本文主要是介绍使用C++界面框架ImGUI开发一个简单程序,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

一对一答疑购买地址
使用C++界面框架ImGUI开发一个简单程序
简介#
ImGui 是一个用于C++的用户界面库,跨平台、无依赖,支持OpenGL、DirectX等多种渲染API,是一种即时UI(Immediate Mode User Interface)库,保留模式与即时模式的区别参考保留模式与即时模式。ImGui渲染非常快,但界面上有大量的数据集需要渲染可能会有一些问题,需要使用一些缓存技巧。缓存只是避免数据的更新逻辑耗时太久影响渲染,实际渲染过程不存在瓶颈。
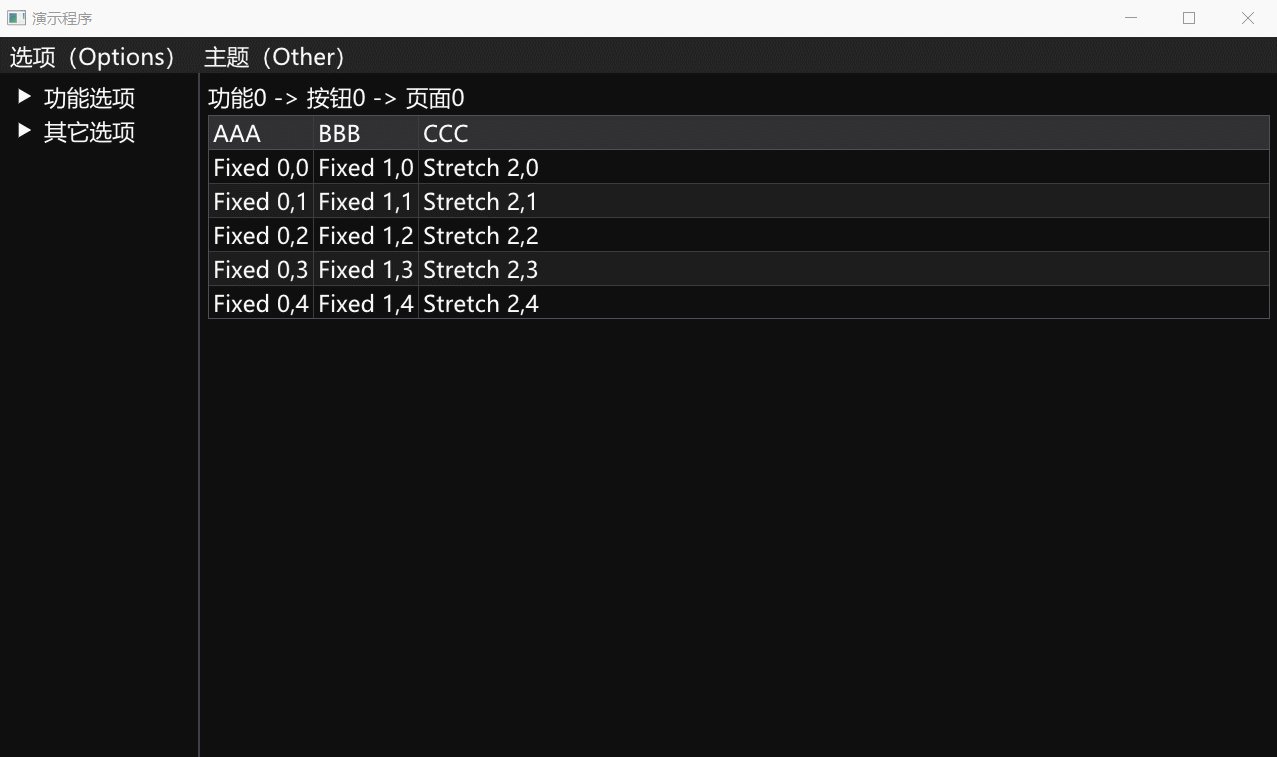
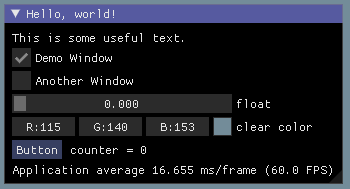
本文最终实现的应用效果如下:

使用示例#
ImGui有master、docking两个分支,链接如下:
- 主分支:GitHub - ocornut/imgui: Dear ImGui: Bloat-free Graphical User interface for C++ with minimal dependencies
- docking分支:GitHub - ocornut/imgui at docking
推荐使用docking分支(支持窗口停靠),本文也是使用的docking分支,先把项目下载下来。
下载示例#
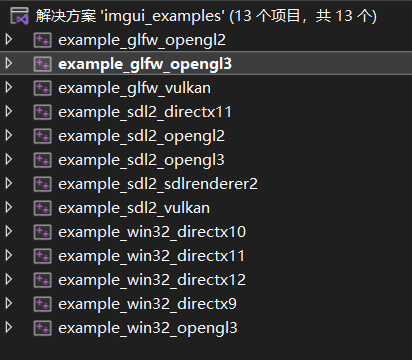
从github下载示例,打开examples文件夹下的项目,有很多示例可以选:

我的电脑只有example_glfw_opengl和example_win32_directx两个系列的示例能直接运行起来,example_win32_directx的界面不知道为什么看起来很糊,所以只能选择example_glfw_opengl3的示例来开始后续的内容。
main文件#
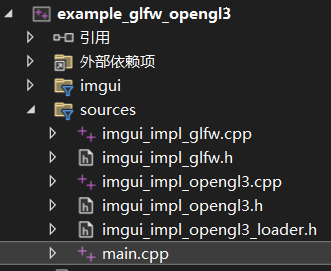
example_glfw_opengl3项目的源文件如下:

其中,main文件有很多有用的注释和代码片段,下面主要介绍主题、字体部分内容。
设置ImGui风格#
ImGui提供Dark、Light、Classic三种风格,示例中默认使用Dark:
// Setup Dear ImGui style
ImGui::StyleColorsDark();
//ImGui::StyleColorsLight();// Classic在示例注释里面没有提及,但源码里面有对应的函数
//ImGui::StyleColorsClassic();
Dark风格:

Light风格:

Classic 风格:

自定义配色方案可参考上面设置风格的函数实现,里面的颜色种类太多,后面会单独写一篇界面美化的文章。
设置字体#
ImGui默认字体说实话比较难看,我还是比较喜欢微软雅黑:
//设置微软雅黑字体,并指定字体大小
ImFont* font = io.Fonts->AddFontFromFileTTF
("C:/Windows/Fonts/msyh.ttc",30,nullptr,//设置加载中文io.Fonts->GetGlyphRangesChineseFull()
