本文主要是介绍【AI+编程】只需1句提示词0代码生成前端展示效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
最近被Vercel发布的V0 编程效果惊艳到了, 不管是前端开发 还是立志成为全栈工程师的 同学,不可错过。
官网地址:https://v0.dev/chat/
代码生成工具很多,不管是github copilot、阿里的通义灵码, 腾讯云的AI代码助手, 还是豆包的Marcode, 这些工具我多多少少用过,但基本用法:给出代码生成后IDE执行效果后再微调。 V0对于前端代码生成,可以Preview预览效果,可以一步步调试。 下面进行几个例子演示
一、我们以俄罗斯方块为例,
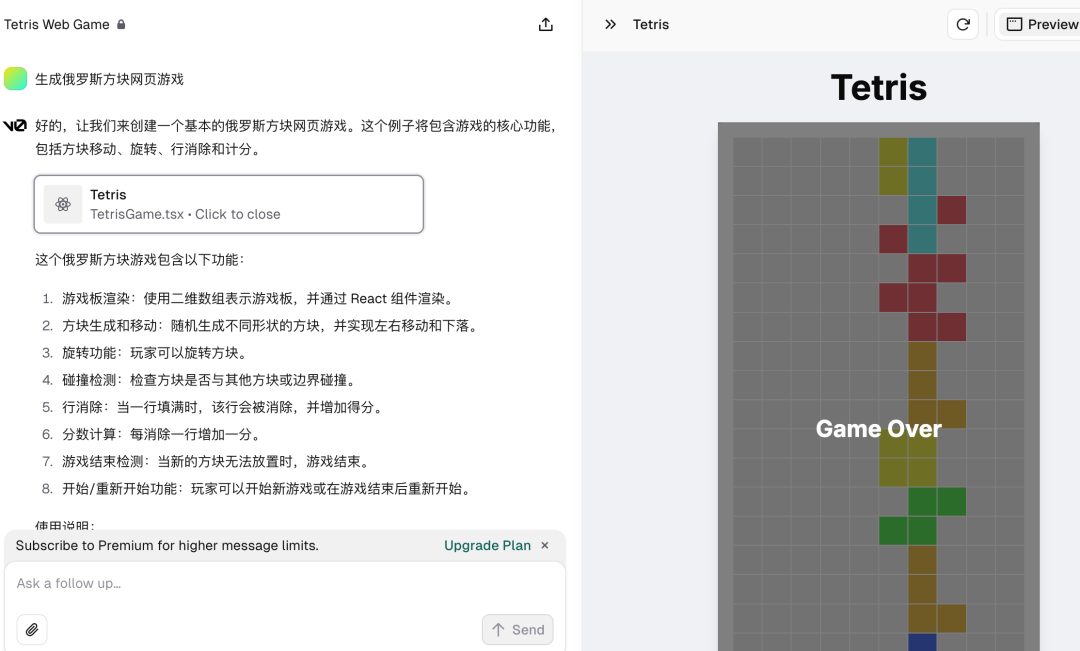
Q: 生成俄罗斯方块网页游戏
A:
好的,让我们来创建一个基本的俄罗斯方块网页游戏。这个例子将包含游戏的核心功能,包括方块移动、旋转、行消除和计分。
这个俄罗斯方块游戏包含以下功能:
1. 游戏板渲染:使用二维数组表示游戏板,并通过 React 组件渲染。
2. 方块生成和移动:随机生成不同形状的方块,并实现左右移动和下落。
3. 旋转功能:玩家可以旋转方块。
4. 碰撞检测:检查方块是否与其他方块或边界碰撞。
5. 行消除:当一行填满时,该行会被消除,并增加得分。
6. 分数计算:每消除一行增加一分。
7. 游戏结束检测:当新的方块无法放置时,游戏结束。
8. 开始/重新开始功能:玩家可以开始新游戏或在游戏结束后重新开始。
使用说明:
- 使用左右箭头键移动方块
- 使用上箭头键旋转方块
- 使用下箭头键加速下落
这个实现使用了 React Hooks 来管理游戏状态和逻辑。游戏界面使用 Tailwind CSS 进行样式设计,确保了良好的视觉效果和响应式布局。
你可以进一步改进这个游戏,例如添加音效、实现高分榜、增加难度级别等。如果你有任何具体的改进需求或问题,请随时告诉我。

