本文主要是介绍Sapphire开发日志 (十) 关于页面,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
关于页面
任务介绍
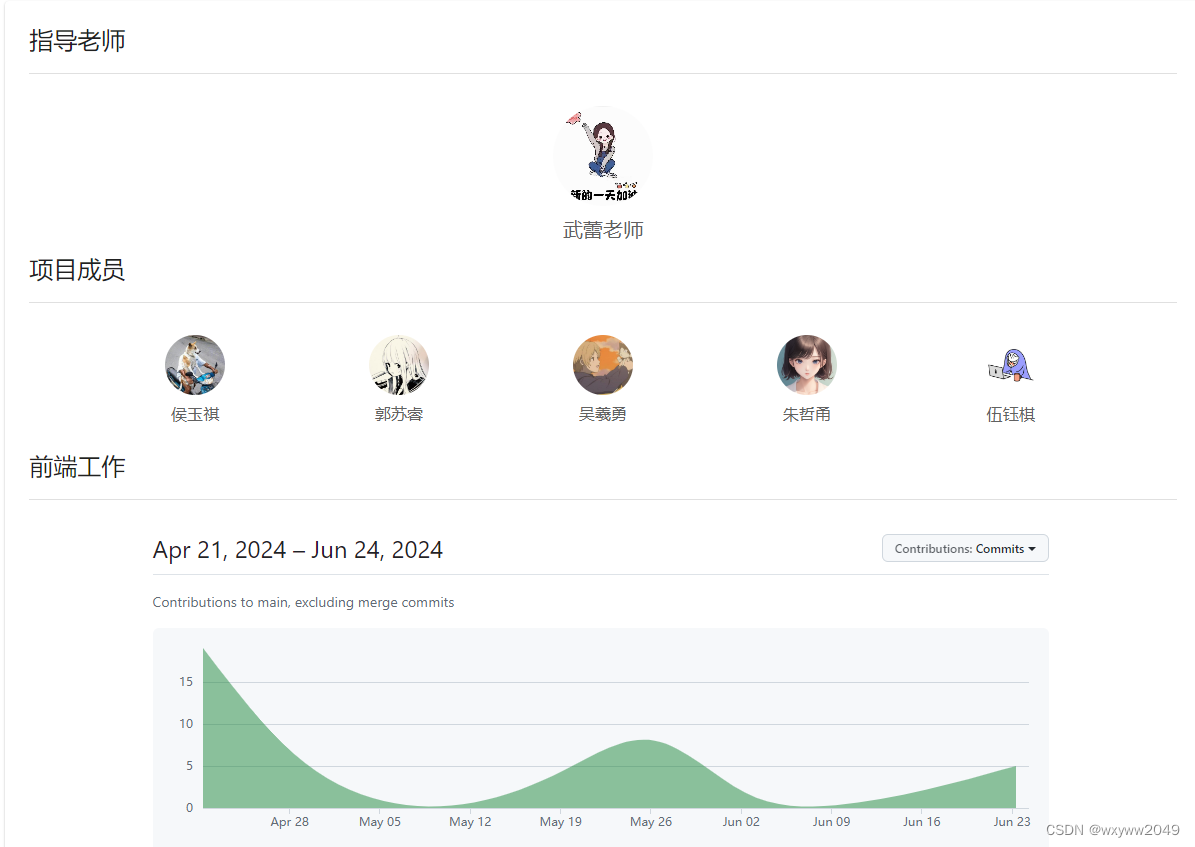
关于页面用户对我组工作量的展示。
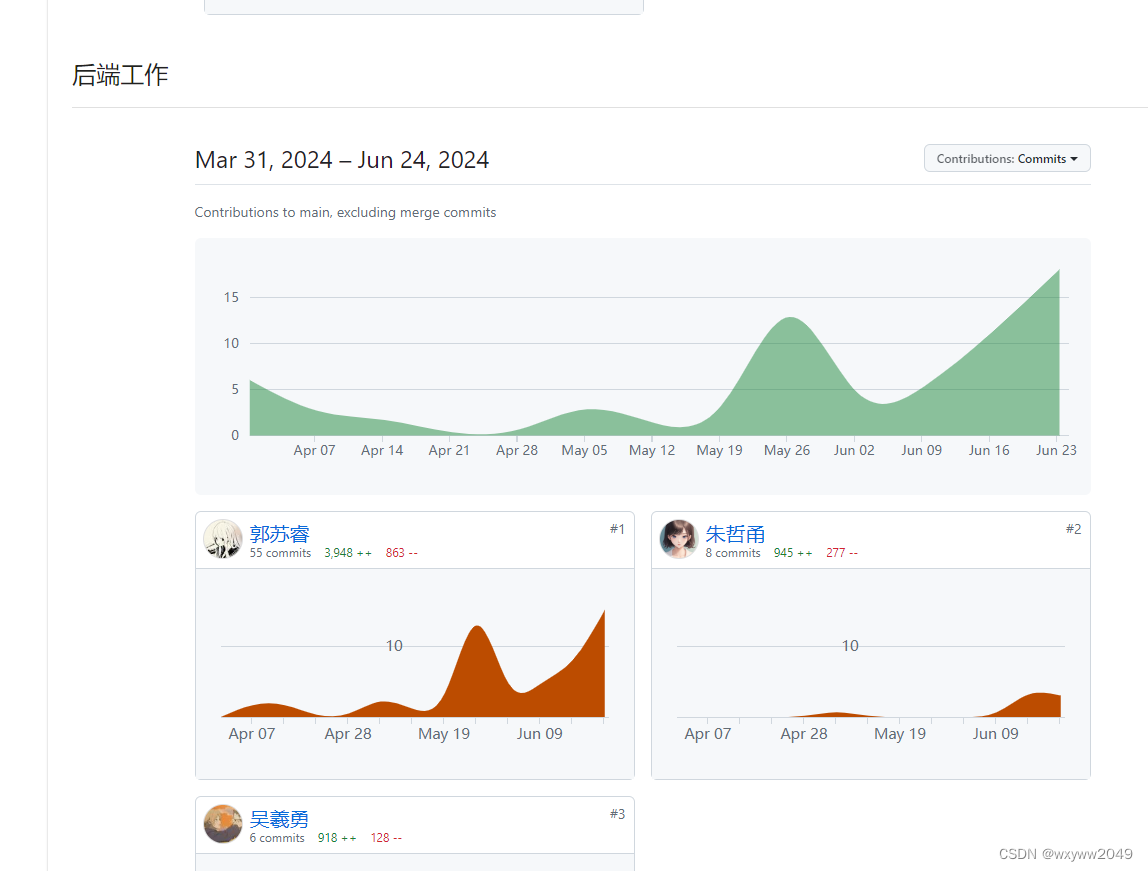
实现效果


代码解释
首先封装一个子组件用于展示用户头像和名称。
const UserGrid = ({src,name,size,link,
}: {src: any;name: any;size?: any;link?: any;
}) => (<Box sx={{ display: "flex", flexDirection: "column", alignItems: "center" }}><IconButton><Link to={link} target="_blank"><Avatar src={src} sx={{ height: size ?? 60, width: size ?? 60 }} /></Link></IconButton><Typography variant={size && size > 60 ? "h6" : "body1"} color={grey[700]}>{name}</Typography></Box>
);
由于老师和学生的头像尺寸不同,所以需要支持尺寸、avatar、name等的输入功能。
然后根据从github获取到的数据,进行可视化的数据展示。
这篇关于Sapphire开发日志 (十) 关于页面的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