);
//必须判断一下字体有没有加载成功
IM_ASSERT(font != nullptr);
注意一下,一定要使用GetGlyphRangesChineseFull(),使用GetGlyphRangesChineseSimplifiedCommon()的话会有部分中文加载不出来。
上面加载字体有两个问题:固定文件路径、内存占用过高,后面会单独写一篇关于字体的文章。
主循环#
main函数的主循环类似其它界面框架的消息循环,里面有一些示例代码需要删除,简化后的代码大致如下:
while (!glfwWindowShouldClose(window))
{//一些注释...glfwPollEvents();// Start the Dear ImGui frameImGui_ImplOpenGL3_NewFrame();ImGui_ImplGlfw_NewFrame();ImGui::NewFrame();/** 添加自己的代码,App的实现见下面的代码*/App::RenderUI();// RenderingImGui::Render();//一些代码和注释glfwSwapBuffers(window);
}
每帧的UI渲染都在App::RenderUI()函数里面执行,具体实现参考下面的内容。
添加Application类#
实际项目中不可能把所有UI代码放到Main函数里面,所以添加命名为Application的头文件和源文件用来存放UI代码。
同时,创建一个App的命名空间并在Application.h中引入imgui.h头文件,在源码中添加一些示例。
头文件内容如下:
#pragma once
#include "imgui.h"
namespace App
{void RenderUI();
}
源码文件如下:
#include "Application.h"
#include <iostream>
#include <string>namespace App
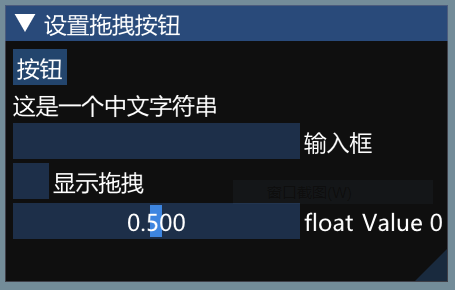
{//选中结果bool isShowDrag=false;//字符串结果std::string text="";//拖拽值float fValue = 0.5f;void RenderUI(){//创建一个设置窗口ImGui::Begin("设置拖拽按钮");//按钮在单击时返回true(大多数小部件在编辑/激活时返回true)if (ImGui::Button("按钮")){//单击事件处理程序}//显示一些文本(也可以使用字符串格式)ImGui::Text("这是一个中文字符串");// 缓冲区用于存储文本输入值char buffer[256] = ""; ImGui::InputText("输入框", buffer, sizeof(buffer));//编码转换std::string textU8 = buffer;ImGui::Checkbox("显示拖拽", &isShowDrag);if (isShowDrag){float value = 10.0f;ImGui::DragFloat(u8"值",&value);}//使用从0.0f到1.0f的滑块编辑1个浮动ImGui::SliderFloat("float", &fValue, 0.0f, 1.0f);ImGui::SameLine();ImGui::Text("Value %f", fValue);ImGui::End();}
