本文主要是介绍iOS 18 Beta 5:苹果的细腻之笔,绘制用户体验新画卷,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在苹果的世界里,每一次系统更新都是对用户体验进行的一次精心雕琢。
随着iOS 18 Beta 5的上线,苹果带来了一系列令人耳目一新的功能,同时也在系统的每个细微之处展现了对完美的追求。
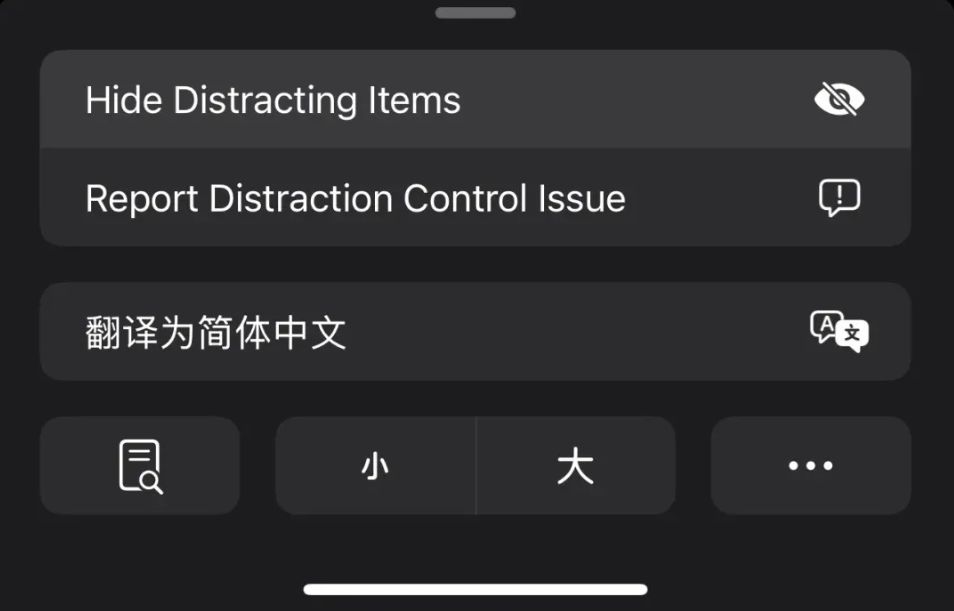
Safari浏览器的“干扰控制”功能
在今天信息充斥的数字化生活中,网页上的广告和弹窗成为了阅读体验的干扰源。
iOS 18 Beta 5中Safari浏览器新增的“干扰控制”功能,提供了一键清除这些视觉障碍的可能,让网络浏览回归阅读和探索的本质,享受更为纯净的浏览体验。

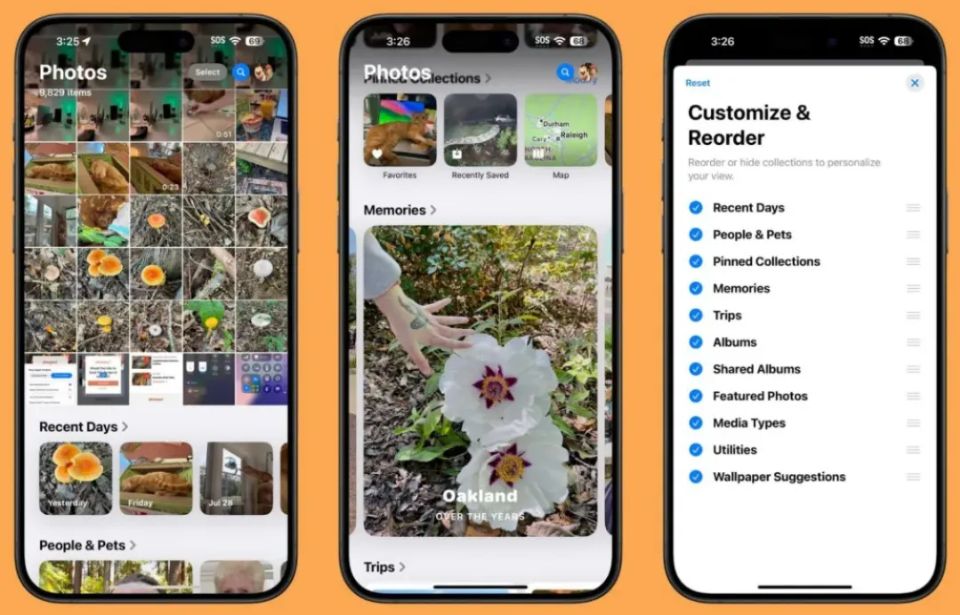
照片App的优化:直观界面与流畅体验的结合
iOS 18 Beta 5对照片App进行了重大的界面和体验优化。
新版界面取消了顶部的滑动切换,采用了更为直观的网格布局,让查找和浏览照片的流程变得更加直接和高效。
同时,单屏设计的保留通过上下滑动浏览不同类别的照片,提供了更为流畅和连贯的使用体验。

