本文主要是介绍伏图芯片应力仿真功能介绍,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
随着电子产品向小型化、规模化、集成化方向发展,机械应力对器件性能的影响日益显著。产品在晶圆加工、芯片封装、元器件装配等过程中均会受到机械应力的作用,可能会直接影响芯片的电性能和可靠性。
仿真技术在芯片产品研发设计和故障排查阶段扮演着至关重要的角色。它能够实现从设计端到研发端上下游的一体化工作流程,缩短研发周期、提高设计研发效率。由于芯片的设计和校核是一个系统工程,涉及散热、力学、信号完整性等多个学科专业团队的协作配合,不同团队对特定领域的专业模块需求较高。

伏图芯片应力仿真功能介绍
云道智造基于通用多物理场仿真PaaS平台伏图(Simdroid)开发了芯片应力仿真专用功能,内置应力工具集,具备成熟的线性/非线性静力学和动力学求解器,可为芯片设计师、工程师和研究人员提供专业高效的应力分析解决方案,支持用户在设计阶段对芯片的性能进行预测,优化结构尺寸和工艺参数,进而提高产品质量、缩短开发周期、降低开发成本。具体功能如下:
参数化建模:包括WLCSP建模、CoWoS建模、TSV建模、Hybrid Bonding建模、FinFET建模、PlanarFET建模及焊点建模,支持用户根据仿真需求,快速建立模型。
辅助建模和载荷加载:具备PDK数据库、导入GDS、材料等效计算、工艺过程数据库,支持用户便捷设置芯片模型参数。
定制化后处理:包括力电模型计算、分析报告,支持按照公式进行其他物理量的结果查看和自动化报告。
1.PDK数据库
该数据库可应用于导入GDS功能和TSV建模功能。用户能够将常用的工艺信息、材料属性、厚度等数据定义到库中,以便在后续建模过程中直接调用,无需逐项输入。
2.导入GDS
该功能用于导入GDS设计文件,抽取所需叠层的特定区域进行几何和特定尺寸的网格建模,并基于创建的网格模型进行集合、材料属性、单元类型、部件的自动添加,用户继续施加边界载荷条件即可提交计算。