}
运行结果如下:

中文编码问题#
在上述例子中,有一个关于中文字符串的问题需要注意。默认情况下,VS使用ANSI编码格式的字符串,因此ImGui会显示为????。
关于这个问题,网上提供了几种解决方案:
- 在字符串前面添加u8前缀,例如:ImGui::Begin(u8"显示中文");
- 将字符串转换为UTF-8编码格式后再传入,例如:ImGui::Begin(string_to_utf8("显示中文").c_str());
- 使用记事本将源码文件另存为UTF-8格式(推荐使用),参考B站视频:imgui 帮助 19
推荐使用第三种方法,它简单快速。第一种方法实际上没有作用,依然会显示乱码。第二种方法可能会导致部分代码转换为换行符,从而导致编译错误。第三种方法只需修改文件的编码格式,之后可以直接使用中文,无需添加u8前缀。
需要注意的是,将源码文件另存为UTF-8格式只解决了显示问题,并没有解决中文输入问题。文本框控件中的中文字符串值采用的是UTF-8格式。如果需要在代码中打印或保存文本框的输入值,需要将其转换为ANSI编码。可以参考C++字符串编码转换进行转换。需要注意的是,使用标准库版本的编码转换可能存在多线程bug。
界面设计#
界面整体使用"左导航右内容"布局,窗口标题下面最多加一个菜单栏用来设置一下业务无关的逻辑(如界面主题、停靠选项等),界面效果见文章开头。下面会介绍怎么创建这样一个界面,包括一些需要注意的问题。
关于imgui_demo.cpp#
imgui_demo.cpp有8000多行代码,里面有各种有用的示例代码,下面需要树控件和停靠空间的代码都是从这里拷贝改造的。
可以先调用ImGui::ShowDemoWindow()查看示例显示效果,并根据渲染的字符串到代码里面进行搜索,如搜索Basic trees、DockSpace等。
创建停靠空间#
ImGui的docking分支虽然支持停靠,但需要使用者主动去创建才能使用。把ShowExampleAppDockSpace函数从imgui_demo.cpp复制到Application.cpp的RenderUI函数里面,稍微改造删除一些代码、注释。
代码如下:
void RenderUI()
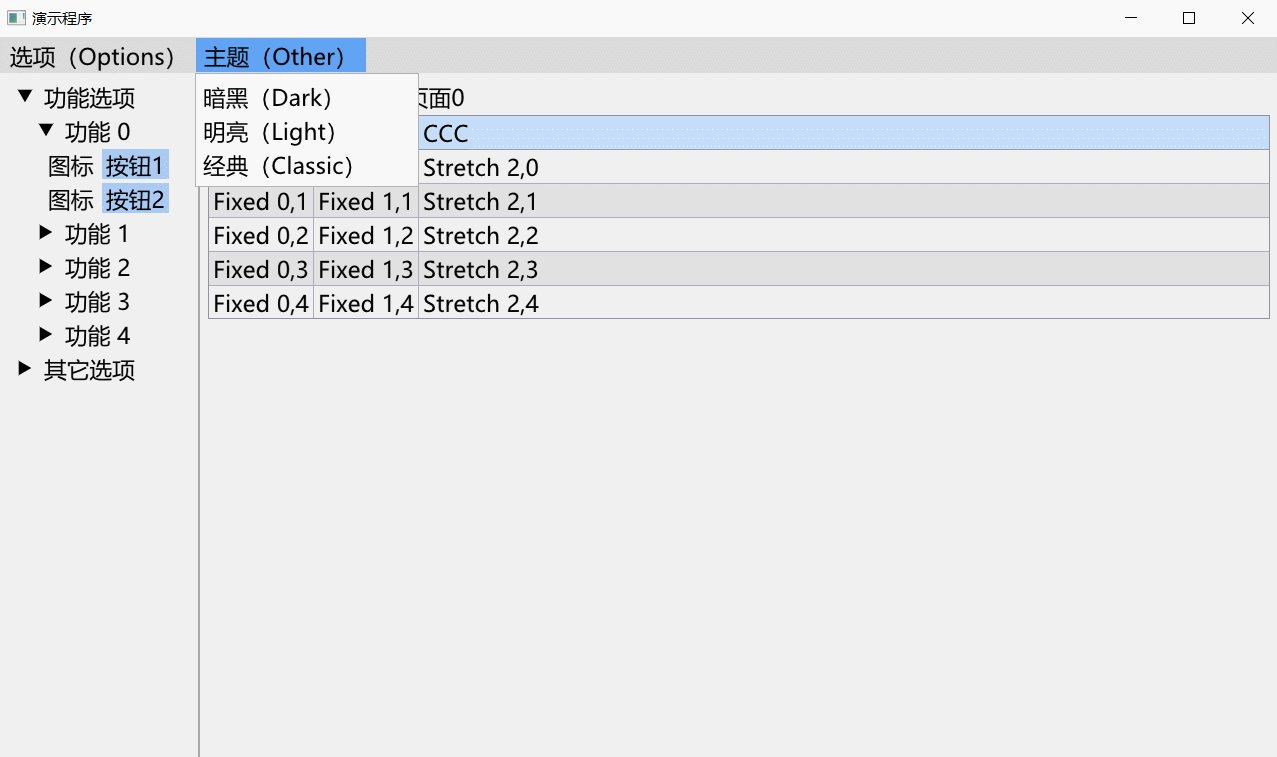
{//p_open不需要,改成nullptrbool* p_open = nullptr;static bool opt_fullscreen = true;static bool opt_padding = false;static ImGuiDockNodeFlags dockspace_flags = ImGuiDockNodeFlags_None; ImGuiWindowFlags window_flags = ImGuiWindowFlags_MenuBar | ImGuiWindowFlags_NoDocking;if (opt_fullscreen){const ImGuiViewport* viewport = ImGui::GetMainViewport();ImGui::SetNextWindowPos(viewport->WorkPos);ImGui::SetNextWindowSize(viewport->WorkSize);ImGui::SetNextWindowViewport(viewport->ID);ImGui::PushStyleVar(ImGuiStyleVar_WindowRounding, 0.0f);ImGui::PushStyleVar(ImGuiStyleVar_WindowBorderSize, 0.0f);window_flags |= ImGuiWindowFlags_NoTitleBar | ImGuiWindowFlags_NoCollapse | ImGuiWindowFlags_NoResize | ImGuiWindowFlags_NoMove;window_flags |= ImGuiWindowFlags_NoBringToFrontOnFocus | ImGuiWindowFlags_NoNavFocus;}else{dockspace_flags &= ~ImGuiDockNodeFlags_PassthruCentralNode;} if (dockspace_flags & ImGuiDockNodeFlags_PassthruCentralNode)window_flags |= ImGuiWindowFlags_NoBackground; if (!opt_padding)ImGui::PushStyleVar(ImGuiStyleVar_WindowPadding, ImVec2(0.0f, 0.0f));ImGui::Begin("DockSpace Demo", p_open, window_flags);if (!opt_padding)ImGui::PopStyleVar(); if (opt_fullscreen)ImGui::PopStyleVar(2); // Submit the DockSpaceImGuiIO& io = ImGui::GetIO();if (io.ConfigFlags & ImGuiConfigFlags_DockingEnable){ImGuiID dockspace_id = ImGui::GetID("MyDockSpace");ImGui::DockSpace(dockspace_id, ImVec2(0.0f, 0.0f), dockspace_flags);}else{//不关闭Docking//ShowDockingDisabledMessage();} if (ImGui::BeginMenuBar()){//菜单做一些汉化if (ImGui::BeginMenu("选项(Options)")){ImGui::MenuItem("全屏(Fullscreen)", NULL, &opt_fullscreen);ImGui::MenuItem("填充(Padding)", NULL, &opt_padding);ImGui::Separator(); if (ImGui::MenuItem("标志:不分割(Flag: NoSplit)", "", (dockspace_flags & ImGuiDockNodeFlags_NoSplit) != 0)) { dockspace_flags ^=mGuiDockNodeFlags_NoSplit; }if (ImGui::MenuItem("标志:不调整大小(Flag: NoResize)", "", (dockspace_flags & ImGuiDockNodeFlags_NoResize) != 0)) { dockspace_flags ^=mGuiDockNodeFlags_NoResize; }if (ImGui::MenuItem("标志:不停靠在中心节点(Flag: NoDockingInCentralNode)", "", (dockspace_flags & ImGuiDockNodeFlags_NoDockingInCentralNode) != 0)) {ockspace_flags ^= ImGuiDockNodeFlags_NoDockingInCentralNode; }if (ImGui::MenuItem("标志:自动隐藏选项卡栏(Flag: AutoHideTabBar)", "", (dockspace_flags & ImGuiDockNodeFlags_AutoHideTabBar) != 0)) { dockspace_flags= ImGuiDockNodeFlags_AutoHideTabBar; }if (ImGui::MenuItem("标志:中心节点筛选器(Flag: PassthruCentralNode)", "", (dockspace_flags & ImGuiDockNodeFlags_PassthruCentralNode) != 0,pt_fullscreen)) { dockspace_flags ^= ImGuiDockNodeFlags_PassthruCentralNode; }ImGui::Separator();//不关闭菜单/* if (ImGui::MenuItem("Close", NULL, false, p_open != NULL))*p_open = false;*/ImGui::EndMenu();}//增加主题切换if (ImGui::BeginMenu("主题(Other)")){if (ImGui::MenuItem("暗黑(Dark)")) { ImGui::StyleColorsDark(); }if (ImGui::MenuItem("明亮(Light)")) { ImGui::StyleColorsLight(); }if (ImGui::MenuItem("经典(Classic)")) { ImGui::StyleColorsClassic(); }ImGui::EndMenu();}//HelpMarker 不需要ImGui::EndMenuBar();}/**添加自己的窗口**/ShowTreeView();ShowMainView();ImGui::End();
}
创建页面#
先在Application.h文件中定义需要用到的一些函数:
#pragma once
#include "imgui.h"
namespace App
{//主UI函数,放停靠空间的代码void RenderUI();//隐藏窗口的TabBarvoid HideTabBar();//导航页面void ShowTreeView();//内容页面void ShowMainView();/** 内容页面0-5*/void ShowPageView0();void ShowPageView1();void ShowPageView2();void ShowPageView3();void ShowPageView4();