右侧可以直接复制代码code到自己的工程里。
二、我们再以淘宝商品页为例
Q: 仿照淘宝写一个商品列表页
A:
好的,我来为您创建一个类似淘宝风格的商品列表页面。这个页面将包含一个商品网格,每个商品项目都有图片、标题、价格和一些额外的信息。我们将使用React和Tailwind CSS来构建这个组件。
让我们来创建这个组件:
typescriptreact project="taobao-style-product-list" file="ProductList.tsx"
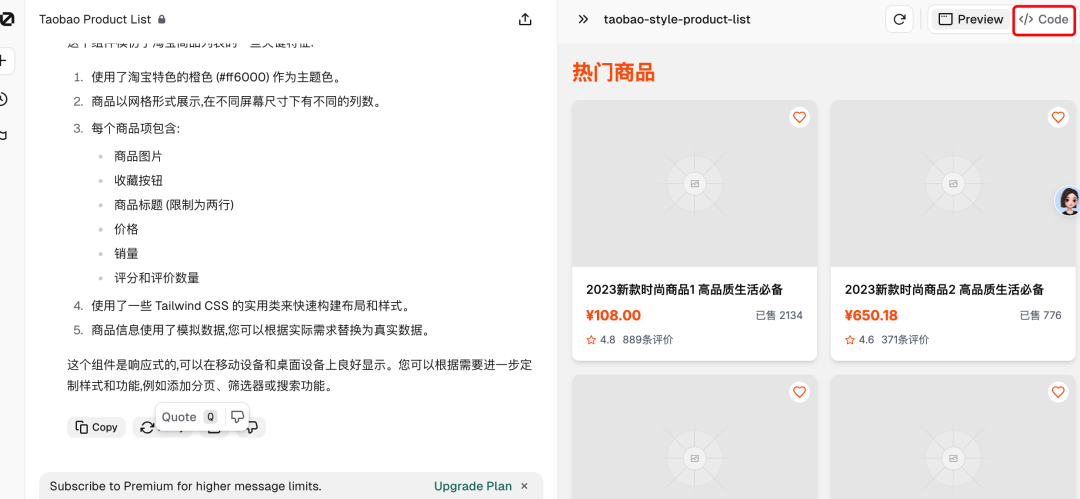
这个组件模仿了淘宝商品列表的一些关键特征:
1. 使用了淘宝特色的橙色 (#ff6000) 作为主题色。
2. 商品以网格形式展示,在不同屏幕尺寸下有不同的列数。
3. 每个商品项包含:
a. 商品图片
b. 收藏按钮
c. 商品标题 (限制为两行)
d. 价格
e. 销量
f. 评分和评价数量
4. 使用了一些 Tailwind CSS 的实用类来快速构建布局和样式。
5. 商品信息使用了模拟数据,您可以根据实际需求替换为真实数据。
这个组件是响应式的,可以在移动设备和桌面设备上良好显示。您可以根据需要进一步定制样式和功能,例如添加分页、筛选器或搜索功能。

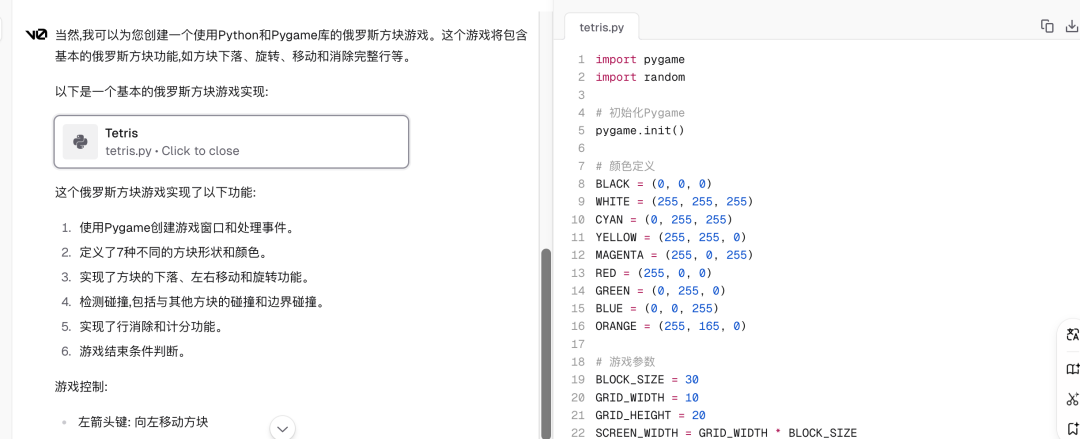
其实像JAVA、python代码生成 V0工具本身也是支持的, 我最喜欢的是,能够所见所得查看前端展示效果,方便一步步直接调教。 对于前端调试修改样式方便很多。

原文链接:【AI+编程】只需1句提示词0代码生成前端展示效果

这篇关于【AI+编程】只需1句提示词0代码生成前端展示效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