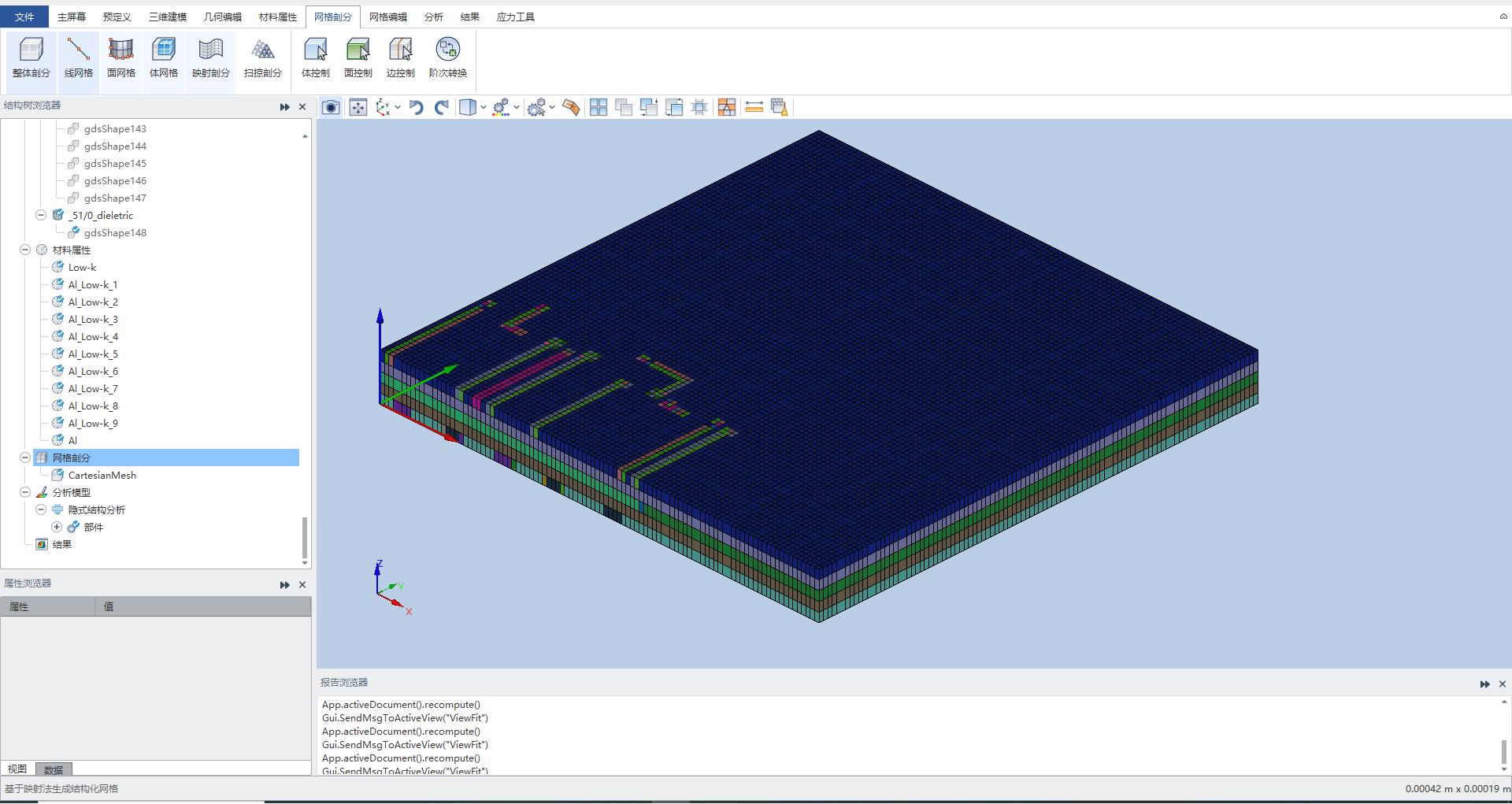
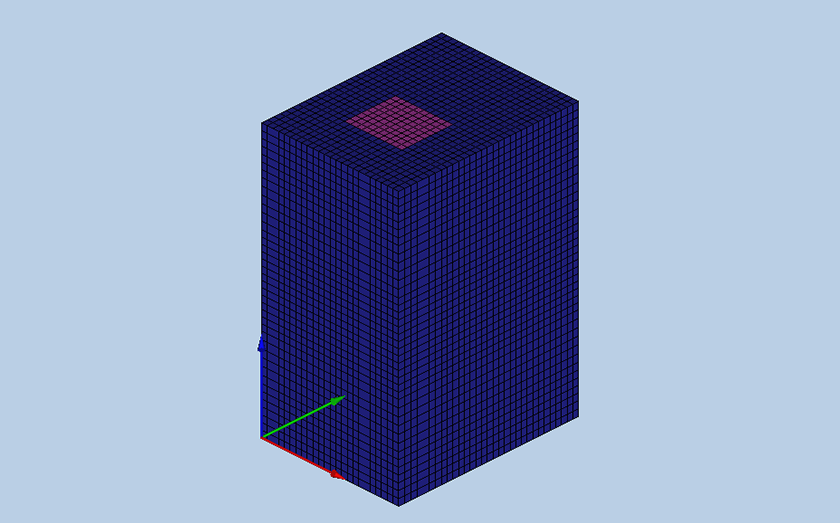
GDS网格模型示意图
3. 材料等效计算
该功能用于将两个线弹性材料按照一定的组合公式得出温度相关的各向异性材料,供当前工程计算使用。
4. 工艺过程数据库
该数据库存储了工艺加工过程载荷相关模板,用户可以选择内置载荷模板应用到当前工程中进行仿真计算,也可以从外部导入载荷文件。
5. 芯片封装参数化建模
支持对采用WLCSP技术和CoWoS技术封装的芯片进行特征和尺寸的参数化建模,在参数化建模面板内置建模流程,通过编辑每个步骤内的具体参数,完成芯片参数设置,生成芯片几何和网格模型。

