本文主要是介绍OpenAI 通过强大的结构化输出功能增强了其 API,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
介绍
可以通过打开/关闭 JSON 模式或使用函数调用来创建先前结构化的输出。
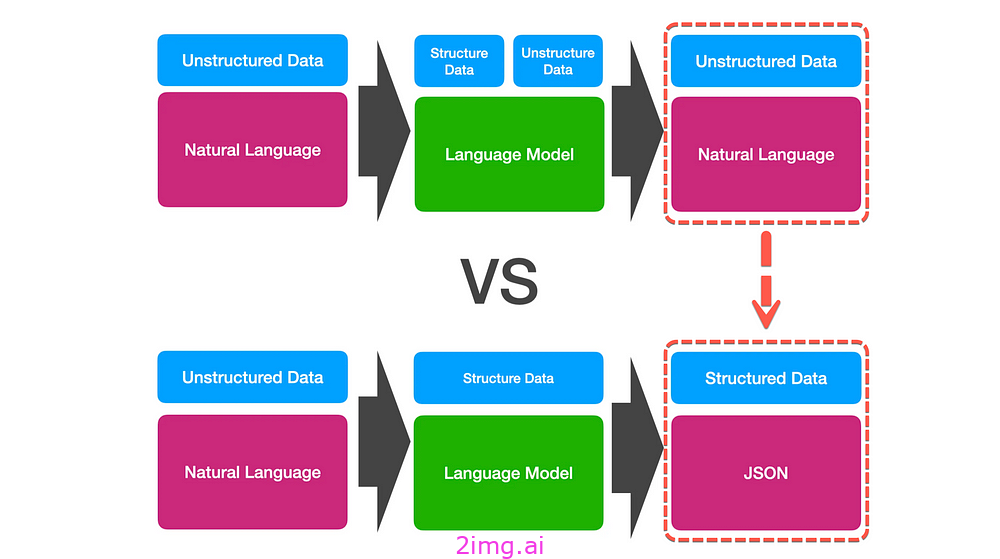
大型语言模型 (LLM) 与一般的对话式 UI 非常相似,擅长处理以自然语言呈现的非结构化数据。首先对这些非结构化输入进行组织和处理,然后将其重新转换为自然语言作为结构化响应。

之前有两个选项可用:JSON 模式和函数调用...
OpenAI JSON 模式
启用 OpenAI 的 JSON 模式并不能确保输出遵循特定的预定义 JSON 架构。它只能保证 JSON 有效且解析时不会出错。
OpenAI 的 JSON 模式的挑战在于每次推理时 JSON 输出都具有很大的可变性,因此无法预定义一致的 JSON 模式。
函数调用
需要澄清的是,聊天完成 API 本身不会调用任何函数,但模型可以生成 JSON 输出,您可以在代码中使用该输出来触发函数调用。
在 API 中引入结构化输出
去年,OpenAI 推出了JSON 模式,作为开发人员使用其模型构建可靠应用程序的宝贵工具。
尽管 JSON 模式增强了模型生成有效 JSON 输出的能力,但正如我在之前的文章中强调的那样,它并不能确保响应遵循特定的架构。这使得该功能更具实验性,而非可用于生产的 功能。
现在,OpenAI 在 API 中引入了结构化输出,这是一项新功能,旨在保证模型生成的输出与开发人员提供的 JSON 模式完全匹配。
结构化输出有两种格式:函数调用和参数的新选项response_format。
函数调用 Python 示例
以下函数调用示例的 Python 代码可以按原样复制并粘贴到笔记本中:
# Install the requests library if not already installed
!pip install requestsimport requests
import json# Define your OpenAI API key
api_key = '<You API Key Goes Here>'# Define the API endpoint
url = "https://api.openai.com/v1/chat/completions"# Define the headers with the API key
headers = {"Authorization": f"Bearer {api_key}","Content-Type": "application/json"
}# Define the data for the API request
data = {"model": "gpt-4o-2024-08-06","messages": [{"role": "system","content": "You are a helpful assistant. The current date is August 6, 2024. You help users query for the data they are looking for by calling the query function."},{"role": "user","content": "look up all my orders in may of last year that were fulfilled but not delivered on time"}],"tools": [{"type": "function","function": {"name": "query","description": "Execute a query.","strict": True,"parameters": {"type": "object","properties": {"table_name": {"type": "string","enum": ["orders"]},"columns": {"type": "array","items": {"type": "string","enum": ["id","status","expected_delivery_date","delivered_at","shipped_at","ordered_at","canceled_at"]}},"conditions": {"type": "array","items": {"type": "object","properties": {"column": {"type": "string"},"operator": {"type": "string","enum": ["=", ">", "<", ">=", "<=", "!="]},"value": {"anyOf": [{"type": "string"},{"type": "number"},{"type": "object","properties": {"column_name": {"type": "string"}},"required": ["column_name"],"additionalProperties": False}]}},"required": ["column", "operator", "value"],"additionalProperties": False}},"order_by": {"type": "string","enum": ["asc", "desc"]}},"required": ["table_name", "columns", "conditions", "order_by"],"additionalProperties": False}}}]
}# Make the API request
response = requests.post(url, headers=headers, data=json.dumps(data))# Print the response
print(response.status_code)
print(response.json())最后
JSON 是构建和交换 AI 代理及其交互功能之间的数据的重要工具,可确保跨各种系统和平台的清晰、一致和可靠的通信。
这篇关于OpenAI 通过强大的结构化输出功能增强了其 API的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