主屏幕编辑功能升级:个性化设置的便捷之门
主屏幕作为用户与设备互动的第一站,iOS 18 Beta 5对其进行了人性化的改进。
长按编辑按钮即可快速进入编辑页面,这一简化的操作不仅减少了寻找入口的时间,更让个性化设置变得轻松而直观。

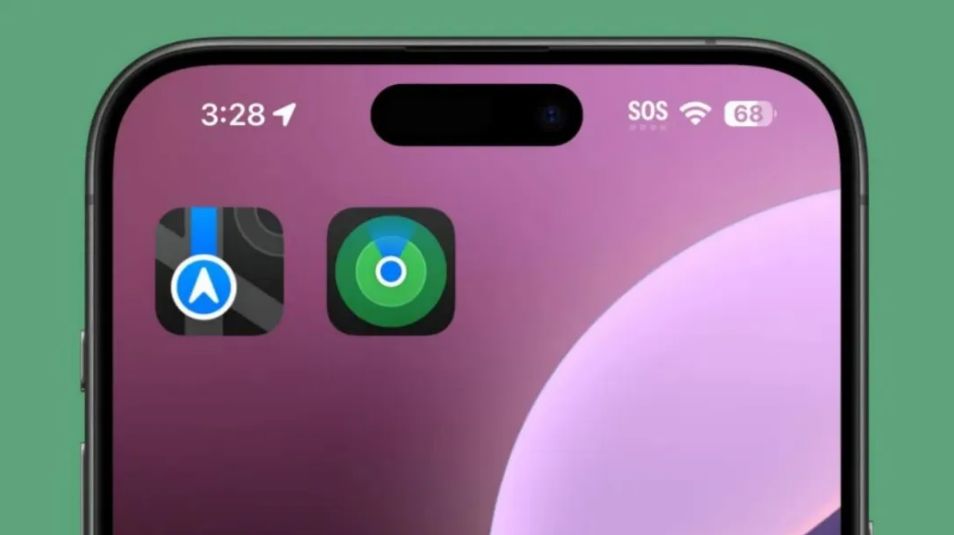
图标和网络设置的小调整:细节之处彰显匠心
iOS 18 Beta 5在自带应用图标和网络设置上进行了精细调整。
图标设计在深色模式下更加和谐统一,这些细微的改动虽然不易察觉,却大大提升了整体的视觉美感。

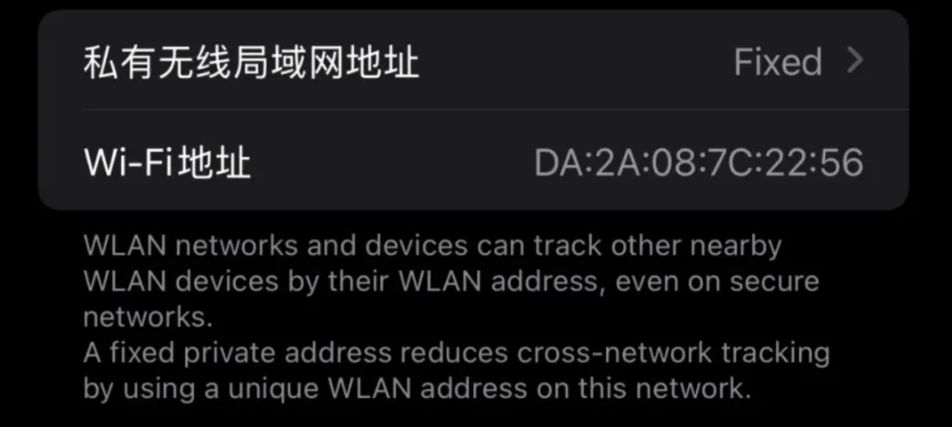
同时,“私有无线局域网地址”的引入,不仅提升了网络的安全性,也体现了苹果对用户隐私保护的持续承诺。

iOS 18 Beta 5,苹果对用户体验的不懈追求
iOS 18 Beta 5的推出,不仅仅是苹果技术创新的体现,更是对用户体验的全面升级。
从Safari的“干扰控制”到照片App的直观界面,从主屏幕编辑的便捷化到图标和网络设置的精细调整,每一次升级都是苹果对用户需求的深刻洞察和快速响应。
苹果公司在智能手机操作系统领域的创新从未停歇,iOS 18 Beta 5的推出是我们对这一承诺的再次见证。
它不仅标志着苹果创新之旅的新起点,更是对未来智能生活深度探索的开始。
我们有理由相信,苹果将在未来继续为我们带来更加丰富、精彩、智能、便捷和安全的体验,引领我们进入一个全新的生活纪元。
让我们共同期待,下一次升级又将如何以匠心独运刷新我们的数字生活。
这篇关于iOS 18 Beta 5:苹果的细腻之笔,绘制用户体验新画卷的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