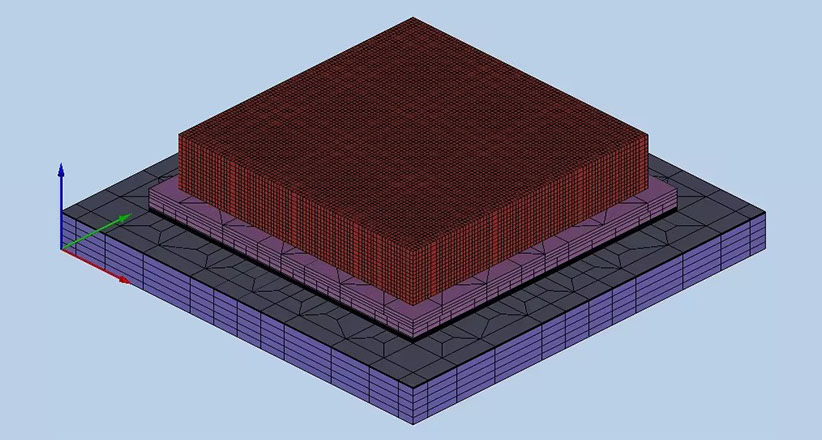
WLCSP网格模型示意图

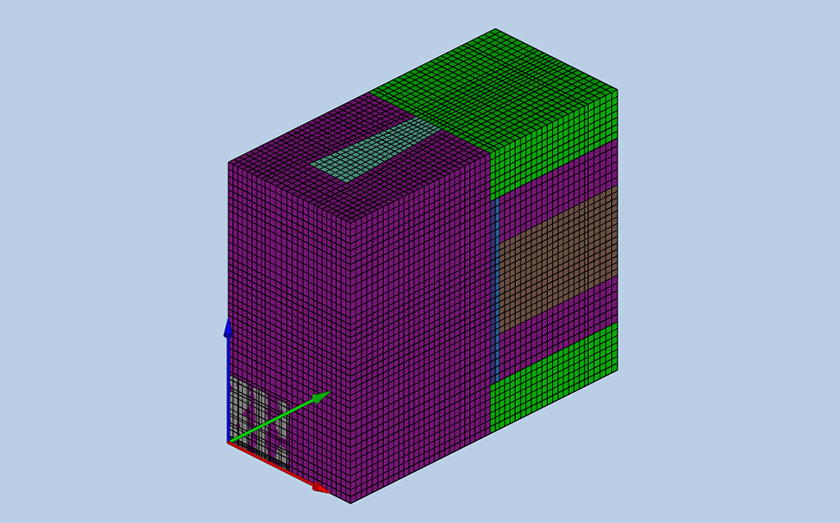
CoWoS网格模型示意图
6. 芯片结构和器件参数化建模
支持对硅通孔工艺(TSV)结构、混合键合工艺(Hybrid Bonding)结构、FinFET器件、PlanarFET器件和焊点进行参数化建模,焊点建模功能内置焊球和填充胶参数化模型库,包含8种焊点类型、17种网格样式,通过在建模面板参考模型示意图设置模型参数,可以一键生成几何和网格模型,并基于创建的网格模型进行集合、材料属性、单元类型、部件的自动添加,用户继续施加边界载荷条件即可提交计算。

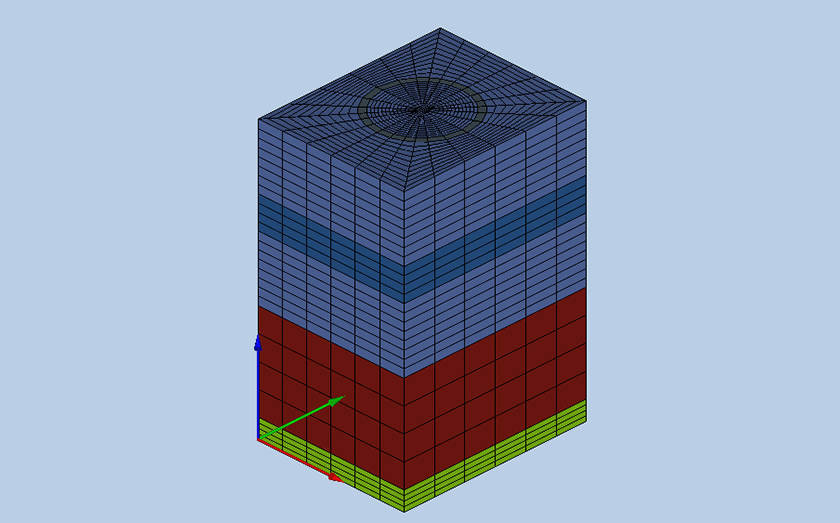
TSV网格模型示意图

Hybrid Bonding网格模型示意图

FinFET网格模型示意图

PlanarFET网格模型示意图

焊点网格模型示意图
7. 力电模型计算
支持基于当前工程计算的应力分量,通过公式得到二次计算物理量,用户可以通过选择不同选项,设置不同的系数,得到唯一的物理量结构数据。创建的新物理量可以在云图、矢量图、选点曲线等各个通用后处理功能中选择并查看云图分布或曲线结果。
8. 自动化报告
支持在当前工程计算完成后,点击后处理模块的“分析报告”按钮,按内置模板生成html格式的仿真报告。分析报告主要由以下四部分组成:
-
报告名称:用户自己输入的工程名称。
-
概述:用户自己输入的工程描述。
-
模型设置参数:应力工具模块的参数化建模主要设计参数。
-
有限元模型:包括材料属性、网格信息、部件属性信息、边界载荷和计算结果。
9. 热力耦合计算
支持和伏图-电子散热模块共用几何模型,并导入伏图-电子散热模块的温度分析结果作为温度载荷,进行热应力分析。