}
隐藏窗口标签栏#
正常情况下窗口创建后会有一个标签栏,这个很影响界面外观需要去掉,参考github上面的issues:以编程方式完成停靠和隐藏选项卡栏。
没次创建窗口时,需要在ImGui::Begin前面调用,代码如下:
#include <imgui_internal.h>void HideTabBar()
{ImGuiWindowClass window_class;window_class.DockNodeFlagsOverrideSet = ImGuiDockNodeFlags_NoTabBar;ImGui::SetNextWindowClass(&window_class);
}
创建导航页面#
导航页面本质上就是一个树控件,使用ImGui自带的控件样式即可,代码也是从demo里面拷贝到Application.cpp的,如下所示:
//一级索引
int FirstIdx = 0;
//二级索引
int SecondIdx = 0;
//导航页面
void ShowTreeView()
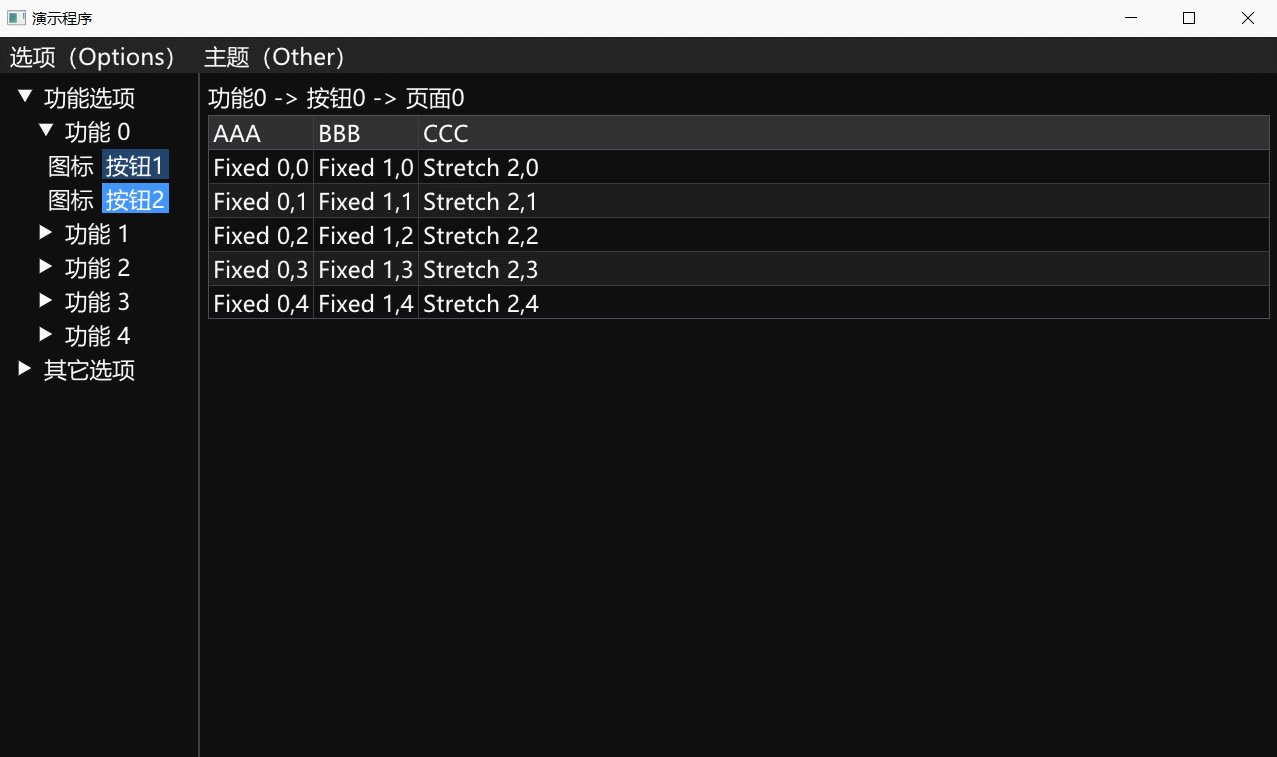
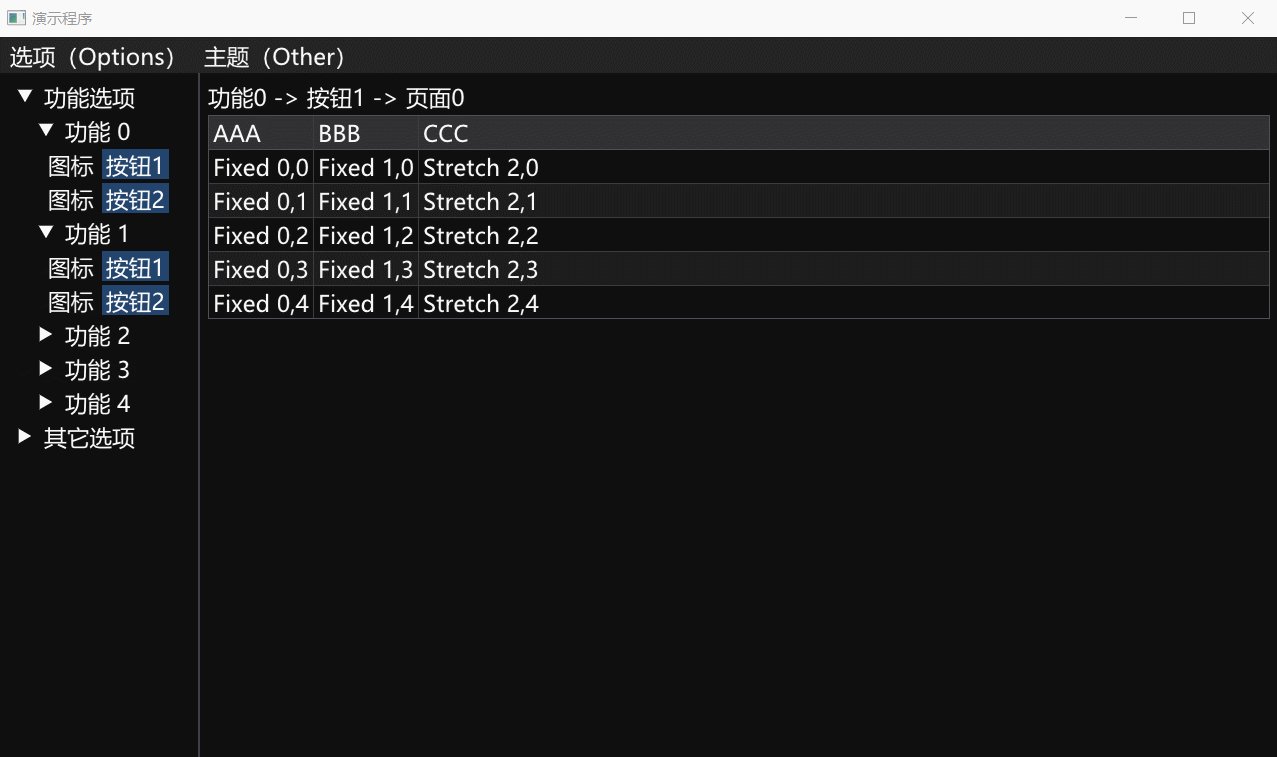
{HideTabBar();ImGui::Begin("导航窗口");if (ImGui::TreeNode("功能选项")){for (int i = 0; i < 5; i++){if (i == 0)ImGui::SetNextItemOpen(true, ImGuiCond_Once);if (ImGui::TreeNode((void*)(intptr_t)i, "功能 %d", i)){ImGui::Text("图标");ImGui::SameLine();if (ImGui::SmallButton("按钮1")) { FirstIdx = i; SecondIdx = 0; }ImGui::Text("图标");ImGui::SameLine();if (ImGui::SmallButton("按钮2")) { FirstIdx = i; SecondIdx = 1; }ImGui::TreePop();}}ImGui::TreePop();}if (ImGui::TreeNode("其它选项")){ImGui::Text("图标");ImGui::SameLine();if (ImGui::SmallButton("按钮")) { }ImGui::TreePop();}ImGui::End();
}
注:上面的“图标”使用图标字体就可以显示真正的图标,图标字体的加载留到后续的文章再说。
创建内容页面#
内容页面根据导航的索引确定需要渲染的内容,为了避免页面关于单调,里面加了一个表格控件和选项卡控件的示例,代码如下:
//内容页面
void ShowMainView()
{HideTabBar();// 清除之前的内容ImGui::Begin("页面窗口");switch (FirstIdx){case 0:ShowPageView0();break;case 1:ShowPageView1();break;case 2:ShowPageView2();break;case 3:ShowPageView3();break;case 4:ShowPageView4();break;default:break;}ImGui::End();
