结
1 前言
基于上一篇的window、Gird、Border的简单介绍,了解相关属性设置,这篇的目的主要是熟悉具体使用,并应用起来!
设计我们的第一个界面,界面划分也是搭好WPF的基础!
2 界面预期设想

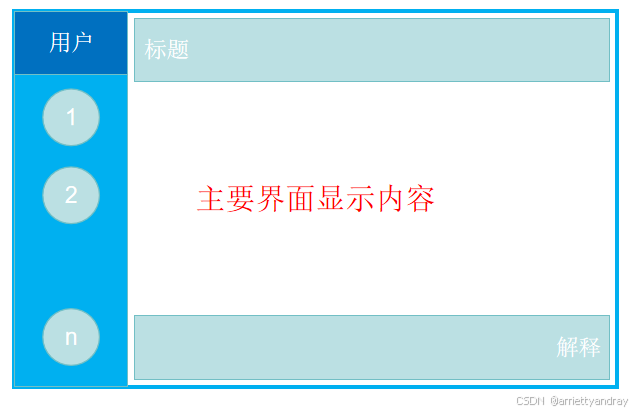
我们将主界面Mainwindow.xaml划分为主要两块:
- 左边为蓝底为切换界面,可添加用户头像与界面切换显示。用户处可添加图片,圆圈1-n为界面选项。
- 右边为主要界面显示,可以输出界面主题,对界面进行解释概述。
3 基础的实现步骤
3.1 界面划分
3.1.1 基础框架代码:
<Grid><Grid.ColumnDefinitions><ColumnDefinition Width="100"/><ColumnDefinition Width="*"/></Grid.ColumnDefinitions><Border Grid.Column="0"><Grid><Grid.RowDefinitions><RowDefinition Height="120"/><RowDefinition Height="*"/><RowDefinition Height="*"/><RowDefinition Height="*"/><RowDefinition Height="120"/></Grid.RowDefinitions></Grid></Border><Border Grid.Column="1"><Grid><Grid.RowDefinitions><RowDefinition Height="80"/><RowDefinition Height="*"/><RowDefinition Height="80"/></Grid.RowDefinitions></Grid></Border></Grid>
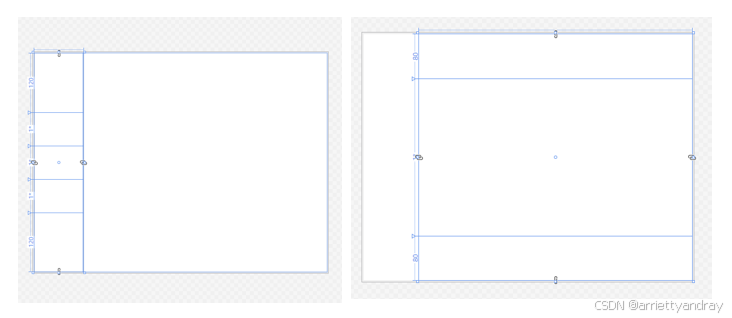
3.1.2 实现效果

4 界面花样设计
4.1 花样设计
通过搭建简单的框架后,我们可以根据我们自己的需求,对整体框架定义风格色调。
例如:我想以橘色为主色调,并将整体框架从正正方方变为柔软的圆角。

我主要设置了以下几方面的参数:
Windows:
-
Transparent 设置:通常指的是设置窗口的背景为透明,单独设置Background=“Transparent” 还不行,会出现黑色底。
-
AllowsTransparency设置:窗口的背景透明,结合Background=“Transparent”,可以解决。
Grid:
- Grid.ColumnDefinitions设置:设置列的宽度。
- Grid.RowDefinitions设置:设置行的高度。
*:对于无法确定,又想等额分配的时候,使用*进行处理。
Border:
- Background设置:设置背景的颜色。
- BorderBrush设置:设置边框的颜色。
- BorderThickness设置:设置边框的宽度。
- CornerRadius设置:设置圆角的弧度。单独设置一个值表示四个圆角都相同;CornerRadius="50,20,20,50"表示左上角、左下角都设置为50,右上角右下角为20。
需要注意: - 不能在Border内同时设置多个Gird
- 多个Gird内设置控件,放置时需要从0列、0行开始。
4.2 界面源代码
<Grid><Border CornerRadius="50,20,20,50" Background="#FFFFE1AB"><Grid><Grid.ColumnDefinitions><ColumnDefinition Width="100"/><ColumnDefinition Width="*"/></Grid.ColumnDefinitions><Border Grid.Column="0" ><Grid><Grid.RowDefinitions><RowDefinition Height="120"/><RowDefinition Height="*"/><RowDefinition Height="*"/><RowDefinition Height="*"/><RowDefinition Height="120"/></Grid.RowDefinitions></Grid></Border><Border Grid.Column="1" Background="White" BorderBrush="#FFFFBF49" BorderThickness="3" CornerRadius="20,20,20,20" ><Grid><Grid.RowDefinitions><RowDefinition Height="80"/><RowDefinition Height="*"/><RowDefinition Height="80"/></Grid.RowDefinitions></Grid></Border></Grid></Border></Grid>
4.3 错误提醒
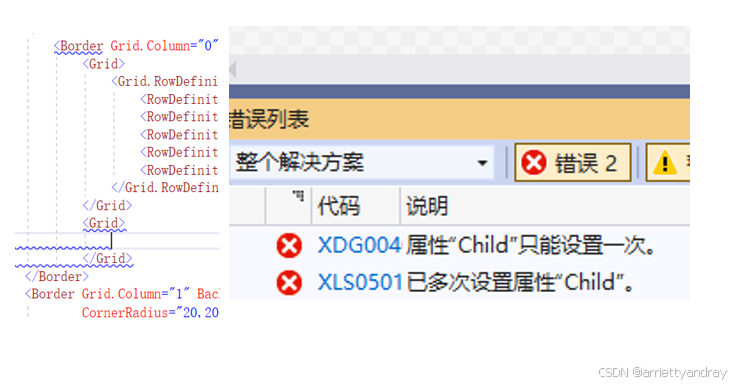
4.3.1 错误1

只能在Border内放置一个Gird。
4.3.2 错误2

Background与AllowsTransparency配合使用!
总结
本文简单对Window、Grid、Border介绍了具体的使用方法和使用效果的基础展示。
这篇关于一起搭WPF界面之View的简单设计一的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