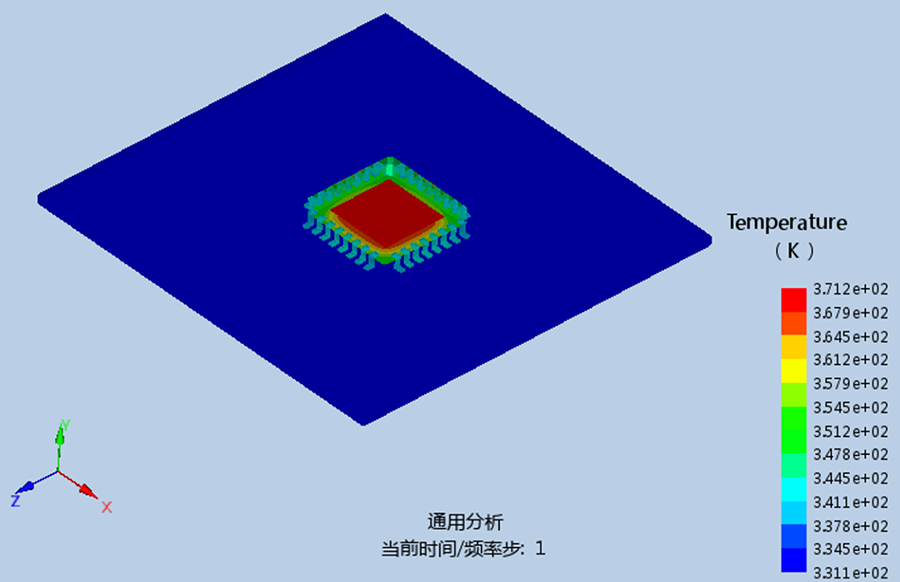
QFP芯片温度云图

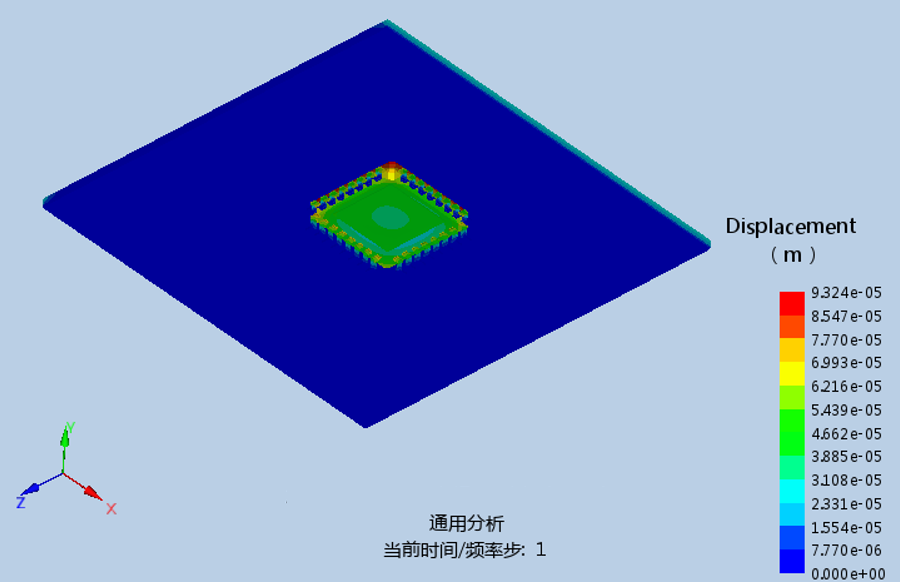
QFP芯片位移云图

QFP芯片应力云图
关于伏图
伏图(Simdroid)具备固体力学、流体力学、电动力学、热力学等通用求解器,支持多物理场耦合仿真。在统一友好的环境中为仿真工作者提供前处理、求解分析和后处理工具。同时,作为仿真PaaS平台,其内置的APP开发器支持用户以无代码化的方式便捷封装参数化仿真模型及仿真流程,将仿真知识、专家经验转化为可复用的仿真APP。

欢迎在线体验仿真APP:芯片应力 - Simapps Store - 工业仿真APP商店
手机PCB放置芯片应力变化 - Simapps Store - 工业仿真APP商店
试用通用多物理场仿真PaaS平台伏图(Simdroid):
伏图® - Simapps Store - 工业仿真APP商店
探索更多仿真APP开发与应用,可关注“仿真APP赋能千行百业”系列直播!
观看往期回放:【第16期】伏图芯片应力仿真功能介绍 - Simapps Store - 工业仿真APP商店
系列直播回放:“仿真APP赋能千行百业”系列直播-合集 - Simapps Store - 工业仿真APP商店
下期系列直播精彩预告:麦弗逊悬架K&C特性分析APP开发与应用 - Simapps Store - 工业仿真APP商店
这篇关于伏图芯片应力仿真功能介绍的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