}
void ShowPageView0()
{ImGui::Text("功能%d -> 按钮%d -> 页面0", FirstIdx,SecondIdx);//一个表格示例static ImGuiTableFlags flags =ImGuiTableFlags_SizingFixedFit |ImGuiTableFlags_RowBg |ImGuiTableFlags_Borders |ImGuiTableFlags_Resizable |ImGuiTableFlags_Reorderable |ImGuiTableFlags_Hideable;if (ImGui::BeginTable("table0", 3, flags)){ImGui::TableSetupColumn("AAA", ImGuiTableColumnFlags_WidthFixed);ImGui::TableSetupColumn("BBB", ImGuiTableColumnFlags_WidthFixed);ImGui::TableSetupColumn("CCC", ImGuiTableColumnFlags_WidthStretch);ImGui::TableHeadersRow();for (int row = 0; row < 5; row++){ImGui::TableNextRow();for (int column = 0; column < 3; column++){ImGui::TableSetColumnIndex(column);ImGui::Text("%s %d,%d", (column == 2) ? "Stretch" : "Fixed", column, row);}}ImGui::EndTable();}
}
void ShowPageView1()
{ImGui::Text("功能%d -> 按钮%d -> 页面1", FirstIdx, SecondIdx);//选项卡示例ImGuiTabBarFlags tab_bar_flags = ImGuiTabBarFlags_None;if (ImGui::BeginTabBar("MyTabBar", tab_bar_flags)){if (ImGui::BeginTabItem("Avocado")){ImGui::Text("This is the Avocado tab!\nblah blah blah blah blah");ImGui::EndTabItem();}if (ImGui::BeginTabItem("Broccoli")){ImGui::Text("This is the Broccoli tab!\nblah blah blah blah blah");ImGui::EndTabItem();}if (ImGui::BeginTabItem("Cucumber")){ImGui::Text("This is the Cucumber tab!\nblah blah blah blah blah");ImGui::EndTabItem();}ImGui::EndTabBar();}
}
void ShowPageView2() { ImGui::Text("功能%d -> 按钮%d -> 页面2", FirstIdx, SecondIdx); }
void ShowPageView3() { ImGui::Text("功能%d -> 按钮%d -> 页面3", FirstIdx, SecondIdx); }
void ShowPageView4() { ImGui::Text("功能%d -> 按钮%d -> 页面4", FirstIdx, SecondIdx); }
隐藏控制台窗口#
隐藏控制台窗口一般都是调用HWND hWnd = GetConsoleWindow()获取控制台窗口,然后使用ShowWindow(hWnd, SW_HIDE)隐藏窗口,这里使用另一种更合理的方法。
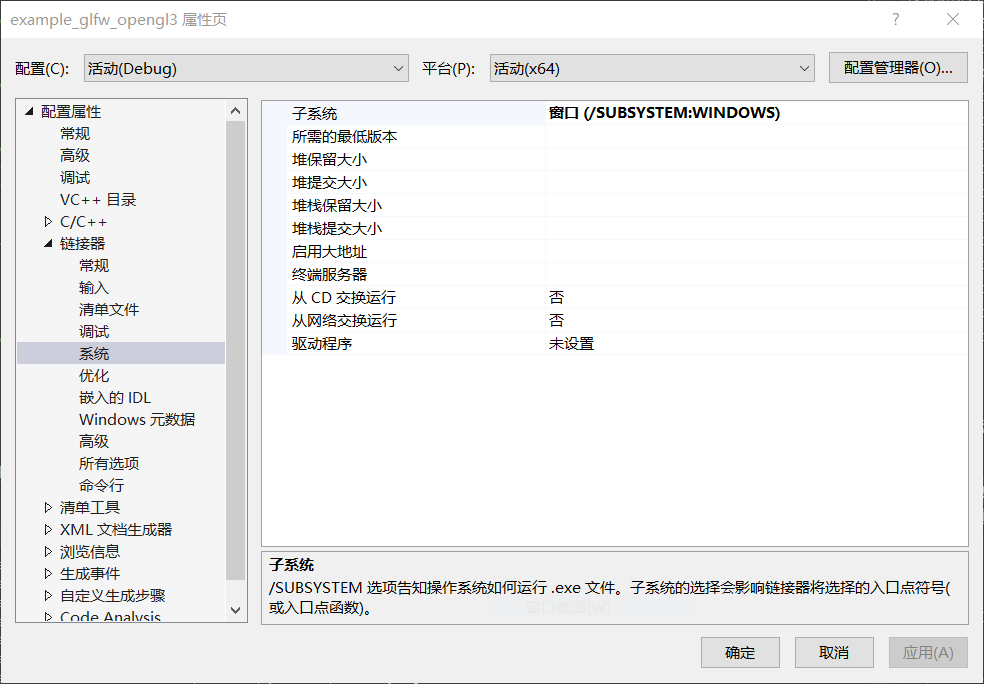
右击项目“属性->链接器->系统->子系统”,将控制台改为窗口,如下图所示:

然后将main函数改成WinMain函数,代码如下:
// Main code
//int main(int, char**)
int WinMain(HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow)
如果使用的不是win32,还需要引用以下头文件:
#include <windows.h>
顺便把程序标题也改一下,代码如下:
// Create window with graphics context
GLFWwindow* window = glfwCreateWindow(1280, 720, "演示程序", nullptr, nullptr);
打包程序#
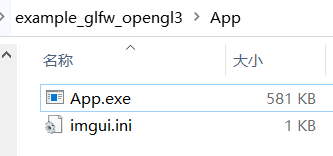
将生成的exe文件重命名为App.exe单独放到一个文件夹,初次打开需要手动调整布局,程序退出时布局自动保存在ImGui.ini文件中。最后打包的文件如下所示:

可以看到exe文件很小,只有500多KB。
总结#
待解决问题#
本文记录初次使用ImGui的整个过程,解决了使用过程中的大部分问题,但还有一些细节问题需要解决:
- 字体内存加载方式时软件退出报错
- 字体文件过大时加载耗时导致白屏
- 程序图标自定义,默认窗体标题栏的自定义
- 控件外观自定义,加载图标字体作为控件图标
这些问题后面会每个单独写一篇文章处理,目前的内容已经可以开发一些简单的应用。
开发优势#
ImGui界面框架是我使用过开发体验的最好的界面框架,有种在C++中使用Winform开发的感觉,甚至比Winform开发更简单。这里要点名吐槽MFC,如果不是工作所迫我是绝对不会用它的。个人感觉ImGui良好的开发体验主要来自两方面:
- 即时UI模式降低了界面和数据之间的交互难度
- 框架默认的布局、样式降低了开发的心智负担
ImGui目前主要应用在游戏开发中,但我感觉在其它领域也能很好的发挥作用,在C#中也有ImGui.Net可以使用。
附件#
源代码:提取码: 59nz
这篇关于使用C++界面框架ImGUI开发一个简单程序的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






